-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 14, 2017 at 4:07 am #1074167Hi
Add below code in custom.css file.t3-megamenu > ul > li > .mega-dropdown-menu { border: 2px solid #f87831} .address-list li a { border-bottom: 1px solid #f87831; }change the color code as per needs.
Regards
alex_feng Friend
alex_feng
- Join date:
- December 2010
- Posts:
- 120
- Downloads:
- 61
- Uploads:
- 25
- Thanks:
- 11
- Thanked:
- 10 times in 1 posts
November 14, 2017 at 10:54 pm #1074358Thank you Pankaj
Want I want to change is not only the color of border-bottom bar of the email but also the email text colors before and after mouse over. Please advise. Thanks. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 15, 2017 at 1:40 am #1074374Hi
The submitted site URL is not working: http://prntscr.com/hal510
You can apply code in custom.css file.address-list li a { color:#000 } .address-list li a:hover, .address-list li a:focus { color: #f87831; }Regards
alex_feng Friend
alex_feng
- Join date:
- December 2010
- Posts:
- 120
- Downloads:
- 61
- Uploads:
- 25
- Thanks:
- 11
- Thanked:
- 10 times in 1 posts
November 15, 2017 at 5:13 am #1074423Hi Pankaj
Sorry for the typo on the URL.
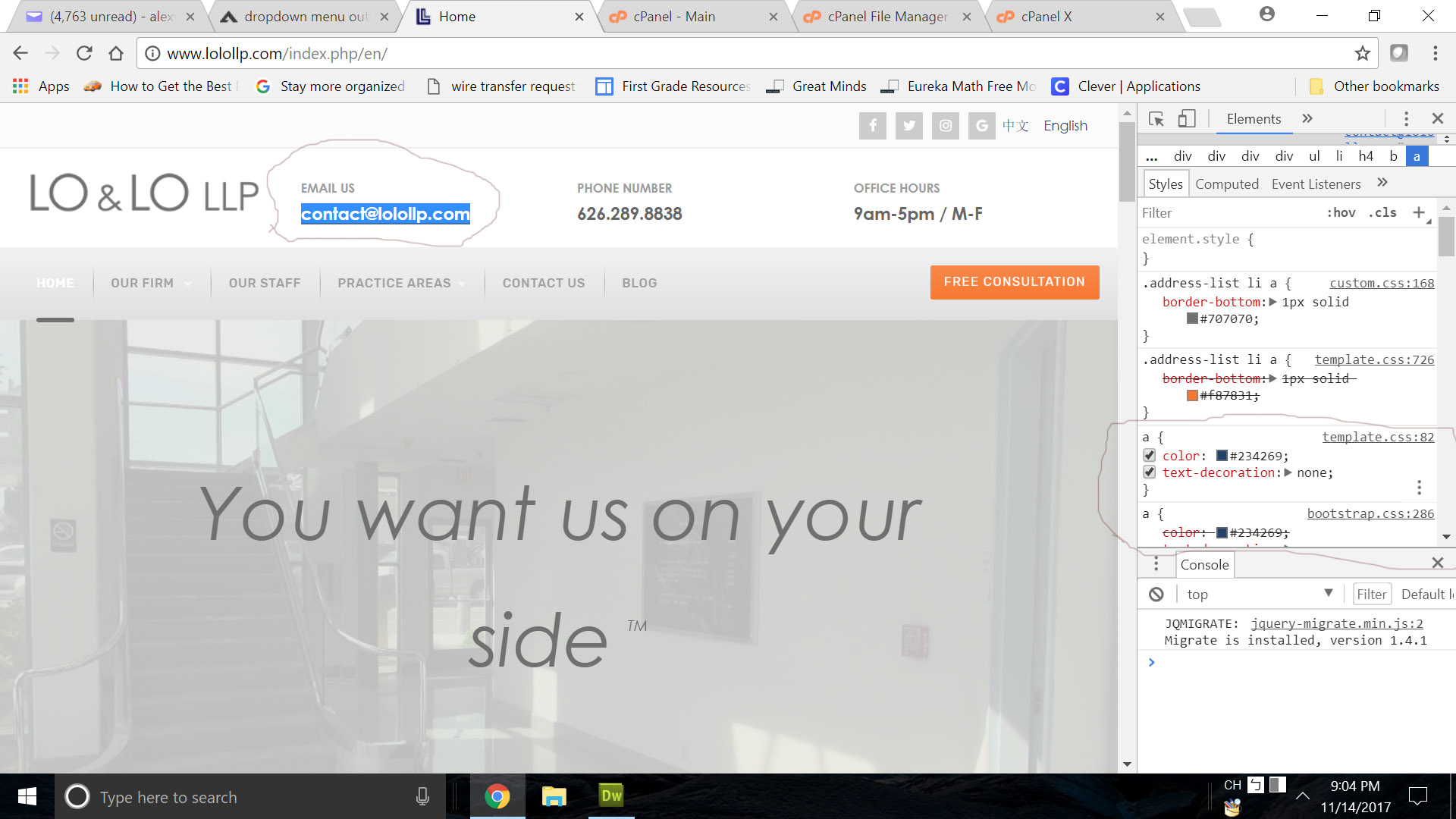
I added the codes to custom.css but it does not work. I think the original css code is located on line 82 of template.css (please see the attachment)
Is there any way to add codes on custom.css instead of modifying template.css directly?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 15, 2017 at 7:14 am #1074435Hi
The hover code is working on your site: http://prntscr.com/hani8k
The codes that will not override by custom.css file, kindly add !important at end of code.
Example:.address-list li a { color:#000!important; }Regards
alex_feng Friend
alex_feng
- Join date:
- December 2010
- Posts:
- 120
- Downloads:
- 61
- Uploads:
- 25
- Thanks:
- 11
- Thanked:
- 10 times in 1 posts
November 15, 2017 at 4:41 pm #1074560Yes, it works. Thank you so much!!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 16, 2017 at 2:39 am #1074628You are welcome!
If you have any question in future, do not hesitate to open a new thread on forum.Regards
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years ago.
Pankaj Sharma 7 years ago.The topic ‘dropdown menu outline color’ is closed to new replies.
dropdown menu outline color
Viewing 7 posts - 1 through 7 (of 7 total)