-
AuthorPosts
-
January 8, 2016 at 3:27 pm #841968
Hi Forum,
I am trying to disable the responsive layout of this theme so that it does not go into the vertical/stacked setup when the screen size goes below 1400px. The content I have and the look I wish to achieve are optimized at the 1400+ px setup with the masthead on the left and the rest of the content on the right.
This said, I cannot find a way to make the 1400+ setting permanent regardless of screen size. Ideally, I would want the content to scale to a certain limit when the screen size shrinks and then stop scaling at a certain point and just allow the screen to cover content that the user could then scroll to see.
Any help/pointers would be appreciated and thank you in advance.
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
January 11, 2016 at 5:49 pm #844508Hi Adam,
Thanks for the reply. I should have mentioned that I have disabled the responsive capabilities but the default for the template is the vertical arrangement. I must be missing something in the variables.less file. Is there a way to setup the grid structure when responsive is turned off to match the large layout. I could also be following the wrong file path in reference to the file I am editing for the variables.less.
Thanks again
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
January 12, 2016 at 10:15 pm #846084This reply has been marked as private.Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
January 13, 2016 at 1:02 pm #846630I have added the user now. Thanks
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
January 14, 2016 at 8:30 am #847533Hi @bcain204,
Thanks for the info. Now assuming that the 2 columns layout only visible in large / hd media screen (currently it’s 1200 – 1400px) and collapse to 1 column when in smaller resolution (currently it’s 992px). What we’re going to achieve here is to reduce the range of large / hd to 992px.
Please open file templates/ja_mono/less/variables.less then look for this block :
@screen-lg: 1200px; @screen-lg-min: @screen-lg; @screen-lg-desktop: @screen-lg-min; @screen-hd: 1400px; @screen-hd-min: @screen-hd; @screen-hd-desktop: @screen-hd-min;then change as below :
@screen-lg: 992px; @screen-lg-min: @screen-lg; @screen-lg-desktop: @screen-lg-min; @screen-hd: 992px; @screen-hd-min: @screen-hd; @screen-hd-desktop: @screen-hd-min;After that, go to template manager >>> edit template >>> compile LESS to CSS and check the result.
January 15, 2016 at 2:43 pm #848737I have changed the variables.less file as suggested and compiled the LESS to CSS. I changed the px sizes on the Media queries breakpoints area of the variables.less file. This did not resolve the change in layout when the page goes below 1400px. What else can I try?
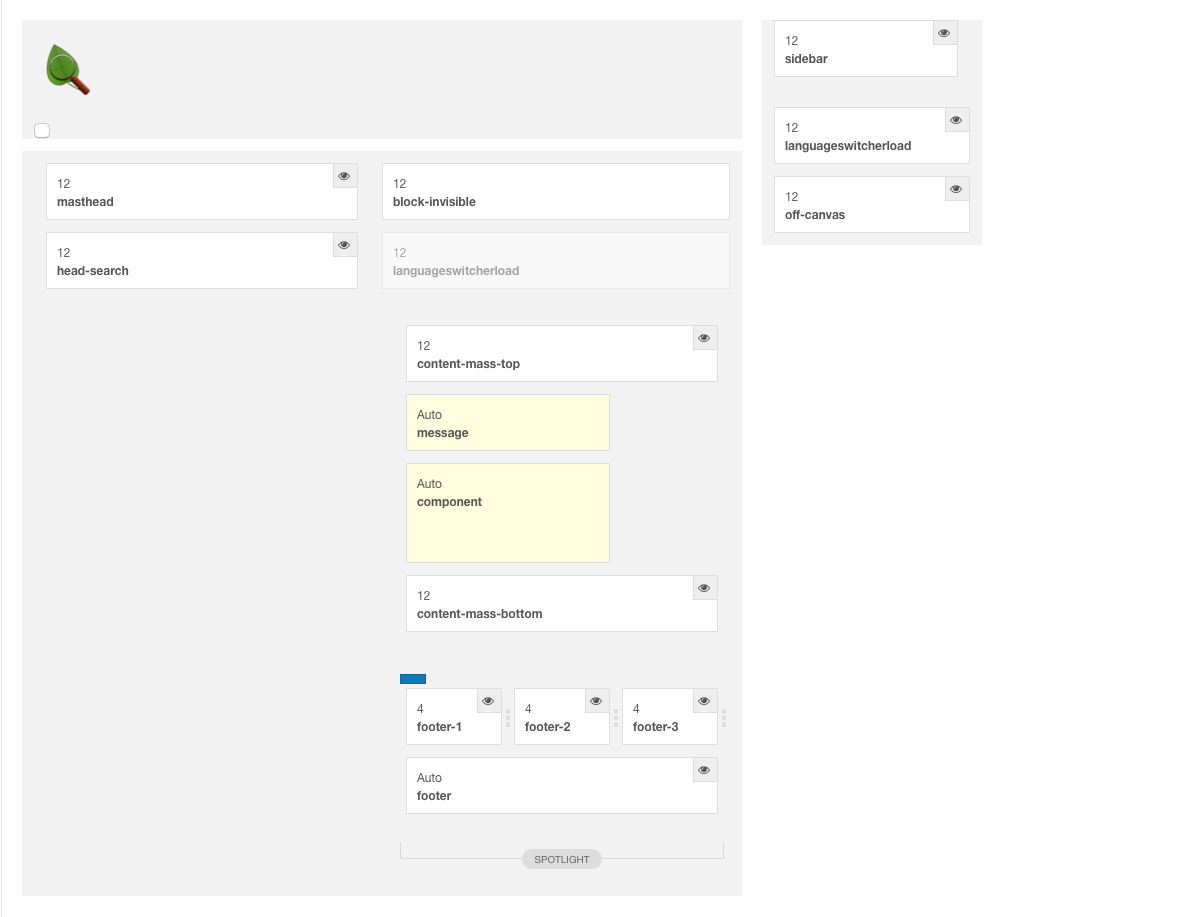
Is there a way to change the template itself so that the responsive layouts(large, medium, small and XS) as seen in the layout tab of the template settings page can just match the large layout for all. The picture is describing what I am referring to.
Or, is there a way to just turn off the responsive formatting all together and just make the "Large" layout the default instead of the layout that is currently being used?
Thanks
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
January 18, 2016 at 6:37 pm #851943This reply has been marked as private.Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
January 19, 2016 at 7:38 am #852530Hi @bcain204,
I updated file templates/ja_mono/css/custom.css to override the responsive CSS rules. Please note that, since the left column is fixed and it take around 700px width, if your device is smaller than 700px width, it will stay in front of the right column as the nature of fixed position.
January 20, 2016 at 3:54 pm #863413Thanks you for this. I appreciate your help and things are looking better and close to what I am wanting. that said, the left panel is still not scaling properly at the 825px (Height) point. Is there anyway to making everything in this panel 100% Height or could you give me the file path so that I can customize it myself to get it to a point to where I need it?
Also, the right panel, specifically, the blog layout with the GIFs set to "packery" is still a little large. Is there a way to scale this down or change the size?
Thanks
January 21, 2016 at 12:25 am #863631This reply has been marked as private.Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
January 21, 2016 at 10:32 am #864265Hi @bcain204,
Due to the native of the code and as mentioned above about the fixed position. The template is designed to work as a responsive template not only because to adapt the viewport but also to cover some technical parts that cannot be brought to tablet / mobile device.
In this case, the left column is set as fixed position so it will always stay i the viewport view scroll down but in mobile layout, it cause the problem with horizontal scroll. The solution is to set it as absolute position but in other hand, absolute element doesn’t fixed when you scroll down. The last option is to use static position (as current) but it will push other element down (which you don’t want to).
I’m afraid that you might need to hire a developer to implement some code adjustments in both CSS and JS to achieve your goal instead.
AuthorPostsThis topic contains 16 replies, has 2 voices, and was last updated by
Adam M 8 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum