-
AuthorPosts
-
June 19, 2012 at 11:58 am #178300
I am having trouble getting the top drop down menu to display submenus when hovering over a menu item. The submenu items dont appear until after I have clicked on the main menu item.
I have the latest version of Wall, and I have been trying different menu settings for parent/child relationships. Can someone please explain a step by step how do set up a menu/ dropdown submenu for proper display?
Thanks!
Wall Crasher Developer
Wall Crasher
- Join date:
- December 2011
- Posts:
- 1113
- Downloads:
- 0
- Uploads:
- 15
- Thanks:
- 66
- Thanked:
- 361 times in 300 posts
June 20, 2012 at 3:25 am #458128Hi teamav,
I have no problem of creating sub-menu.
Have you added any modification to the template?It would be terrific if you can provide a link to check.
Also I may need admin/ftp access information to take further look. Please send it to me via pm.
I am waiting for your information.
Regards
rcheesley Friend
rcheesley
- Join date:
- January 2008
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
August 5, 2012 at 5:50 pm #463227Hi folks,
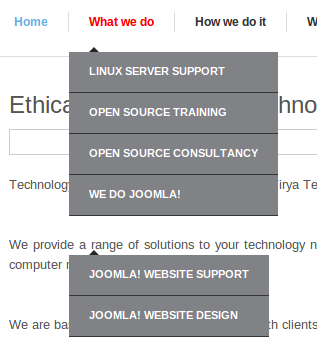
I am also having the same problem. Level 1 child menu items show only if you select ‘always show child items’ but level 2 items also show, when they should only show when the level 1 child item is hovered.
Menu structure is as follows:
Home
Page 1
Page 2
– Child Page (text separator)
– Sub-Page
– Sub-PageSo, Page 1, Page 2 work fine, and display as expected. Child Page (text separator) appears where it should, but the sub-pages appear beneath a gap.
I’ve done a screenshot as attached and can give you access if required.
Here is the source:
<div class="inner menu-inner clearfix"><ul class="menu">
<li class="item-109 current active">
<a href="/jup25virya/index.php?lang=en" >Home</a></li>
<li class="item-3 deeper parent"><a >What we do</a>
<!-- <span class="separator">What we do</span> -->
<ul>
<li class="item-166"><a href="/jup25virya/index.php?option=com_k2&view=item&layout=item&id=37&Itemid=166&lang=en" >Linux server support</a></li>
<li class="item-169"><a href="/jup25virya/index.php?option=com_k2&view=item&layout=item&id=115&Itemid=169&lang=en" >Open Source Training</a></li>
<li class="item-167"><a href="/jup25virya/index.php?option=com_k2&view=item&layout=item&id=114&Itemid=167&lang=en" >Open Source Consultancy</a></li>
<li class="item-183 deeper parent"><a >We do Joomla!</a>
<!-- <span class="separator">We do Joomla!</span> -->
<ul>
<li class="item-168"><a href="/jup25virya/index.php?option=com_k2&view=item&layout=item&id=48&Itemid=168&lang=en" >Joomla! Website Support</a></li>
<li class="item-67"><a href="/jup25virya/index.php?option=com_k2&view=item&layout=item&id=22&Itemid=67&lang=en" >Joomla! Website design</a></li>
</ul>
</li>
</ul>
</li>
<li class="item-7 deeper parent"><a >How we do it</a>
<!-- <span class="separator">How we do it</span> -->
<ul><li class="item-16"><a href="/jup25virya/index.php?option=com_k2&view=item&layout=item&id=110&Itemid=16&lang=en" >About us</a></li>
<li class="item-15"><a href="/jup25virya/index.php?option=com_k2&view=item&layout=item&id=111&Itemid=15&lang=en" >Corporate Social Responsibility</a></li>
<li class="item-82"><a href="/jup25virya/index.php?option=com_gcalendar&view=gcalendar&Itemid=82&lang=en" >Come and meet us!</a></li>
<li class="item-49"><a href="/jup25virya/index.php?option=com_k2&view=itemlist&layout=category&task=category&id=17&Itemid=49&lang=en" >Portfolio</a></li>
<li class="item-105"><a href="/jup25virya/index.php?option=com_k2&view=itemlist&layout=category&task=category&id=15&Itemid=105&lang=en" >Meet the team</a></li>
</ul>
</li>
<li class="item-63 deeper parent">
<a >What we're up to</a>Just to clarify the other top-level text separators work fine! I also tried setting ‘We do Joomla!’ to be an article, and featured article etc to rule out the text separator being the problem – therefore I think it’s a template-related problem.
Ruth
rcheesley Friend
rcheesley
- Join date:
- January 2008
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
August 5, 2012 at 6:18 pm #463230I believe this is also being reported on this forum post:
http://www.joomlart.com/forums/topic/menu-problem-top-menu-subitems-shown-up-not-in-place/
Ruth
Wall Crasher Developer
Wall Crasher
- Join date:
- December 2011
- Posts:
- 1113
- Downloads:
- 0
- Uploads:
- 15
- Thanks:
- 66
- Thanked:
- 361 times in 300 posts
August 6, 2012 at 2:20 am #463254Hi rcheesley,
We apologize. JA Wall does not come with T3 Framework so it will not have Megamenu. JA Wall also has a limit. Because of the responsive feature, JA Wall will not support more than 2 level menu item.
Please try to organize your menu system to 2 level only.
You can use CSS menu but It is really hard to compatible with responsive feature on all devices.
Please use this attachment and overwrite /templates/ja_wall/css/navigation.cssAnd on all theme css file, please make change
#mainnav .menu > li.deeper ul li:hover a,
#mainnav .menu > li.deeper ul li a:hover,
#mainnav .menu > li.deeper ul li a:active,
#mainnav .menu > li.deeper ul li a:focus,
#mainnav .menu > li.deeper ul li.active > a {
..... some css rules ...
