-
AuthorPosts
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 31, 2014 at 11:29 am #528773maxkaa Friend
maxkaa
- Join date:
- July 2013
- Posts:
- 11
- Downloads:
- 9
- Uploads:
- 1
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
maxkaa Friend
maxkaa
- Join date:
- July 2013
- Posts:
- 11
- Downloads:
- 9
- Uploads:
- 1
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
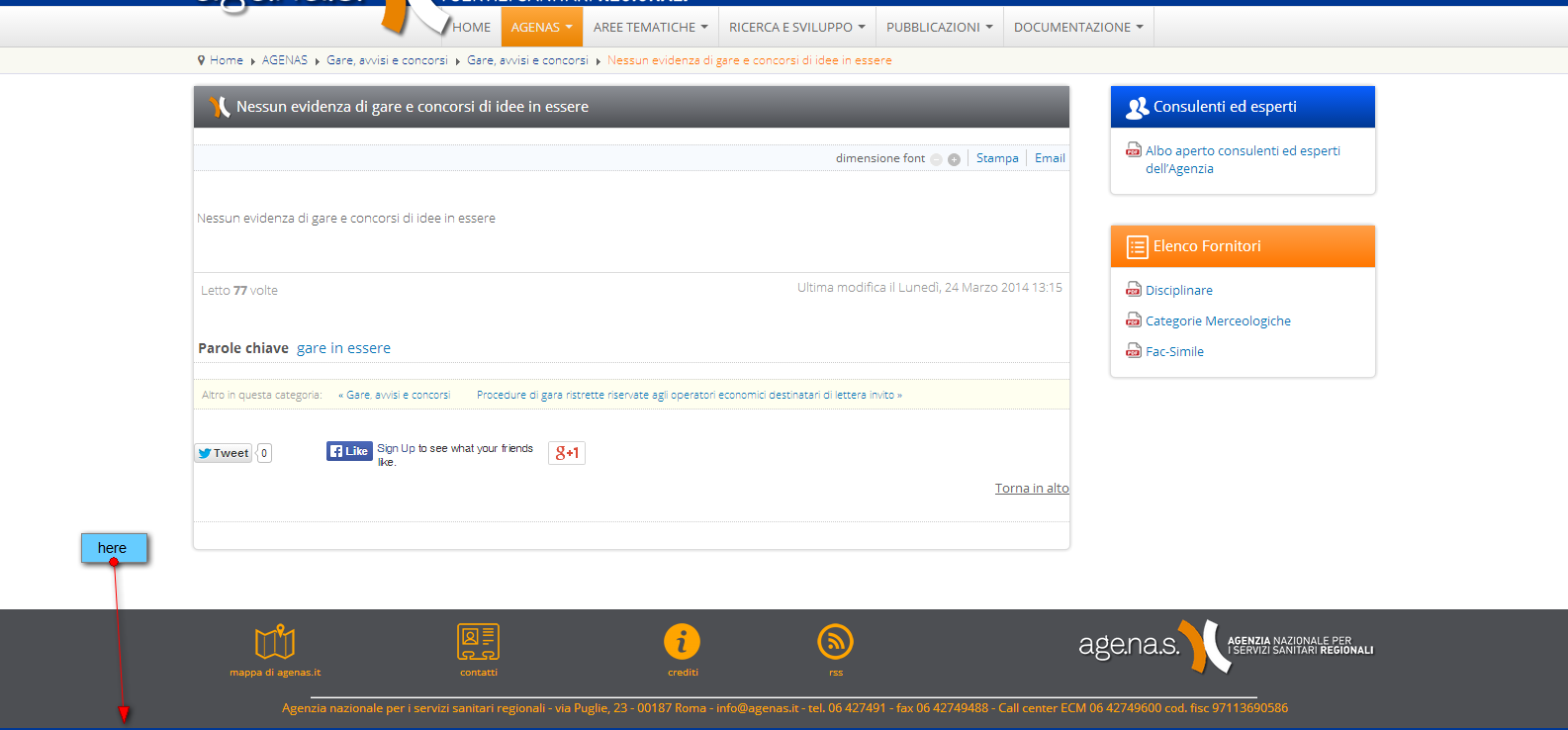
April 3, 2014 at 1:03 pm #529356<em>@Ninja Lead 419011 wrote:</em><blockquote>You mean the problem as in screenshot below?
</blockquote>
Ninja how can i solve the problem?
 Scott Lavelle
Friend
Scott Lavelle
Friend
Scott Lavelle
- Join date:
- November 2010
- Posts:
- 266
- Downloads:
- 16
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 64 times in 27 posts
April 4, 2014 at 2:15 am #529437You could do a css min-height on the div.t3-content or some part inside of that, like the div.itemView or the div#k2Container
Just make sure that if you are doing a responsive site that you override that min-height in the small screen versions, which shouldn’t have this issue, which you could do with a min-height: 1px in the @media (max-width: how-ever-many-px)
Does that help?
