-
AuthorPosts
-
November 9, 2010 at 6:20 pm #156249
Hi I have read all the wiki doc of the T3 framework 2 to find out where the rounded module classes are defined, but I could’nt find it.
In other words the :
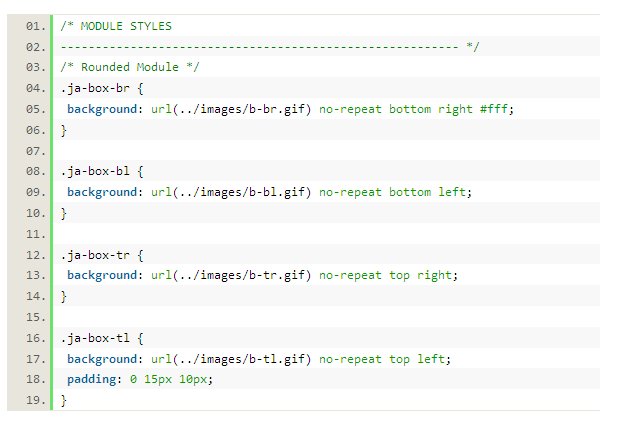
.ja-box-br
.ja-box-bl
.ja-box-tr
.ja-box-tlin what php file are they defined and should I use other classes.
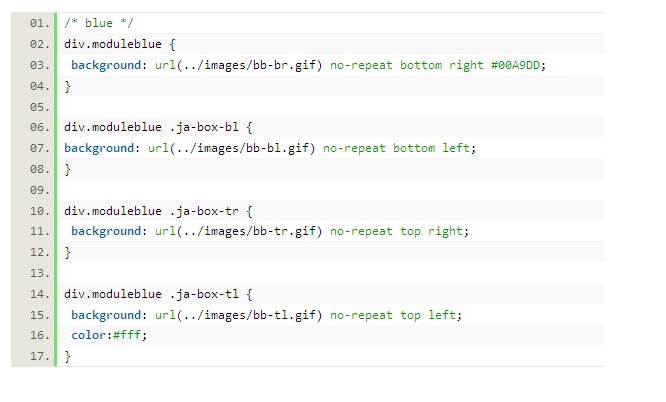
also the moduleblue div tag where is it defined ?
look in attached files.
thank you
-
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
November 11, 2010 at 7:41 am #362418Dear riadjoomlart,
It may depend upon which template you are using ,Can you let me know your template ?
November 11, 2010 at 8:46 am #362432pff… post is from two days ago, still no response.
I am also curious where to find that source files. Because i need transparency because of a gradient background.I know how to set it up, example for the top corners for the ones that like to know…
HTML:
<div class="main-container-t">
<div class="main-tl"></div>
<div class="main-tr"></div>
<div class="main-t"></div>
</div>CSS:
div#main div.main-container-t {
padding: 0px 10px 0px 10px;
position: relative;
}div#main div.main-t {
height: 10px;
background: #ffffff;
}div#main div.main-tl {
position: absolute;
top: 0px;
left: 0px;
width: 10px;
height: 10px;
background: url(../images/main_tl.png) 0 0 no-repeat; /* ie6png:scale */
}div#main div.main-tr {
position: absolute;
top: 0px;
right: 0px;
width: 10px;
height: 10px;
background: url(../images/main_tr.png) 0 0 no-repeat; /* ie6png:scale */
}To come to your question i can’t anwer it. It is not explained in the WIKI i read all wiki pages to. JA_Purity_II theme does handle it the same way as the blank template. The dir structure of this template is easier to understand.
korb Friend
korb
- Join date:
- March 2008
- Posts:
- 315
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 40
- Thanked:
- 48 times in 39 posts
November 12, 2010 at 6:58 am #362574This div structure is rendered by the template override for modules.php. When you are using the JArounded style for a block, it will change the div structure of all modules inside the block to have this new div structure, then the css code and the images will fill those divs with color graphics.
Is that clear enough? If not, grab a cofee and take some time on the wikies. Links in my signature.
Regards,
D -
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 4 voices, and was last updated by
korb 14 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-