-
AuthorPosts
-
November 7, 2017 at 9:08 am #1072867
Hello.
Fonts are too small in the default articles. Even by changing the size of these fonts in the text, they always remain at the same size.
What should be done to make them appear bigger please?Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 8, 2017 at 2:40 am #1073022Hi,
You can share the credentials of your site and tell me the part of text you want to change the size (K2 or Joomla article), I will check for you.
November 8, 2017 at 7:09 am #1073052Hi Saguaros,
It is nice to propose this but I would prefer to correct by myself please to better know this template.
Can you guide me for that please?
Thank you!Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 9, 2017 at 2:34 am #1073229Hi,
Let me take the demo site for example: http://ja-wall.demo.joomlart.com/index.php/en/78-hi-tech/105-melody-civilization-inclined-vincent
You can easily know how the elements on a page are styled by using editor like Inspect Element in your web browser, just right click on element >> Inspect Element.
On the right panel, you can see how that element is styled and hover the file to see which file path declares this style.
Check this screenshot: http://prntscr.com/h824ac
So on above page, it’s defined in: root/templates/ja_wall (your default template)/css/core.css file. You simply open this file and change to the value as you wish.
Then do the same with other elements that you want to change.
Hope this helps.
November 9, 2017 at 7:36 am #1073289Your support is of great quality and I thank you for it.
However, I can not solve the problem.The size of the text I want to change is the thumbnail of the article NOT OPENED.
This is the size that we see on "the wall".In the two attached images, I hope I have followed the process correctly.
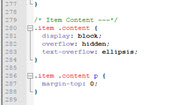
But I do not see any font settings in line 280 shown (/wall/templates/ja_wall/css/template.css) …Thank you for your help and sorry for my ignorance.
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 9, 2017 at 8:23 am #1073306In that ‘template.css’ file, you see this declaration:
.item .content { display: block; overflow: hidden; text-overflow: ellipsis; }you can override the font size by adding like this:
.item .content { display: block; overflow: hidden; text-overflow: ellipsis; font-size: 15px; }and change to your desired value.
November 9, 2017 at 2:43 pm #1073360Thank you Saguaros.
Thanks to your advice, I was able to find the line that is causing the problem.
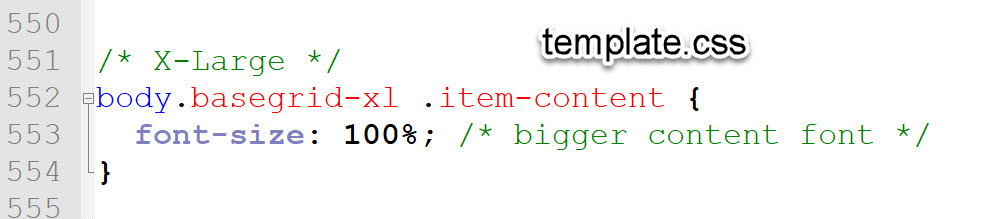
ligne 553
with font-size: 130%; / bigger content font /
}Now, if a new version of the template happens, the file will be overwritten.
So, do you know if I can place this command in custom.css and if yes, how can I give the instructions?Thank you again, very sincerely
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 10, 2017 at 6:58 am #1073537JA Wall is not built with any framework – just like normal Joomla template if you want to use ‘custom.css’ file, pls try this way:
- Go to file: root/templates/ja_wall/index.php
- Look for this line of code:
JHtml::_('behavior.framework', true);
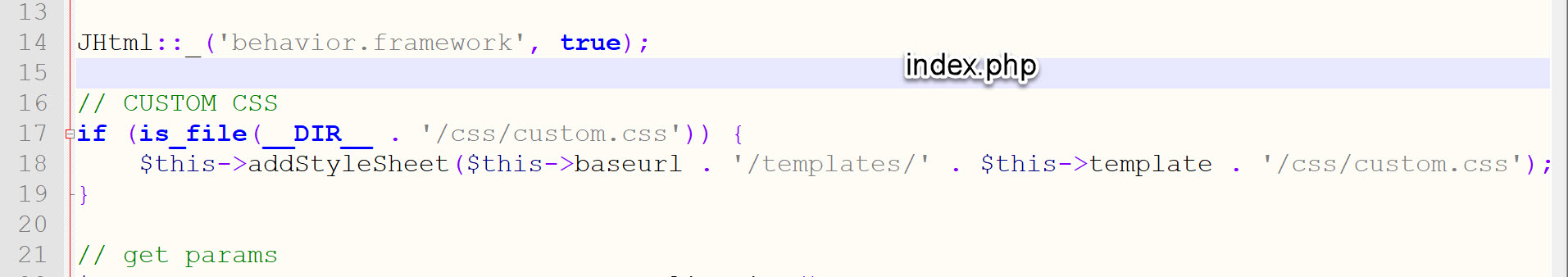
Add a new snippet of code underneath it to load ‘custom.css’ file:
JHtml::_('behavior.framework', true); // CUSTOM CSS if (is_file(__DIR__ . '/css/custom.css')) { $this->addStyleSheet($this->baseurl . '/templates/' . $this->template . '/css/custom.css'); }This way will help to keep your custom css code not be affected / lost when updating template but you still need to REMEMBER to backup this index.php file.
November 10, 2017 at 12:31 pm #1073604A big thank you for these explanations!
Once the custom.css file is created, which line of code do I have to write to it so that the font stays at the specified size in line ligne 553 of the template?This one only (I don’t think) ?
with font-size: 130%; / bigger content font /
}Sincerely regards,
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
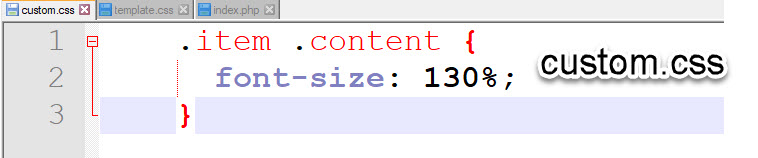
November 13, 2017 at 3:07 am #1073853Just open the ‘custom.css’ file and add the rule for element you wish. For example:
.item .content { font-size: 130%; }November 13, 2017 at 8:31 am #1073922Thank you for this return.
Alas, it does not work. I put three screenshots in attachments to show what was written in each of the files.
If it’s too tiring to continue, tell me. I will understand very well that the support stops here.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 13, 2017 at 1:01 pm #1074032It’s nice of you. We will stop there.
The modification of the template is not frequent and I will correct the line manually in case of overwriting.
Thank you for your seriousness and your constancy.Regards.
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 13 replies, has 2 voices, and was last updated by
Saguaros 7 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Fonts are too small
Viewing 14 posts - 1 through 14 (of 14 total)