-
AuthorPosts
-
hbic Friend
hbic
- Join date:
- June 2015
- Posts:
- 189
- Downloads:
- 15
- Uploads:
- 5
- Thanks:
- 61
- Thanked:
- 6 times in 1 posts
December 16, 2016 at 7:20 pm #995192Is there a modification or any tweak I can employ to make the features intro block allow for the very same smartphone graphic in the sample site to be in landscape mode?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 19, 2016 at 6:38 am #995531Hi,
Could you illustrate the modification you expect via screenshot?
hbic Friend
hbic
- Join date:
- June 2015
- Posts:
- 189
- Downloads:
- 15
- Uploads:
- 5
- Thanks:
- 61
- Thanked:
- 6 times in 1 posts
December 19, 2016 at 3:24 pm #995849If you look at the feature intro on Application the smartphone is displayed vertically, which each point appearing to the right or left. Could a landscape application be shown on the smartphone with each feature point being above and below it, situated in a similar way. I’m going to use the included smartphone image and set it on it’s side.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 20, 2016 at 3:35 am #996001Do you mean this image? http://prntscr.com/dlks9c
In small view port like smartphone, there will be not enough space to display both image and texts in 2 sides. So image is hidden in mobile view port by default.
Send me the screenshot illustrating how you want it should in mobile so I can check for you.
hbic Friend
hbic
- Join date:
- June 2015
- Posts:
- 189
- Downloads:
- 15
- Uploads:
- 5
- Thanks:
- 61
- Thanked:
- 6 times in 1 posts
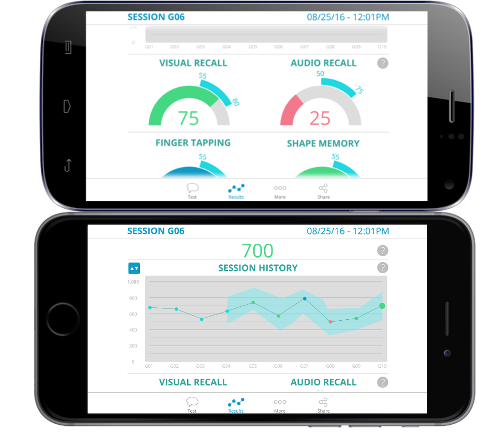
December 20, 2016 at 6:37 pm #996188No, I mean imagine turning that smartphone image on it’s side, 90 degrees. The application in the picture you pasted is in portrait mode….my application is landscape only. If I turn that image on it’s side then the content is all out of whack. It’d be great to have some features intro types for landscape application displays.
I improvised and put two screenshots on top of each other, but I don’t think it looks as good. See the attached graphic.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 21, 2016 at 2:13 am #996260I got it. I will pass to the team for further consideration on the new type.
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
Saguaros 8 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Features Intro in Uber APP for a landscape mode app
Viewing 6 posts - 1 through 6 (of 6 total)