Tagged: Image Link
-
AuthorPosts
-
cesio131 Friend
cesio131
- Join date:
- June 2009
- Posts:
- 6
- Downloads:
- 11
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
February 12, 2016 at 2:19 pm #881910Hello,
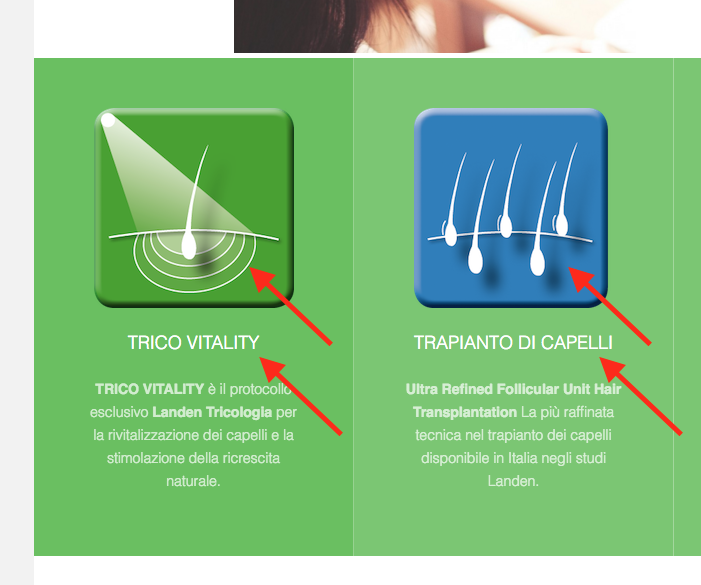
I have a problem about the possibility of making the image link to the home page next to the image attached. I would like the link, in addition to the link text, is also available on the image:
Tnx
Francesco
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 15, 2016 at 4:29 am #883129Hi,
You can try this:
Open templates/ja_medicare/html/layouts/joomla/content/intro_image.php file
find and change
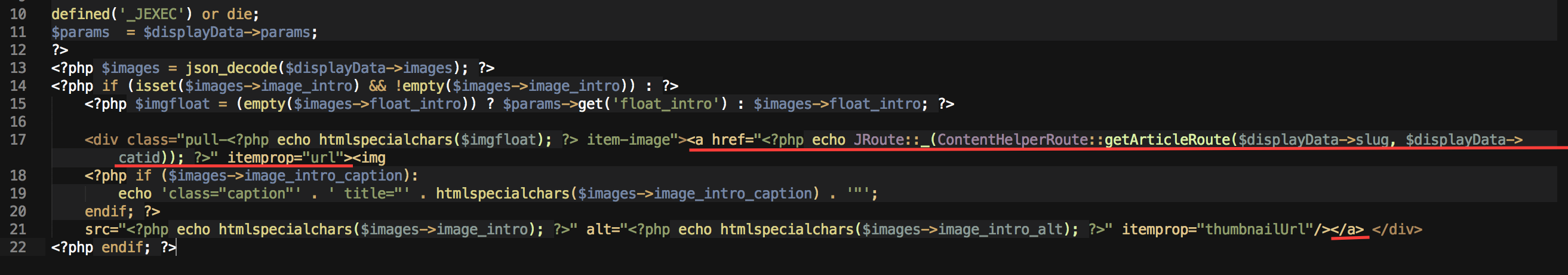
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image"> <img <?php if ($images->image_intro_caption): echo 'class="caption"' . ' title="' . htmlspecialchars($images->image_intro_caption) . '"'; endif; ?> src="<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>" itemprop="thumbnailUrl"/> </div>to
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image"><a href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($displayData->slug, $displayData->catid)); ?>" itemprop="url"><img <?php if ($images->image_intro_caption): echo 'class="caption"' . ' title="' . htmlspecialchars($images->image_intro_caption) . '"'; endif; ?> src="<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>" itemprop="thumbnailUrl"/></a> </div>Regards
cesio131 Friend
cesio131
- Join date:
- June 2009
- Posts:
- 6
- Downloads:
- 11
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
February 16, 2016 at 12:46 pm #884317Unfortunately in my template I do not know where to make the change
<div class="row"> <?php $images = json_decode($this->item->images); ?> <div class="<?php if (isset($images->image_intro) && !empty($images->image_intro)) : echo 'col-sm-4'; else: echo 'col-sm-1'; endif; ?> article-image-wrap"> <?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?> <?php if ($params->get('show_publish_date')) : ?> <?php echo JLayoutHelper::render('joomla.content.info_block.publish_date_blog2', array('item' => $this->item, 'params' => $params)); ?> <?php endif; ?> </div> <div class="<?php if (isset($images->image_intro) && !empty($images->image_intro)) : echo 'col-sm-8'; else: echo 'col-sm-11'; endif; ?> article-content-wrap"> <?php if ($params->get('show_title')) : ?> <header class="article-header clearfix"> <h2 class="article-title" itemprop="name"> <?php if ($params->get('link_titles') && $params->get('access-view')) : ?> <a href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>" itemprop="url"> <?php echo $this->escape($this->item->title); ?></a> <?php else : ?> <?php echo $this->escape($this->item->title); ?> <?php endif; ?> </h2> </header> <?php endif; ?> Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
cesio131 Friend
cesio131
- Join date:
- June 2009
- Posts:
- 6
- Downloads:
- 11
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
February 19, 2016 at 2:08 pm #886879Thanks for the answer, but the problem is not in the category of images, but featured in the form found on the home page. I applied your code and I solved a problem, but not what I’m looking for.
For example: on the green image Trico Vitlity, the link is over only the text and NOT on the image. In the module isn’t possible setting this.
Tnx
Francesco Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 22, 2016 at 7:25 am #888194🙁 that’s mod_articles_category module and you can use this way
Open templates/ja_medicare/html/mod_articles_category/five-columns.php file
find and change
<img <?php if ($images->image_intro_caption): echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"'; endif; ?> src="<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/>to
<a class="mod-articles-category-title <?php echo $item->active; ?>" href="<?php echo $item->link; ?>"><img <?php if ($images->image_intro_caption): echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"'; endif; ?> src="<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/></a>Hope it helps
cesio131 Friend
cesio131
- Join date:
- June 2009
- Posts:
- 6
- Downloads:
- 11
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
February 22, 2016 at 2:51 pm #888556Thank you so much for your support, I would never find a way to fix this. Now everything works correctly.
TNX
FrancescoAuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 6 replies, has 2 voices, and was last updated by
cesio131 8 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum