-
AuthorPosts
-
mazhar shah Friend
mazhar shah
- Join date:
- September 2014
- Posts:
- 201
- Downloads:
- 132
- Uploads:
- 37
- Thanks:
- 37
- Thanked:
- 8 times in 5 posts
November 8, 2017 at 7:37 am #1073061Some of my ‘filters are too long. There are + and – signs but they are ALL open by default which makes the page very long. How can I have them closed by default. Or better still, is it possible to have ‘some open(+)’ and ‘some closed(-)’ by default?
I am only FILTERING JOOMLA PAGES using joomla fields. Ideally I would like the ‘categories’ filter to be open and some selected joomla field filters to be closed and some open by default when the Megafilter component is first accessed.
-
This topic was modified 7 years, 1 month ago by
mazhar shah.
-
This topic was modified 7 years, 1 month ago by
mazhar shah.
-
This topic was modified 7 years, 1 month ago by
mazhar shah.
-
This topic was modified 7 years ago by
mazhar shah.
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
November 10, 2017 at 3:51 am #1073507Hi,
Try this solutions in this link: https://www.joomlart.com/forums/topic/ja-megafilter-collapsed-from-start/#post-1039482 and tell me the results.
mazhar shah Friend
mazhar shah
- Join date:
- September 2014
- Posts:
- 201
- Downloads:
- 132
- Uploads:
- 37
- Thanks:
- 37
- Thanked:
- 8 times in 5 posts
November 11, 2017 at 10:15 am #1073710This reply has been marked as private. Mo0nlight
Moderator
Mo0nlight
Moderator
Mo0nlight
- Join date:
- September 2014
- Posts:
- 707
- Downloads:
- 38
- Uploads:
- 107
- Thanked:
- 99 times in 97 posts
November 13, 2017 at 3:02 am #1073849Hi.
I edited file:
components/com_jamegafilter/assets/js/script.js
Add the code:
else { // first load. jQuery('dt.filter-options-title').each(function(i){ jQuery(this).addClass('collapsed'); jQuery(this).next().slideUp( function() { recalc_sticky(jQuery('.sidebar-main')); }); }); }at line 64
And deleted the previous code.
1 user says Thank You to Mo0nlight for this useful post
mazhar shah Friend
mazhar shah
- Join date:
- September 2014
- Posts:
- 201
- Downloads:
- 132
- Uploads:
- 37
- Thanks:
- 37
- Thanked:
- 8 times in 5 posts
November 13, 2017 at 12:17 pm #1074021Thank you so much. Just wondering, as each field has its own id, is it possible to target these individually so that some are open and others closed?
 Mo0nlight
Moderator
Mo0nlight
Moderator
Mo0nlight
- Join date:
- September 2014
- Posts:
- 707
- Downloads:
- 38
- Uploads:
- 107
- Thanked:
- 99 times in 97 posts
November 15, 2017 at 2:20 am #1074386Hi.
You could try this.
jQuery('dt.filter-options-title').each(function(i){ if (i == [number of the title you want to collapse ex : 1,2,3,4....]) { ......... }or something like this.
jQuery('dt.filter-options-title').each(function(i){ if (jQuery(this).attr('id') == '[The individually ID]') { ......... }mazhar shah Friend
mazhar shah
- Join date:
- September 2014
- Posts:
- 201
- Downloads:
- 132
- Uploads:
- 37
- Thanks:
- 37
- Thanked:
- 8 times in 5 posts
November 15, 2017 at 10:28 pm #1074595I tried both, but neither worked for me. For example I want the field with ID 2 closed
else { // first load. jQuery('dt.filter-options-title').each(function(i){ if (jQuery(this).attr('id') == '[2]') { jQuery(this).addClass('collapsed'); jQuery(this).next().slideUp( function() { recalc_sticky(jQuery('.sidebar-main')); }); } }); } Mo0nlight
Moderator
Mo0nlight
Moderator
Mo0nlight
- Join date:
- September 2014
- Posts:
- 707
- Downloads:
- 38
- Uploads:
- 107
- Thanked:
- 99 times in 97 posts
November 20, 2017 at 2:26 am #1075213Hi.
You should try the first one.
I edited the file you could try to using that for reference
jQuery('dt.filter-options-title').each(function(i){ if (i == 0 || i == 1 || i == 2) { jQuery(this).addClass('collapsed'); jQuery(this).next().slideUp( function() { recalc_sticky(jQuery('.sidebar-main')); }); } });It will only close the three first options.
mazhar shah Friend
mazhar shah
- Join date:
- September 2014
- Posts:
- 201
- Downloads:
- 132
- Uploads:
- 37
- Thanks:
- 37
- Thanked:
- 8 times in 5 posts
November 27, 2017 at 10:58 am #1076987Hi Thank you It does work. HOWEVER the ‘field id’ numbers do not work. The numbers 0,1,2 etc in (i == 0 || i == 1 || i == 2) are only linked to the ORDER in which the custom fields are listed in the ‘Filter Config’ of the component. In other words, 0 is the categories and if I change the order of the Custom Fields in the Filter Config, then the corresponding fields in the front end are shown as open or closed depending on the order.
