-
AuthorPosts
-
 zarenya
Friend
zarenya
Friend
zarenya
- Join date:
- December 2010
- Posts:
- 29
- Downloads:
- 24
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
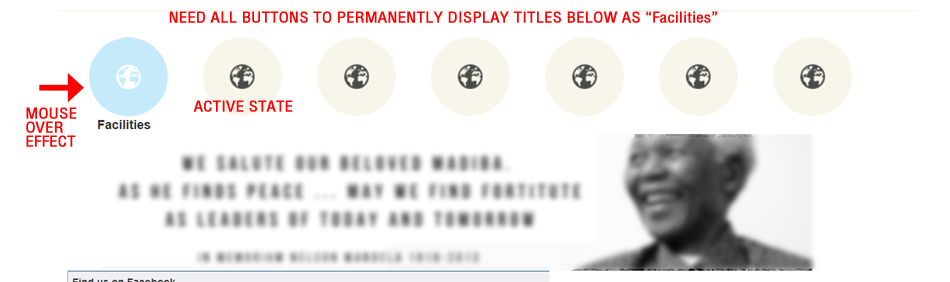
April 16, 2014 at 4:50 pm #196814Is there a way to have the titles appear permanently below the image?
The titles only appear when mouse hover over the text.Assistance will be greatly appreciated.
Kind Regards
Zarinaalexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
April 16, 2014 at 4:57 pm #531144Hi Zarina,
It would help if you provide us a screenshot with the images you are referring to or URL of the page with them (obviously, if your site is live) or both.
Regards,
Alex
 zarenya
Friend
zarenya
Friend
zarenya
- Join date:
- December 2010
- Posts:
- 29
- Downloads:
- 24
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
April 16, 2014 at 5:19 pm #531149I would like all the department titles to appear permanently below each circle and not just on the hover or mouse over effect.
Can this be done?
URL in question: http://www.kovacsuwc.co.za
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 16, 2014 at 6:31 pm #531155Try This . . . .
Within file path –> /templates/ja_university/css/template.css
at line 3603, modify as follows:
ul.department-list li span {
bottom: 0;
display: inline;
font-size: 1.083em;
font-weight: bold;
left: 0;
padding-top: 5px;
position: absolute;
text-align: center;
width: 100%;
}SAVE CHANGES – CLEAR CACHE – REFRESH PAGE
Let me know if this achieves the result you were hoping for.
1 user says Thank You to TomC for this useful post
 zarenya
Friend
zarenya
Friend
zarenya
- Join date:
- December 2010
- Posts:
- 29
- Downloads:
- 24
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 2 times in 1 posts
April 17, 2014 at 12:33 pm #531260Thank You for your advice, worked like a charm!
<em>@TomC 422079 wrote:</em><blockquote>Try This . . . .
Within file path –> /templates/ja_university/css/template.css
at line 3603, modify as follows:
ul.department-list li span {
bottom: 0;
display: inline;
font-size: 1.083em;
font-weight: bold;
left: 0;
padding-top: 5px;
position: absolute;
text-align: center;
width: 100%;
}SAVE CHANGES – CLEAR CACHE – REFRESH PAGE
Let me know if this achieves the result you were hoping for.</blockquote>
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 17, 2014 at 5:03 pm #531295Glad to be of assistance . . . . All the best with your continuing site development.
😎
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 3 voices, and was last updated by
 TomC 10 years, 8 months ago.
TomC 10 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
department list
Viewing 6 posts - 1 through 6 (of 6 total)