Scott Lavelle - Technical Resource Solutions, LLC
Certified Joomla Administrator Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 4, 2014 at 9:17 am #529499<em>@maxkaa 419159 wrote:</em><blockquote>Yes exactly what i suppose to explain , in sorry for my english.
Thanks Ninja</blockquote>You can apply my workaround below
Open media/com_finder/css/finder.css file
Change
ul.autocompleter-choices {
position:absolute;
margin:0;
padding:0;
list-style:none;
border:1px solid #EEEEEE;
background-color:white;
border-right-color:#DDDDDD;
border-bottom-color:#DDDDDD;
text-align:left;
font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;
z-index:50;
}
To
ul.autocompleter-choices {
position:absolute;
margin:0;
padding:0;
list-style:none;
border:0px solid #EEEEEE;
background-color:white;
border-right-color:#DDDDDD;
border-bottom-color:#DDDDDD;
text-align:left;
font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;
z-index:50;
}maxkaa Friend
maxkaa
- Join date:
- July 2013
- Posts:
- 11
- Downloads:
- 9
- Uploads:
- 1
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
April 7, 2014 at 9:57 am #529748Hi Ninja i try the code you suggested but the footer still remain in middle of the page :((
 Scott Lavelle
Friend
Scott Lavelle
Friend
Scott Lavelle
- Join date:
- November 2010
- Posts:
- 266
- Downloads:
- 16
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 64 times in 27 posts
April 7, 2014 at 10:06 pm #529882Hey Ninja Lead: I’m not sure how changing the border from 1px to 0px is going to help get the footer to the bottom of a browser window in the case of “short content”. As far as I know, the only thing that can push that down (except for sticky footer) would be a min-height applied to some container.
Maxkaa: did you try the min-height idea?
Scott Lavelle - Technical Resource Solutions, LLC
Certified Joomla Administrator Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 8, 2014 at 8:40 am #529942@maxkaa: I see it’s working on your site, please check again
@slavelle: I know it relates to the border in smart search module. @maxkaa defined header background from body css class, see below:
body {
background-color: #003893;
font-family: 'Open Sans',sans-serif;
}Another way is to remove the background color from body and re-define background color in header site.
maxkaa Friend
maxkaa
- Join date:
- July 2013
- Posts:
- 11
- Downloads:
- 9
- Uploads:
- 1
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
November 5, 2014 at 11:47 am #554254Hi Ninja,
i restore the White background for body class and made your suggested modification but nothing it’s working to push footer on bottom.
You can see the problem here http://test3.agenas.it/ricerca-sul-sito
Thanks in advance<em>@Ninja Lead 420523 wrote:</em><blockquote> @maxkaa: I see it’s working on your site, please check again
@slavelle: I know it relates to the border in smart search module. @maxkaa defined header background from body css class, see below:
body {
background-color: #003893;
font-family: 'Open Sans',sans-serif;
}Another way is to remove the background color from body and re-define background color in header site.</blockquote>
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
maxkaa Friend
maxkaa
- Join date:
- July 2013
- Posts:
- 11
- Downloads:
- 9
- Uploads:
- 1
- Thanks:
- 7
- Thanked:
- 2 times in 1 posts
November 7, 2014 at 10:18 am #554532Hi Ninja,
the min-height solution it’s not working when you have high resolution or desktop monitor.
I think the only way is to implement some javascript on the page that push the footer on the bottom minus the height of the footer.
I will work on this.
Thanks anyway. 😉<em>@Ninja Lead 451893 wrote:</em><blockquote>@maxkaa: Try this again
Open templates/t3_blank/css/custom.css file
Find and change
/***** HOME *****/
.home {
background-color:#FFF ;
}
/***** FINE HOME *****/To
/***** HOME *****/
.home {
background-color:#FFF ;
min-height: 450px;
}
/***** FINE HOME *****/
</blockquote>September 7, 2015 at 10:56 am #682083Did nobody get a css solution for this?
londonstudiocentre Friend
londonstudiocentre
- Join date:
- March 2016
- Posts:
- 1
- Downloads:
- 4
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
March 11, 2016 at 11:19 am #898349Hi my solution was to add the following in my custom.css file:
html, body { height: 100%; } .t3-wrapper { position: relative; min-height: 100%; } #t3-footer { position: absolute; bottom: 0; left: 0; right: 0; }Hope this helps! 🙂
1 user says Thank You to londonstudiocentre for this useful post
AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 12 replies, has 4 voices, and was last updated by
londonstudiocentre 8 years, 8 months ago.
The topic ‘Footer on bottom of Screen (not sticky)’ is closed to new replies.
Footer on bottom of Screen (not sticky)
Viewing 13 posts - 1 through 13 (of 13 total)