}to
#mainnav .menu > li.deeper ul li:hover > a,
#mainnav .menu > li.deeper ul li > a:hover,
#mainnav .menu > li.deeper ul li > a:active,
#mainnav .menu > li.deeper ul li > a:focus,
#mainnav .menu > li.deeper ul li.active > a {
.... some css rules ...
}Regards
rcheesley Friend
rcheesley
- Join date:
- January 2008
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
August 17, 2012 at 8:28 am #464518Thanks, I understand what you’re saying, but it is not possible for us to logically organise the menus to 2 levels as we need to group menu items, and without megamenu this is the only way of achieving it. Will give your code a whirl and report back!
Ruth
rcheesley Friend
rcheesley
- Join date:
- January 2008
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
August 17, 2012 at 8:48 am #464524Thanks for your help with this.
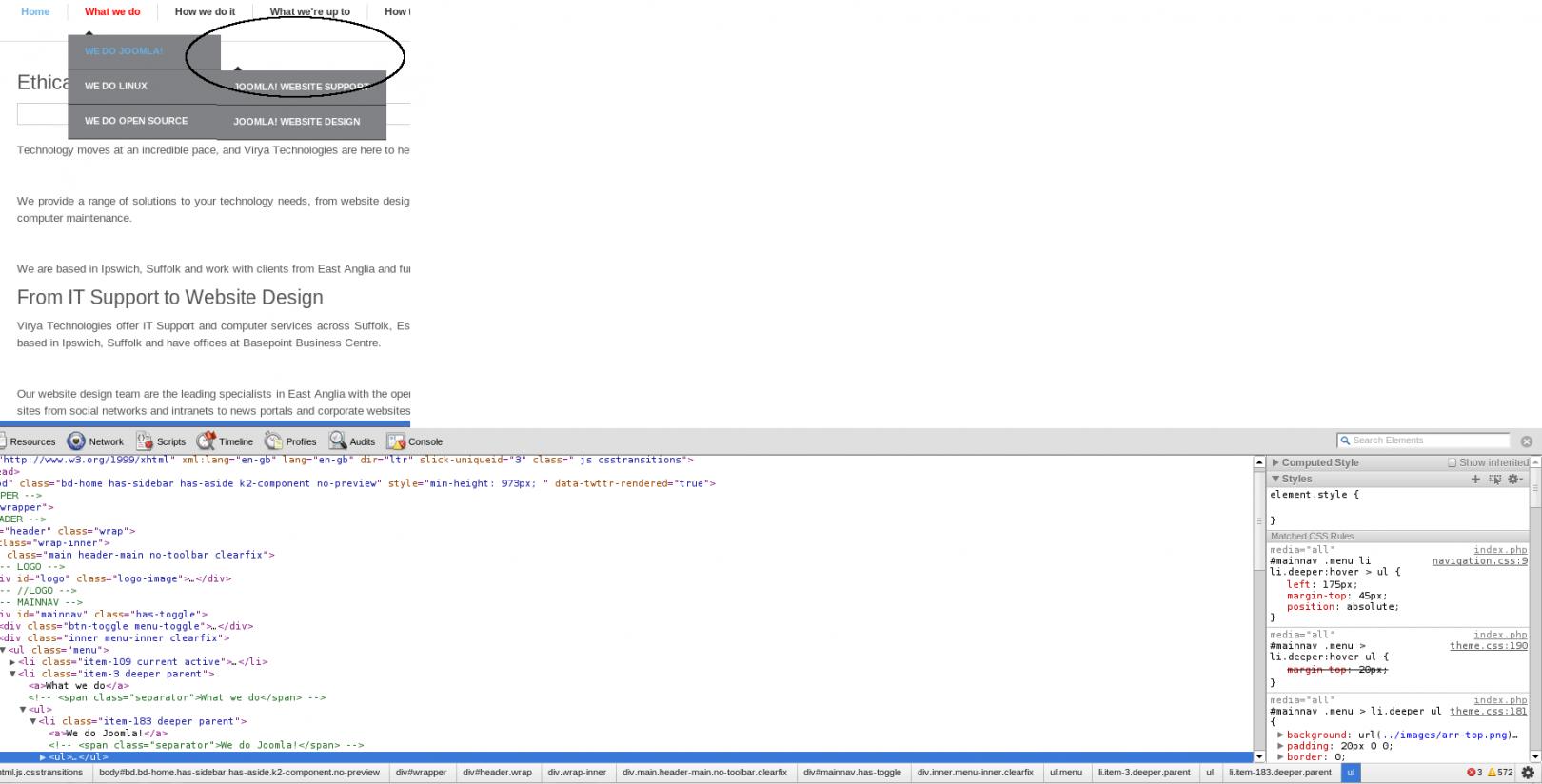
Almost there, in that the menu doesn’t completely break now, but it’s using the exact same styling as the 2nd level, so it has a huge padding at the top and the black arrow, and doesn’t appear in the correct position.
Ruth
Wall Crasher Developer
Wall Crasher
- Join date:
- December 2011
- Posts:
- 1113
- Downloads:
- 0
- Uploads:
- 15
- Thanks:
- 66
- Thanked:
- 361 times in 300 posts
August 17, 2012 at 10:10 am #464541Hi rcheesley,
For the space at the top, you can change the margin-top in css rule at line 97 in file navigation.css
#mainnav .menu > li.deeper:hover > ul {
left: auto;
margin-top: 45px; /*decrease it*/
position: absolute;
}I see that you have customize css so I does not have information about that arrow.
Please extend your membership to get further support.Regards
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
Wall Crasher 12 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum