Viewing 2 posts - 1 through 2 (of 2 total)
-
AuthorPosts
-
 slepoy
Friend
slepoy
Friend
slepoy
- Join date:
- January 2013
- Posts:
- 103
- Downloads:
- 10
- Uploads:
- 67
- Thanks:
- 19
- Thanked:
- 7 times in 5 posts
October 22, 2017 at 5:18 pm #1069355Hello.
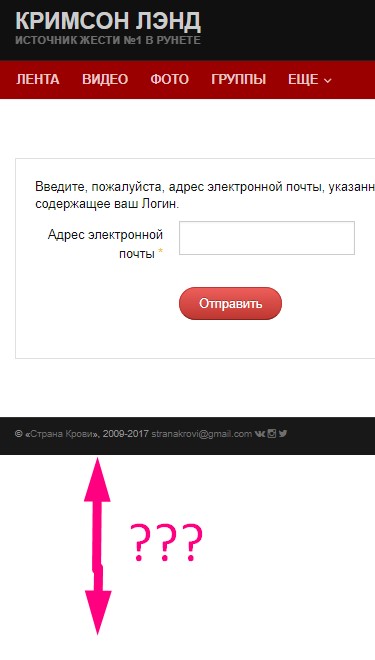
Is it possible to fix footer position at the bottom if there is not a lot content (screen attached)?
http://crimson-land.ru/component/users/?view=remind
I tryed to use few hacks with position: fixed and other but it was not a good idea.
Thanks.
-
This topic was modified 7 years, 2 months ago by
 slepoy.
slepoy.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 23, 2017 at 3:26 am #1069440Hi
Its normal on web page when the height of the content is not much it shows like this.
You can add below code in the custom.css file to increase content height so the page uses the full height of the screen..mainbody-inner { min-height: 400px; }Regards
1 user says Thank You to Pankaj Sharma for this useful post
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 2 months ago.
Pankaj Sharma 7 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum