-
AuthorPosts
-
July 28, 2008 at 12:42 am #131414
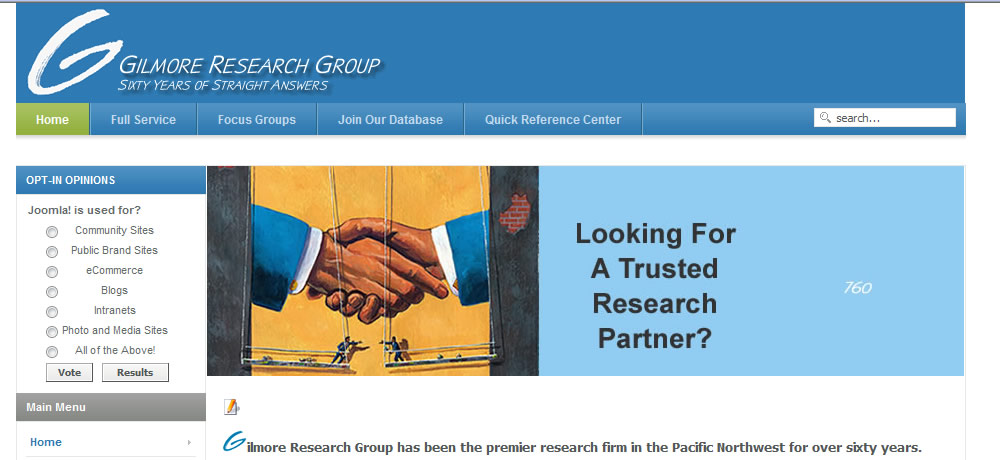
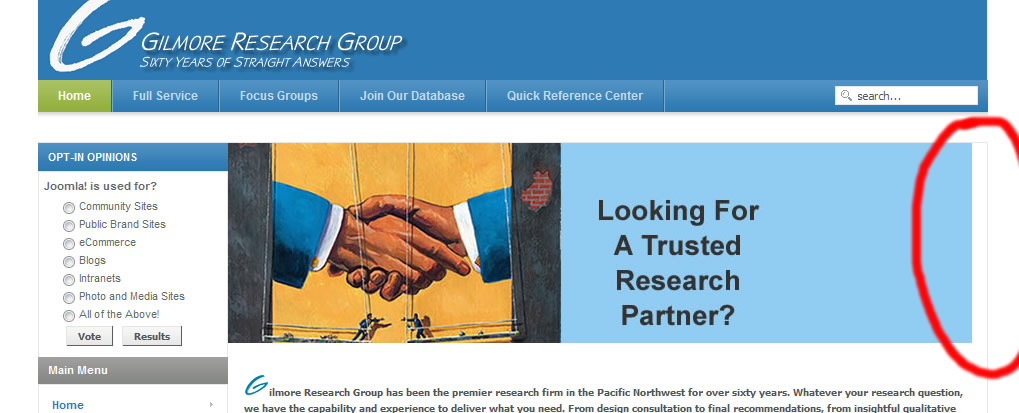
Attached are two screenshots of our home page – one in IE and one in Firefox.
Note the circled red space in the firefox screenshot.
Any thoughts on how to prevent this from happening? How wide should the image be in the slideshow to prevent this?
Any thoughts are greatly appreciated!
st
-
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 28, 2008 at 7:16 am #262667Hi stewarttodd !
Please send url of your site.July 28, 2008 at 3:15 pm #262729Sorry!!
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 29, 2008 at 2:38 am #262783Hi stewarttodd !
length in IE and FF have some diffirence so it causes the problem . Please send admin account of your site . i will check it for you.Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 29, 2008 at 3:10 am #262798Hi !
You open template.css file in templates/ja_edenite/css folder , find following code section at about line 895 :
#ja-topsl {
height:200px;
margin:0 0 10px;
overflow:hidden;
width:98%;
}
change to :
#ja-topsl {
height:200px;
margin:0 0 10px;
overflow:hidden;
width:100%;
}
1 user says Thank You to Sherlock for this useful post
July 30, 2008 at 10:45 pm #263117One other issue.
I created images that were 760px x 240 px
I changed the code referenced above from:
#ja-topsl {
height:200px;
margin:0 0 10px;
overflow:hidden;
width:98%;
}to
#ja-topsl {
height:240px;
margin:0 0 10px;
overflow:hidden;
width:100%;
}However, it is still cutting off the lower part of the banners. If you look at the home page, the text on each rotating banner is actually centered vertically on the 760 x 240 graphic, but it appears very low on the graphic when it is displayed on the home page.
It looks like some of the bottom of the graphic is being cut off.
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 31, 2008 at 3:29 am #263150Hi !
You open template.css file in templates/ja_edenite/css folder , find following code section at about line 895 :
#ja-topsl {
height:240px;
margin:0 0 10px;
overflow:hidden;
width:100%;
}
change to :
#ja-topsl {
overflow:hidden;
width:100%;
}
July 31, 2008 at 2:47 pm #263215Thanks for the response.
The code change didn’t seem to do anything. I tried clearing the cache on my browser, but I can’t see any changes to the banners.
While the graphics are 760×240, I did a screen shot to measure the actual displayed size, and the banners are being displayed at (approx) 756 x 210, so it’s still cutting off the bottom 30 pixels.
Any other thoughts?
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
August 1, 2008 at 2:21 am #263321Hi stewarttodd !
obove code is remove space bettween slideshow and content . Please send screenshot , i want to know exactly the problem.August 1, 2008 at 3:02 pm #263441I found my answer in this thread:
http://www.joomlart.com/forums/topic/why-is-topsl-at-98/
IE6 apparently doesn’t like width = 100%, but needs width at 98% to accomodate padding(?)
Regardless, I’ve set to 98% wide and will just live with the slight spaces on the right in other browsers
-
AuthorPosts
Viewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 2 voices, and was last updated by
Sherlock 16 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-