-
AuthorPosts
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
September 11, 2014 at 10:11 am #549165@franzonal and @grafov: You can apply my solution below:
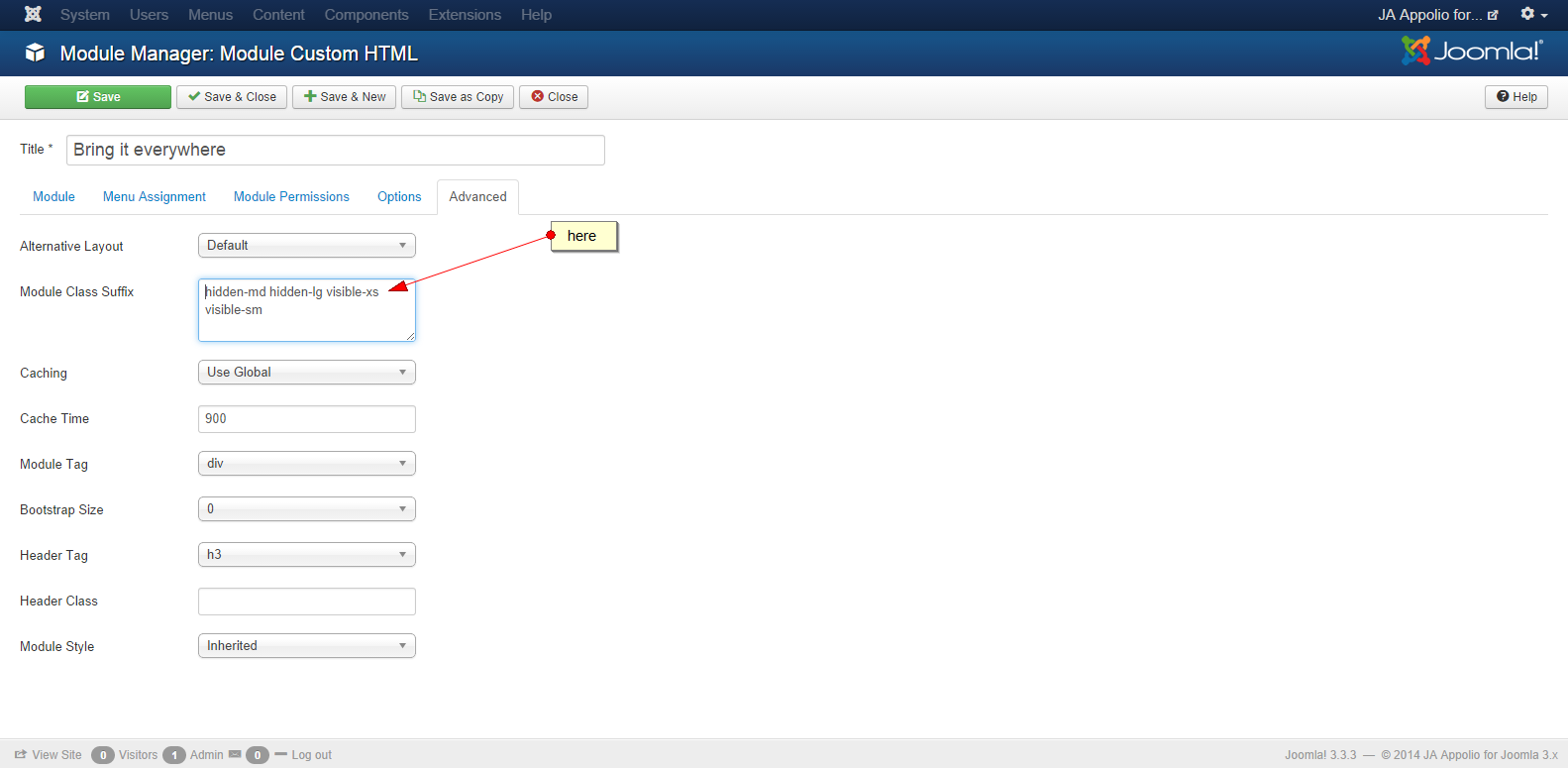
+ If you wish to create the module work only with mobile layout, you have to create the module and add Module Class Suffix: hidden-md hidden-lg visible-xs visible-sm like as my screenshot
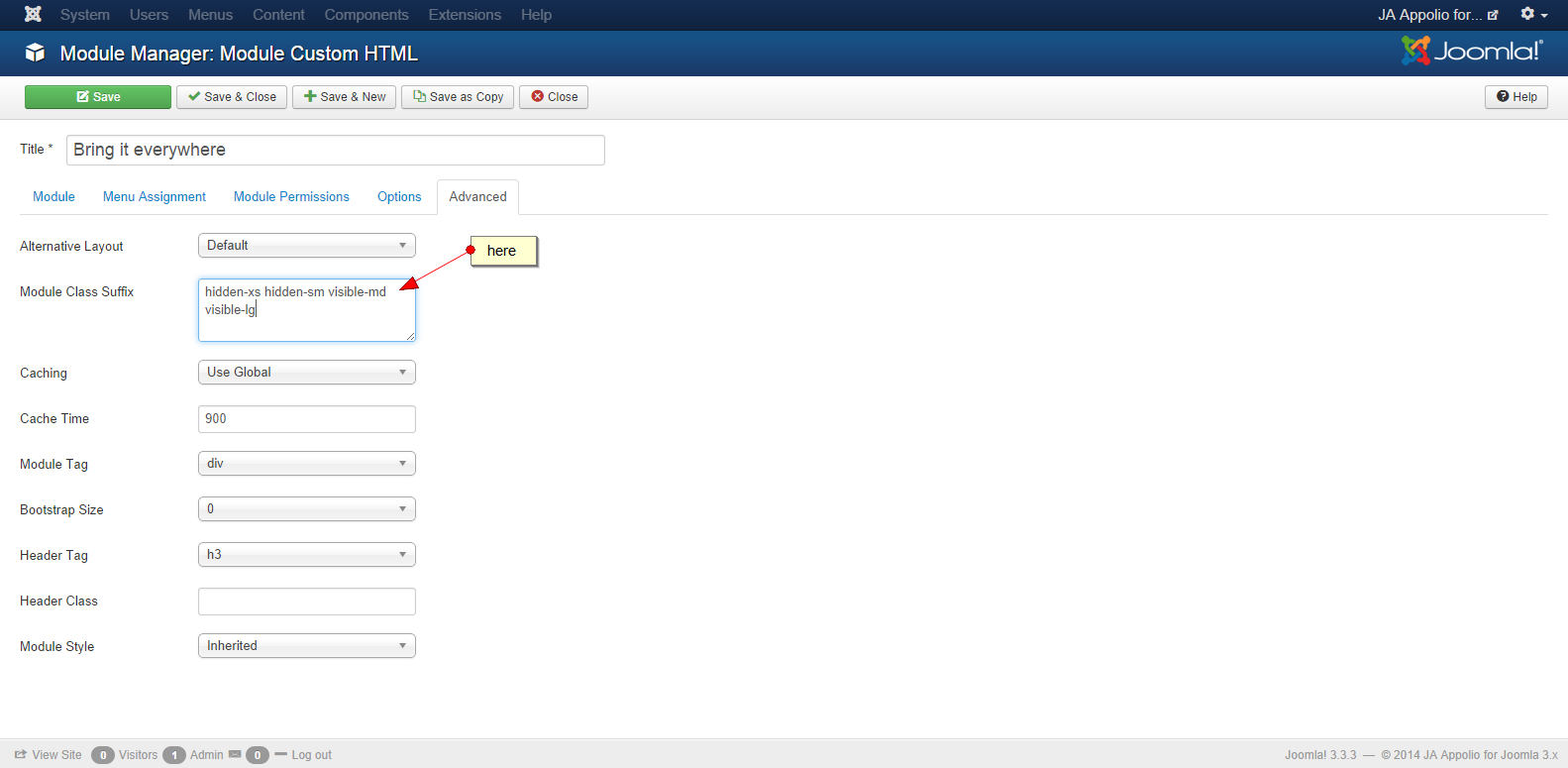
+ If you wish to create the module work only desktop layout, you have to create the module add Module Class Suffix: hidden-xs hidden-sm visible-md visible-lg like as my screenshot
Let me know if it helps
-
September 11, 2014 at 3:11 pm #549186
Thank you very much for your reply!
This worked like a charm for me:
hidden-md hidden-lg visible-xs hidden-smIn that case the module is only visible on the smallest screen resolution (phones). And that was exactly what I was after. Once again, thanks again for great help!
gavner Friend
gavner
- Join date:
- June 2008
- Posts:
- 142
- Downloads:
- 213
- Uploads:
- 2
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
February 15, 2015 at 2:39 am #559498<em>@Ninja Lead 445322 wrote:</em><blockquote>@franzonal and @grafov: You can apply my solution below:
+ If you wish to create the module work only with mobile layout, you have to create the module and add Module Class Suffix: hidden-md hidden-lg visible-xs visible-sm like as my screenshot
+ If you wish to create the module work only desktop layout, you have to create the module add Module Class Suffix: hidden-xs hidden-sm visible-md visible-lg like as my screenshot
Let me know if it helps</blockquote>
I tried this and it works for desktop and mobile versions BUT it dosnt work for tablet layouts. See here http://thewhitehawk.co.uk/videography
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 16, 2015 at 8:59 am #559579<em>@gavner 458696 wrote:</em><blockquote>I tried this and it works for desktop and mobile versions BUT it dosnt work for tablet layouts. See here http://thewhitehawk.co.uk/videography</blockquote>
With the css style here will work for tablet layouts
<blockquote>
hidden-xs hidden-sm visible-md hidden-lg
</blockquote> -
AuthorPosts
This topic contains 19 replies, has 5 voices, and was last updated by
 Ninja Lead 9 years, 10 months ago.
Ninja Lead 9 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum