-
AuthorPosts
-
 natali.klochan
Friend
natali.klochan
Friend
natali.klochan
- Join date:
- August 2016
- Posts:
- 107
- Downloads:
- 677
- Uploads:
- 59
- Thanks:
- 3
- Thanked:
- 3 times in 2 posts
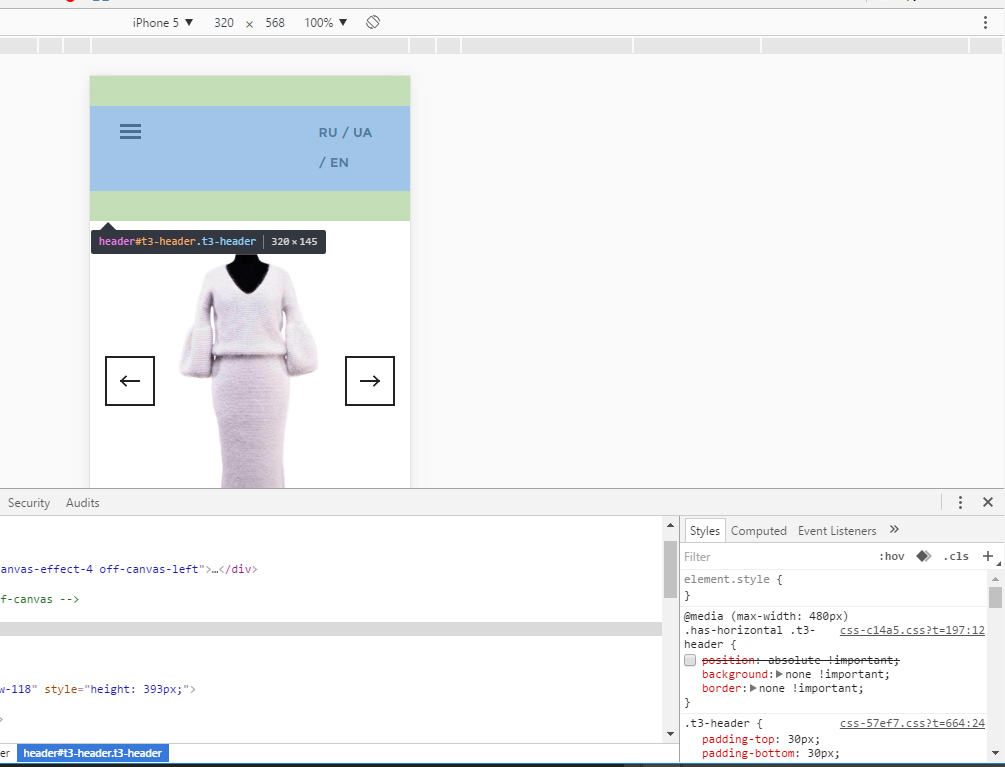
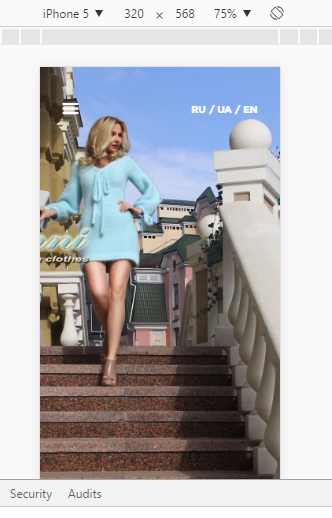
October 20, 2016 at 9:42 pm #978781Hi guys. I almost finish my website. And I want to ask you a few questions about switcher on Iphone mode. My pages with horizontal style template now displaying pictures in Smathphone mode. But when I turn on a switcher language, I see the page like photo 1.
And when I turn off a css rule
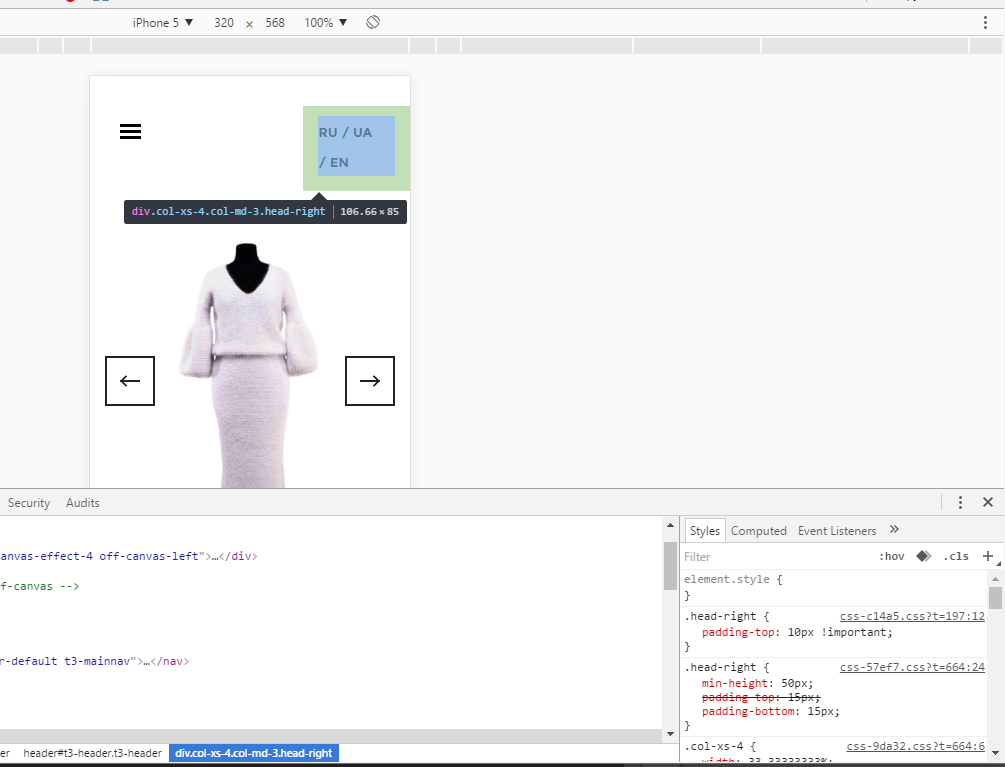
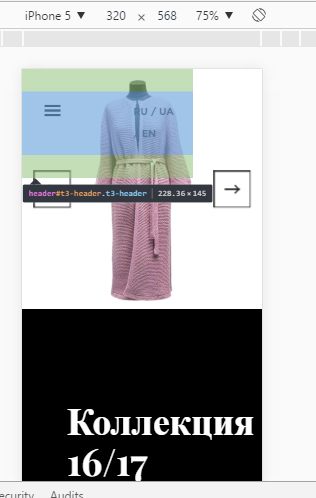
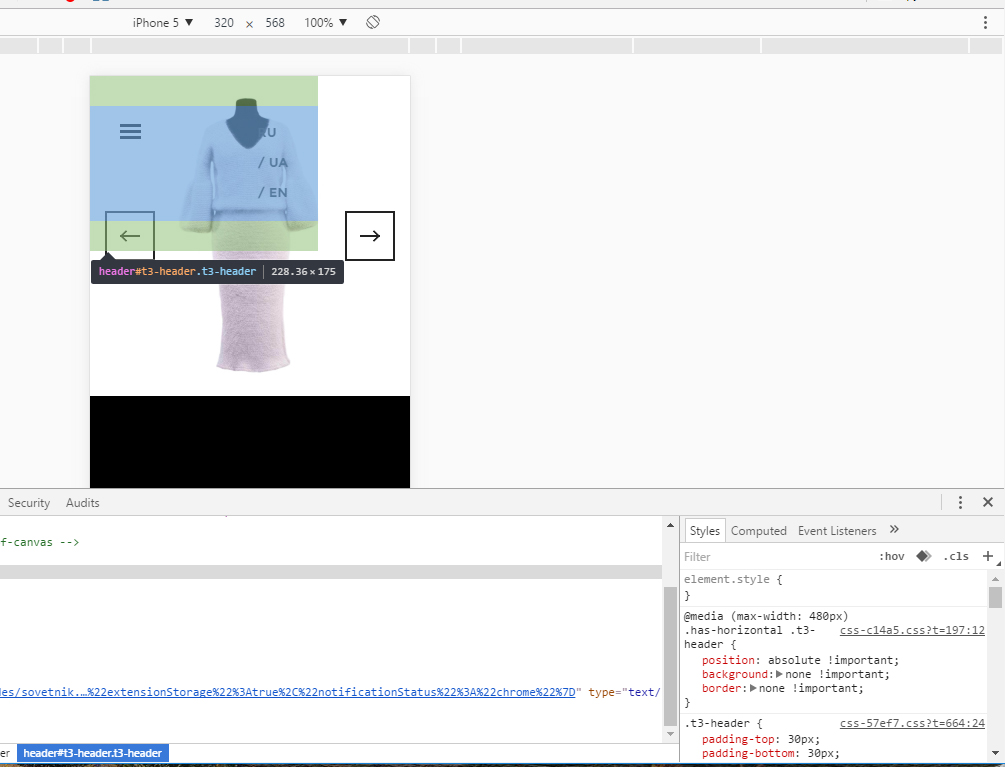
@media (max-width: 480px) .has-horizontal .t3-header { position: absolute !important;I see the page like photo 2.
