-
AuthorPosts
-
cytropics Friend
cytropics
- Join date:
- April 2014
- Posts:
- 44
- Downloads:
- 38
- Uploads:
- 20
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
March 12, 2015 at 5:02 pm #204603Website is in localhost
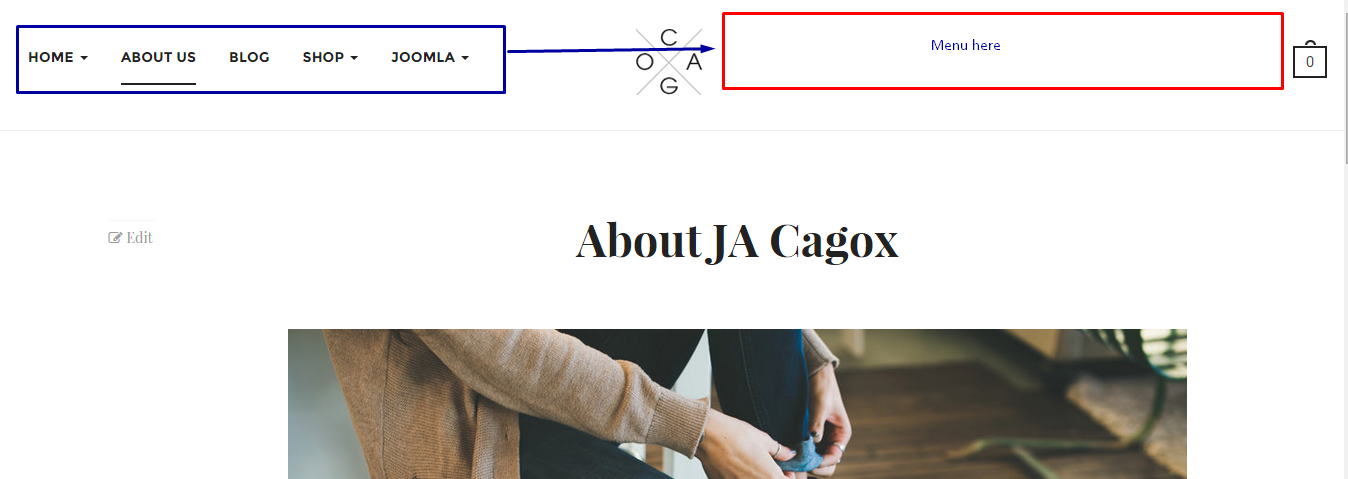
Please assist me in extending the menu in Ja Cagox template to include an extended menu on he right side of mainmenu. Kindly refer to screenshot attached.
I await.
Thanks.
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
March 15, 2015 at 8:41 am #563105Hi @cytropics,
In this case, you can create another menu, add new module type “Menu” and place it in position “head-search”, then apply the same design as main menu for it instead.
Please note that at the moment, you can implement mega menu style for main menu only, so this extra menu on the right side might work with 1 level only.
cytropics Friend
cytropics
- Join date:
- April 2014
- Posts:
- 44
- Downloads:
- 38
- Uploads:
- 20
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
March 17, 2015 at 12:20 am #563321thanks. How do I get the menu to align horizontal?
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
March 17, 2015 at 4:06 am #563341Hi @cytropics,
Could you please provide your site url first ? I need to take a look at the menu in order to provide your appropriate CSS code.
cytropics Friend
cytropics
- Join date:
- April 2014
- Posts:
- 44
- Downloads:
- 38
- Uploads:
- 20
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
March 17, 2015 at 5:01 pm #563466Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
March 18, 2015 at 4:50 am #563516Hi @cytropics,
Please open root_foldertemplatesja_cagoxcsscustom.css (if you don’t have this file, just create a new one) then add this code :
.head-right {
min-height: 0;
padding: 0;
}
.head-right .head-search {
margin: 0;
}
.head-search .nav li {
float: left;
padding: 0 15px;
}
.head-search .nav > li > a {
color: #222222;
font-family: "Montserrat",sans-serif;
font-size: 13px;
font-weight: 700;
padding-left: 0;
padding-right: 0;
text-transform: uppercase;
}
.head-search .nav > li > a:after {
border-bottom: 2px solid;
bottom: 0;
content: "";
height: 0;
left: 0;
position: absolute;
transition: width 0.2s ease 0s;
width: 0;
}
.head-search .nav > li > a:hover,
.head-search .nav > li > a:focus {
background: none;
}
.head-search .nav > li > a:hover:after,
.head-search .nav > li > a:focus:after {
width: 100%;
}1 user says Thank You to Adam M for this useful post
cytropics Friend
cytropics
- Join date:
- April 2014
- Posts:
- 44
- Downloads:
- 38
- Uploads:
- 20
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
March 19, 2015 at 2:05 am #563676This is brilliant. Worked in one go. Thanks Adam M 😀
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 2 voices, and was last updated by
cytropics 9 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum