-
AuthorPosts
-
kugelmeier Friend
kugelmeier
- Join date:
- October 2008
- Posts:
- 102
- Downloads:
- 65
- Uploads:
- 60
- Thanks:
- 7
- Thanked:
- 2 times in 2 posts
February 23, 2017 at 6:58 pm #1013192Hallo,
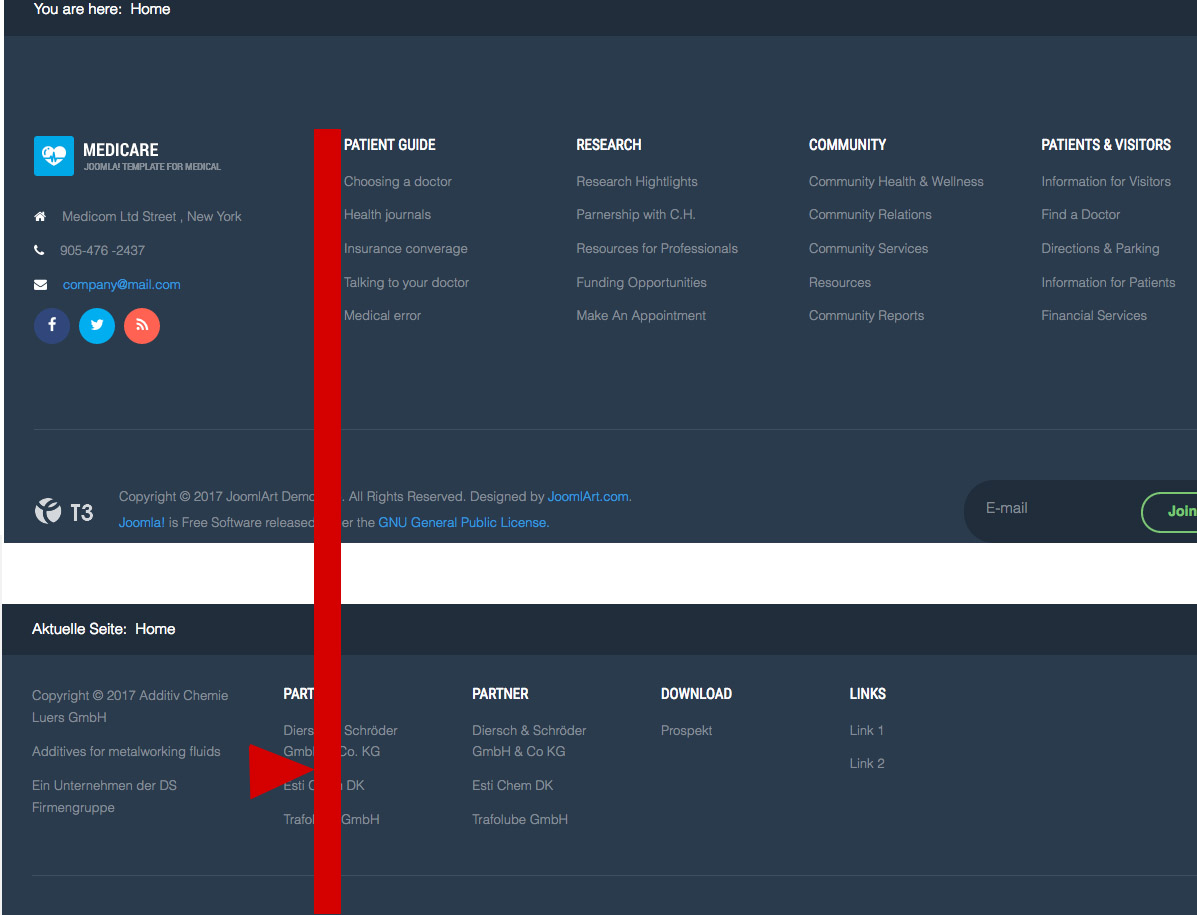
the distance in my website bettween footer-info and footer 1 is not like your demo. Its too short/smal.
I have 4 Footer menues. In the template layout also 4 footer.
Are there difficulties because of the custom.css?Please look to the attachment.
Regards
Klaus
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 24, 2017 at 4:14 am #1013255Hi
I found in your /css/template.css file below code is modified.@media screen and (min-width: 768px) { .t3-footnav { padding: 30px 0; } }It should be 100px 0 (not 30)
Save and check.
Hope it helps.
kugelmeier Friend
kugelmeier
- Join date:
- October 2008
- Posts:
- 102
- Downloads:
- 65
- Uploads:
- 60
- Thanks:
- 7
- Thanked:
- 2 times in 2 posts
February 24, 2017 at 7:33 am #1013284Hallo,
sorry, but there changes only the hight not the distance between. May be another reason?
For information: In my custom.css is standing:
.t3-header { display: block; }td, tr td {
border-top: none!important;
}.itemid-101 .t3-content { padding-top: 0px; }
.t3-sl { padding-bottom: 20px; }.t3-mainbody { padding-top: 30px;}
Regards
Klaus Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 24, 2017 at 7:54 am #1013287Hi
No its not from custom.css file, Its the padding. In demo we used 100px padding on your site its 30px.
Once u change the value it will be same like in demo site for footer module positions.