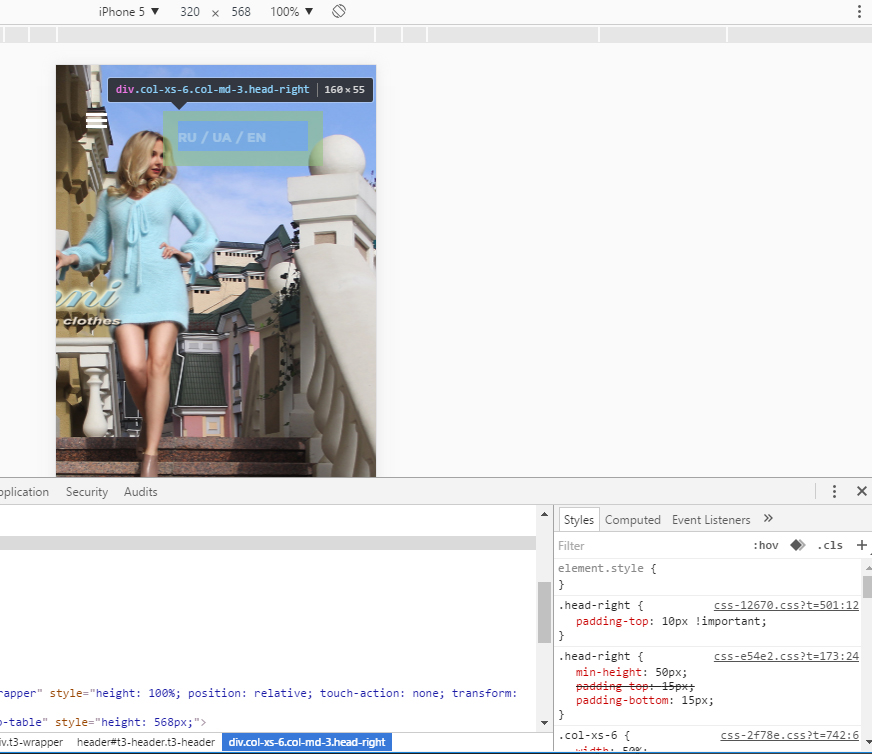
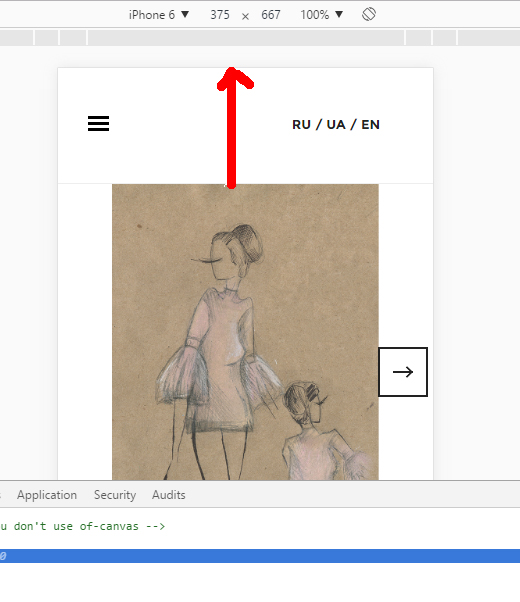
Tell me please.. How can i that I see pictures in this page in smartphone mode AND this block switcher language will be displaying is normal.. from right side and in one line (css rule .head-right – photo 3).
Thanks.

 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 21, 2016 at 1:30 am #978827Hi
This is the current view of Home menu : http://prntscr.com/cwxenl
You can make them in one line by the change in the column size from header.php file .
Open tpls/blocks/header.php
Findcol-xs-4 col-md-3 head-rightreplace col-xs-4 with col-xs-6 .
save and checlk . natali.klochan
Friend
natali.klochan
Friend
natali.klochan
- Join date:
- August 2016
- Posts:
- 107
- Downloads:
- 677
- Uploads:
- 59
- Thanks:
- 3
- Thanked:
- 3 times in 2 posts
October 21, 2016 at 8:03 pm #979164Yes. I did. But when I have col-xs-4, then I see the switcher like photo 1. And when I have col-xs-6, then I see the switcher like photo 2. What should I change that the switcher will be from right side and on one line with icon canvas menu?
-
 natali.klochan
Friend
natali.klochan
Friend
natali.klochan
- Join date:
- August 2016
- Posts:
- 107
- Downloads:
- 677
- Uploads:
- 59
- Thanks:
- 3
- Thanked:
- 3 times in 2 posts
October 21, 2016 at 8:16 pm #979169Pankaj, I understand..
I forget change col-xs for logo position.
Now I see the switcher language is good like photo 1.
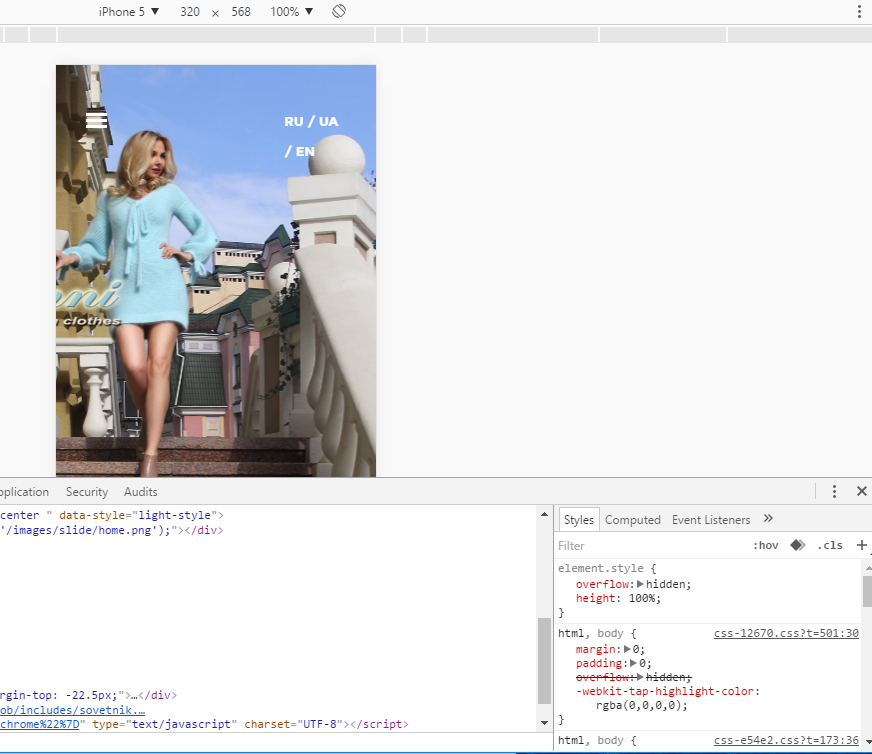
But on the page with horizontal template style I see like photo 2.
How can I combine to save my css rule for .has-horizontal .t3-header and my switcher will be displaying like other pages?-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 23, 2016 at 12:58 am #979302Hi
Did u solved it ?
It looks fine in the iPhone view : http://prntscr.com/cxq4v3 natali.klochan
Friend
natali.klochan
Friend
natali.klochan
- Join date:
- August 2016
- Posts:
- 107
- Downloads:
- 677
- Uploads:
- 59
- Thanks:
- 3
- Thanked:
- 3 times in 2 posts
October 23, 2016 at 1:32 am #979314Pankaj.. At home page and others switcher looks fine. But collection and coming soon pages displaying is not good. I have changing this pages for horizontal template style
@media (max-width: 480px) .has-horizontal .t3-header { position: absolute !important; background: none !important; border: none !important;And when I delete position: absolute !important;
switcher displaying is fine, likes other pages.
But I need this rule because I need that pictures on this pages at smartphone mode displaying from top without any margin.
Can I combine to save this rule and switcher displaying is good like other pages? Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 23, 2016 at 1:48 am #979324Hi
Can u share the page URL here , where the switcher is not display correctly . natali.klochan
Friend
natali.klochan
Friend
natali.klochan
- Join date:
- August 2016
- Posts:
- 107
- Downloads:
- 677
- Uploads:
- 59
- Thanks:
- 3
- Thanked:
- 3 times in 2 posts
October 23, 2016 at 2:41 am #979334 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 24, 2016 at 12:13 am #979489Hi
You have to remove this code@media (max-width: 480px) .has-horizontal .t3-header { position: absolute !important; background: none !important; border: none !important; }from your custom.css file to fix the problem .
 natali.klochan
Friend
natali.klochan
Friend
natali.klochan
- Join date:
- August 2016
- Posts:
- 107
- Downloads:
- 677
- Uploads:
- 59
- Thanks:
- 3
- Thanked:
- 3 times in 2 posts
October 24, 2016 at 12:29 am #979493Yes. I understand. But how I make that photos will be from top (0 px from top) in this pages?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 24, 2016 at 12:34 am #979495Hi
I do not understand what do u mean by : But how I make that photos will be from top (0 px from top) in this pages?
I just check the issue , it looks fine now : http://prntscr.com/cy3lhm natali.klochan
Friend
natali.klochan
Friend
natali.klochan
- Join date:
- August 2016
- Posts:
- 107
- Downloads:
- 677
- Uploads:
- 59
- Thanks:
- 3
- Thanked:
- 3 times in 2 posts
October 24, 2016 at 12:44 am #979496t3-header has a height.
and photo goes down..
can I make that photo located at the top… even higher (photo 1)
sorry for my English
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 24, 2016 at 12:58 am #979502Hi
You can remove the t3-header padding-bottom value using media query.t3-header { padding-top: 30px; padding-bottom: 0px; }`So there is less space : http://prntscr.com/cy3ryc natali.klochan
Friend
natali.klochan
Friend
natali.klochan
- Join date:
- August 2016
- Posts:
- 107
- Downloads:
- 677
- Uploads:
- 59
- Thanks:
- 3
- Thanked:
- 3 times in 2 posts
October 24, 2016 at 1:04 am #979503Ok. Thanks, Pankaj.
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 13 replies, has 2 voices, and was last updated by
 natali.klochan 8 years, 2 months ago.
natali.klochan 8 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Displaying switcher language in smartphone mode
Viewing 14 posts - 1 through 14 (of 14 total)