-
AuthorPosts
-
cybatek Friend
cybatek
- Join date:
- August 2007
- Posts:
- 38
- Downloads:
- 0
- Uploads:
- 4
- Thanked:
- 1 times in 1 posts
February 8, 2008 at 1:49 am #125569Internet Explorer (7) problem (fine in Firefox).
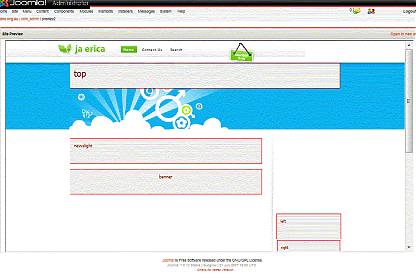
If I switch to narrow, anything in the Left and Right module positions (over in the right hand side of the page) will display only after everything is the ‘main’ part of the window displays. (i.e. Menus etc in those Left or Right module positions will appear half way down the screen – after all the main content (inc newslight and banner positions) has displayed.
cybatek Friend
cybatek
- Join date:
- August 2007
- Posts:
- 38
- Downloads:
- 0
- Uploads:
- 4
- Thanked:
- 1 times in 1 posts
February 8, 2008 at 2:13 am #238567I have confirmed this problem is visible on the main joomlart demo site too.
If you use the user tools > narrow view > then navigate to the ‘Typography’ link, IE7 displys the side menus after the main content.
cybatek Friend
cybatek
- Join date:
- August 2007
- Posts:
- 38
- Downloads:
- 0
- Uploads:
- 4
- Thanked:
- 1 times in 1 posts
February 8, 2008 at 3:14 am #238575I found a similar error posted here plus a fix:
<blockquote>http://www.joomlart.com/forums/topic/bug-with-fluid-display-in-ie-6/</blockquote>
Also noticed a note there saying the dev crew would fix the template so this wouldn’t happen to others 😉
So the fix in short is to set the template_css.css to width to 24% (original 25%)
/* SECONDARY COLUMNS
——————————————————— */
#ja-col {
float: right;
width: 24%;
font-size: 92%;
overflow: hidden;
overflow: hidden;AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 1 voice, and was last updated by
cybatek 16 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
*fixed* Narrow width causes the left & right module positions to display wrong
Viewing 3 posts - 1 through 3 (of 3 total)