Regardskugelmeier Friend
kugelmeier
- Join date:
- October 2008
- Posts:
- 102
- Downloads:
- 65
- Uploads:
- 60
- Thanks:
- 7
- Thanked:
- 2 times in 2 posts
February 24, 2017 at 8:09 am #1013294Yes, I have done it, but there changes only the hight. Please have a look.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 24, 2017 at 8:20 am #1013301Hi
its looks height but its padding same thing in the demo.
Look this: http://prntscr.com/ecqef0
Demo: http://prntscr.com/ecqet1Regards
kugelmeier Friend
kugelmeier
- Join date:
- October 2008
- Posts:
- 102
- Downloads:
- 65
- Uploads:
- 60
- Thanks:
- 7
- Thanked:
- 2 times in 2 posts
February 24, 2017 at 9:00 am #1013310.. I had now complete changed the template.css with a new one, but there is also no change.
The problem is the distance between footer-info and footer 1.Regards
Klaus Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 24, 2017 at 9:17 am #1013317Hi
Can u add a screenshot and illustrate the issue inside screenshot? this will help me to get exact issue you are talking on your site.
At this moment your footer module have no issue: http://prntscr.com/ecqwpd
There is only blank space below the footer that is copyright space, that you can see in demo.
because you disable the footer copyrights or changed the position it look like this.kugelmeier Friend
kugelmeier
- Join date:
- October 2008
- Posts:
- 102
- Downloads:
- 65
- Uploads:
- 60
- Thanks:
- 7
- Thanked:
- 2 times in 2 posts
February 24, 2017 at 9:58 am #1013326Yes, simple, it was only the space in the text of the footer info?
Thanks.
Regards
Klaus Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 24, 2017 at 10:15 am #1013329You are welcome
kugelmeier Friend
kugelmeier
- Join date:
- October 2008
- Posts:
- 102
- Downloads:
- 65
- Uploads:
- 60
- Thanks:
- 7
- Thanked:
- 2 times in 2 posts
February 27, 2017 at 8:23 am #1013836Hallo,
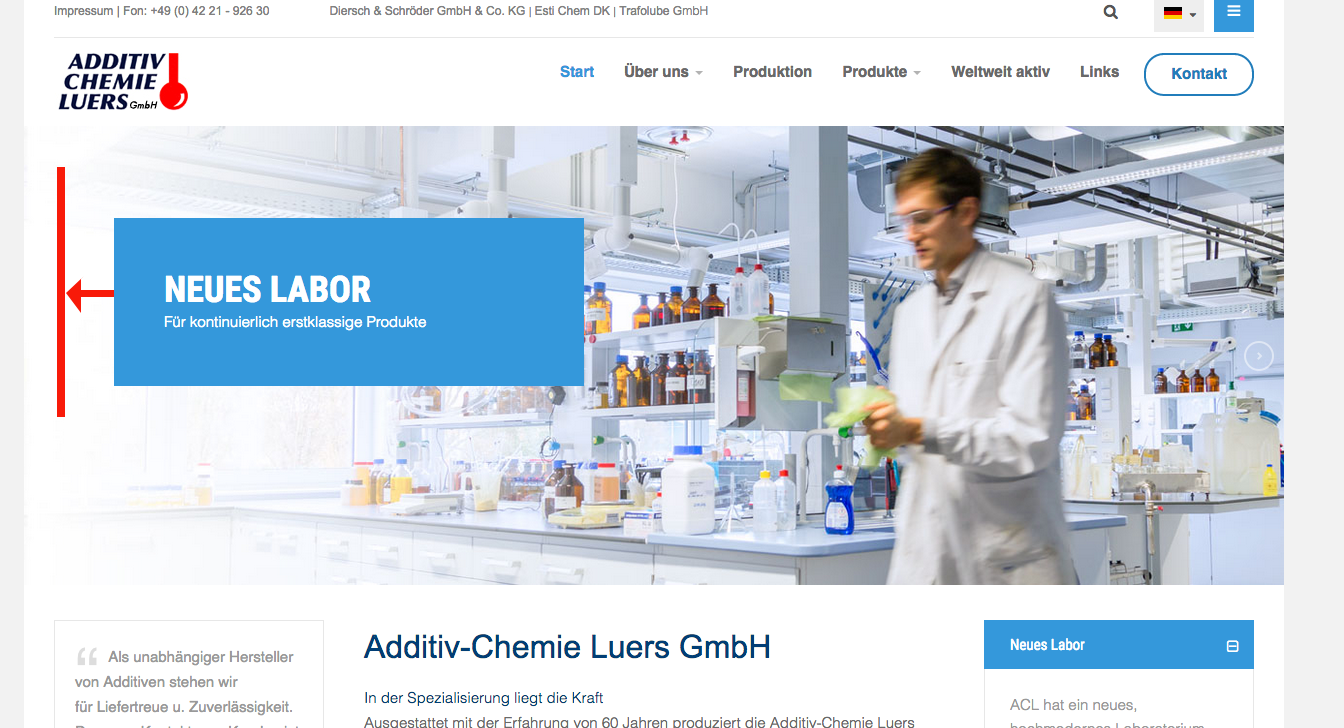
I have another question about the slideshow.
How I change the blue block distance to the left side?
Pleas have a look to the attachement.Regards Klaus
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 27, 2017 at 8:53 am #1013847Hi
For a new topic please open a new thread
It also help othet users to search same topic.
RegardsAuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 8 months ago.
Pankaj Sharma 7 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum