-
AuthorPosts
-
January 11, 2018 at 5:45 pm #1086385
i didnt find in the documentation provided with the template JA Social II (https://www.joomlart.com/documentation/joomla-templates/ja-social-ii) , how to reproduce the black footer with the 3 columns
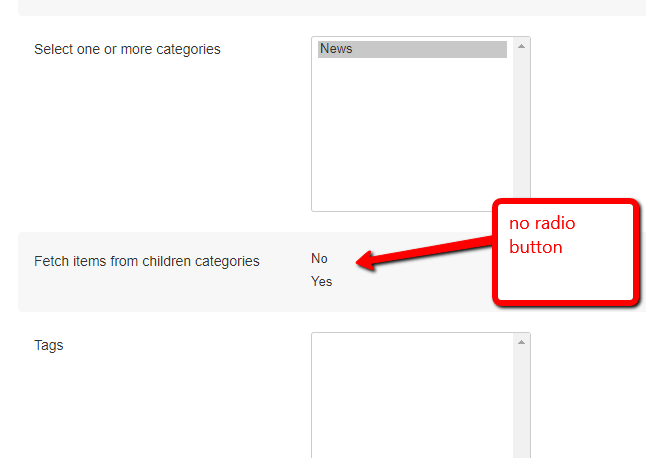
On the other side , i followed the direction to add the K2 module on the homepage for showing the blog post but nothing is showing showing and in notice, backend side that radio button option of the K2 module are absent. is it a knowmcompatibility problem between K2 and the last version of Jomsocial? (see screenshot attached
Could you put me on the right track with that?
Thank you
-
This topic was modified 6 years, 11 months ago by
sharpeye.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 12, 2018 at 3:16 am #1086427Hi,
Firstly, you will need to check the layout of template you’re using: Admin Panel > Extensions > Templates > JA Social II template style > Layout tab: http://prntscr.com/hza82w
As you can see that it loads some 4 positions in the footer: footer-1, footer-2, footer-3, footer-4.
In positions: footer-1, footer-2, footer-3, we create Menu module for each position, for ‘footer-4’, you can create Footer module of Joomla and assign to this position.
For the issue of K2, kindly share the credentials of your site, I will take a look.
Regards
January 13, 2018 at 5:41 pm #1086585This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 15, 2018 at 4:58 am #1086714This reply has been marked as private.January 27, 2018 at 9:23 pm #1088730This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 29, 2018 at 6:48 am #1088879Hi,
There seems to be problem of K2 with ISIS administrator template, I’ve tried to switch default template for administrator template and the radio buttons show correctly: http://prntscr.com/i70j67
Could you pls raise the same question to K2 forum?
February 4, 2018 at 3:01 am #1089950hey ,
please find the answer of the K2 team as a screenshot
I dont want to delete what I have done so far, can you test on your side and see what is going on ?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 5, 2018 at 8:16 am #1090078Hi,
It’s problem of style between ISIS administrator template and K2, you can send them this screenshot: http://prntscr.com/ia9tep
K2 uses radio button group but ISIS, accidentally, has style to hide this class (it’s set to display: none) so you don’t see these radio buttons, you can try with this custom CSS for ISIS admin template:
.k2ViewIsModule.k2IsBackend .radio.btn-group input[type="radio"]{ display: block !important; }However, it’s best to contact them for fixing this.
Regards
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
Saguaros 6 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-
This topic was modified 6 years, 11 months ago by