This is fine and works. HOWEVER, I have 3 sections on my site, each using the Filter component independently and some have common custom fields too. I can juggle the fields in each ‘Filter Config’ for each section…(just about), but some fields are common to 2 sections and others need to be in different order? Juggling the fields is a little tedious and may cause a problem if I decide to create a totally new section in the future.
- Is there a way the ‘numbers’ can target individual custom field ‘id’s’ rather than the ‘order’ in which the fields are listed?
-
If 1 is not possible, then rather than adding code to the default js file in components/com_jamegafilter/assets/js/script.js, is there a way to have a separate js file for each new component custom layout? This way, I can duplicate the layout and js file for each section having its own custom layout and I wont have to juggle the field order?
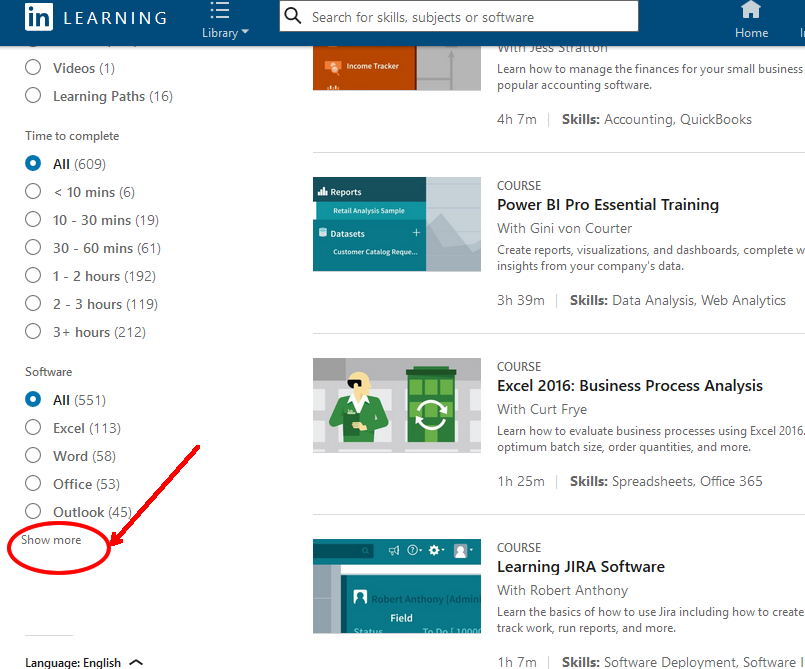
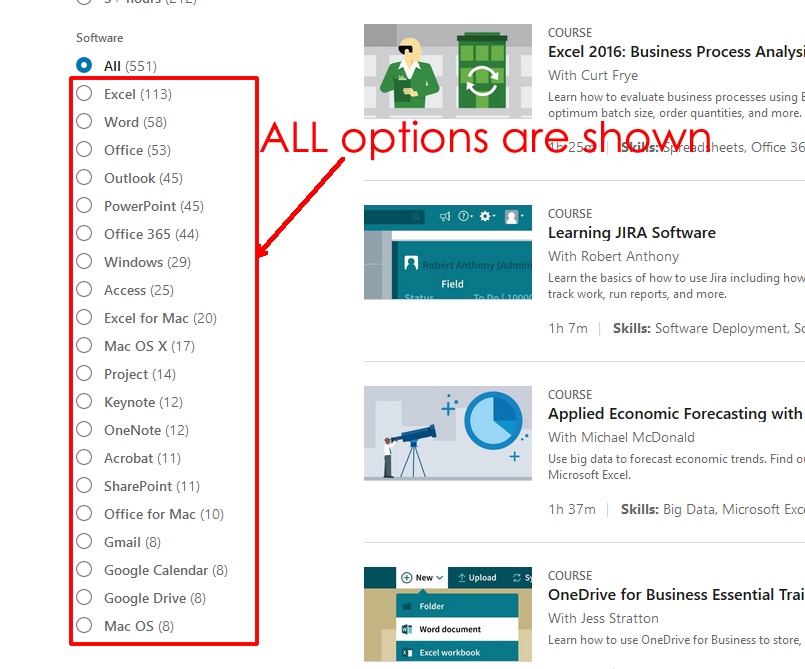
- The only reason I wanted to close some of the fields is because in the multi-select, I have over 20 options and the page becomes far too long if the are all open at the beginning. THE IDEAL SOLUTION would be to have about 5 select items showing and an option to show the rest. Please see the attached image of the way LinkedIn does it. I know its not a feature right now, but is there any way to achieve this? or would you consider adding it sometime in the future? It seems a much cleaner and tidier solution to the one at present where there is no control at all and the layout looks rather long and messy when there are so many multi-select option.
I THINK THIS IS ONLY NEEDED ON THE MULTI-SELECT OPTIONS (not on the drop downs or anywhere else)
(whilst the attached image doesnt show it, this LinkedIn page is also a filter which works just like JA Megafilter. And when you click show more all options are shown)
-
This reply was modified 7 years ago by
mazhar shah.
-
This reply was modified 7 years ago by
mazhar shah.
-
This reply was modified 7 years ago by
mazhar shah.
-
 Mr.Cat
Moderator
Mr.Cat
Moderator
Mr.Cat
- Join date:
- December 2016
- Posts:
- 270
- Downloads:
- 24
- Uploads:
- 69
- Thanks:
- 58
- Thanked:
- 53 times in 50 posts
November 29, 2017 at 3:37 am #10775691 .You can follow these steps to get fields you want.
Download the attachment below and extract it.
Copy "filter" folder has been extracted to
/plugins/jamegafilter/content/Then you can use this code to get the collapse button
jQuery("dt[field='attr.ct3.value']")"ct3" means customfield with id = 3
3 .That is good idea. Thought it’s a better solution for long filter list. We’ll consider to bring it into next release.Thanks for your sugesstion.
Regards
Wisdom is not a product of schooling but of the lifelong attempt to acquire it.
kastoro Friend
kastoro
- Join date:
- May 2017
- Posts:
- 40
- Downloads:
- 3
- Uploads:
- 20
- Thanks:
- 7
- Thanked:
- 7 times in 6 posts
November 29, 2017 at 8:51 am #10776683 .That is good idea. Thought it’s a better solution for long filter list. We’ll consider to bring it into next release.Thanks for your sugesstion.
I can agree with that. I have also lots of long lists box. It would be also a good thing, if we can choose between default open or close filters, the closed filters could be similar to the mobile view. It would be good for the horizontal layout also. The reason is: filters sometimes not a default thing on homepage only a good possibilites. If somebody interests for it, he can open the filter, but if he desn’t interest, he can browse results without lots of open filters above.
-
This reply was modified 7 years ago by
kastoro.
1 user says Thank You to kastoro for this useful post
mazhar shah Friend
mazhar shah
- Join date:
- September 2014
- Posts:
- 201
- Downloads:
- 132
- Uploads:
- 37
- Thanks:
- 37
- Thanked:
- 8 times in 5 posts
November 29, 2017 at 10:53 am #1077714Thank you so much Mr. Cat. It would be tremendous if you could add it in your next update. I can now plan my earlier options for the component which I had put aside simply because of this problem Now I can plan to implement them again in the future. Thank you again and I will wait eagerly for the next release 🙂
1 user says Thank You to mazhar shah for this useful post
mazhar shah Friend
mazhar shah
- Join date:
- September 2014
- Posts:
- 201
- Downloads:
- 132
- Uploads:
- 37
- Thanks:
- 37
- Thanked:
- 8 times in 5 posts
January 12, 2018 at 3:21 pm #1086521Mr.Cat wrote:
3 .That is good idea. Thought it’s a better solution for long filter list. We’ll consider to bring it into next release.Thanks for your sugestion.Hi Mr Cat. I have had two complaints form my customers for the length of the filters. Any chance oif finding when the modification for this filter module is planned?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 15, 2018 at 6:55 am #1086725Hi,
Unfortunately, this feature is not available now, pls stay tuned.
Regards
mazhar shah Friend
mazhar shah
- Join date:
- September 2014
- Posts:
- 201
- Downloads:
- 132
- Uploads:
- 37
- Thanks:
- 37
- Thanked:
- 8 times in 5 posts
January 15, 2018 at 7:36 am #1086732Thank you Saguaros. I know its not available right now, but Mr Cat said you may consider it for the next release – which was a while ago. It’s a vital feature which most other filters have. I was hoping you may let me know if it is being considered and what progress has been made. It would really help in my planing.
p.s. The feature in question is the one Mr.Cat mentioned in 3 above and shown in the attached images. It is where you have a long list of options and only a few are shown and the rest expandable. See images above
-
This reply was modified 6 years, 11 months ago by
mazhar shah.
-
AuthorPosts
This topic contains 16 replies, has 6 voices, and was last updated by
mazhar shah 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum