-
AuthorPosts
-
March 28, 2017 at 6:21 pm #1022690
I am trying to customise layout of content within the spotlight-1.php file.
I have my page set to display 3 footer items and can see in footer.php that ‘spotlight’ is loaded. When i look in that file i can’t see any options for configuring how the different cols are displayed on different sized devices.
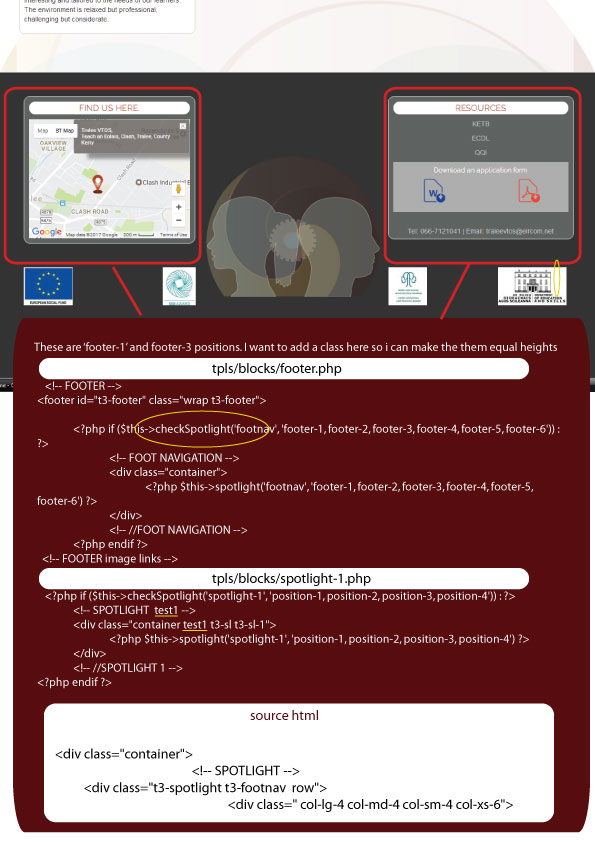
When i check the code in ‘firebug’ i can see that this info is automatically output eg footer-1 ‘col-lg-4 col-md-4 col-sm-4 col-xs-6’ but footer-3 outputs ‘col-xs-12’. I don’t want this column to be set at col-xs-12.
This is the class set in spotlight-1.php ‘<div class="container t3-sl t3-sl-1">. However output is
<div class="t3-spotlight t3-footnav row">
<div class=" col-lg-4 col-md-4 col-sm-4 col-xs-6">
<div class=" col-lg-4 col-md-4 col-sm-4 col-xs-6"/>
<div class=" col-lg-4 col-md-4 col-sm-4 col-xs-12">.I don’t understand where this code is coming from or how toaccess it
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 29, 2017 at 2:19 am #1022750Hi
Open
template manager > open the template style >options > Layout Tab
And can set the no. for module positions for spotlight block.
Also in the Layout > Responsive layout you can drag and move the module position to change the size.
Doc: https://www.joomlart.com/documentation/joomla-faqs/layout-width#module-widthRegards
March 29, 2017 at 9:50 am #1022895Thanks Pankaj, Yes i’m aware of whats possible through the template manager. What i want is to be able to edit the code that is output. I can access all other areas of my template eg header.php, one-sidebar-left and footer.php. I have set my template to show footer-1,2 and 3. However i want to edit the col classes eg add a class,change the layout for responsive design(footer-3 automatically goes to col-xs-12 while 1 + 2 go to col-xs-6 – I don’t want this. I also want to set an equal height class for these columns on larger devices. I can see in footer.php spotlight is called ‘<?php $this->spotlight(‘footnav’, ‘footer-1, footer-2, footer-3,….’ but in the spotlight-1.php if i add a class eg ‘testing’ [code][code] <div class="container t3-sl t3-sl-2 testing"> its not showing in the source. What shows is [code][code] <div class="t3-spotlight t3-footnav row"> Basically i am looking for a file ‘spotlight.php (presumably) as ” is showing ‘SPOTLIGHT'( not SPOTLIGHT-1) in the source code comments. The only files i see are spotlight-1 and -2. Hope i’m not being too vague!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 1, 2017 at 3:35 pm #1023914Hi, Thanks again for reply.
Am aware of editing files in /tpls/blocks but can’t get into how this particular block of code is executed. I have 3 footer positions enabled and can’t see if its spotlight-1.php or spotlight-2.php is called.
As i was looking in etc/layout/ files i couldn’t see where any xs columns were being output as ‘col-xs-12’. I have just discovered that the file i was looking for was in local/etc/layout/ so can now edit width of column on responsive screens.
The only thing i’d like to figure out now is how to add a class to this line of code. I can do it in any other part of the template but not here. I have added test classes to eg div class="container t3-sl t3-sl-2 test" on spotlight-1.php or spotlight-2.php and added comments but they don’t show on executed code Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 3, 2017 at 2:31 am #1024084Hi
You can change the position width from template options > Layout Tab.
The position are defined in the /tpls/blocks file
The etc/ layout folder contains the same layout that you can see in the template options layout tab.
I suggest you to again follow the documentation and change the width using template options layout tab.
As you are not familiar with custom works.Regards
April 3, 2017 at 10:25 am #1024247Thanks.
Still can’t figure out how to add a class to the spotlight area. I can do it in any other part of the template but not here. I have added test classes to eg div class="container t3-sl t3-sl-2 test" on spotlight-1.php or spotlight-2.php and added comments but they don’t show on executed code
I know all the positions files are here… /tpls/blocks. I can access all areas of my template here but not ‘spotlight’?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 3, 2017 at 10:43 am #1024250Hi
Kindly post screenshot of the issue and illustrate the issue inside the screenshot, also post site URL here.April 4, 2017 at 11:02 am #1024531The only spotlight files i have in tpls blocks are spotlight-1 and spotlight-2(i don’t know which file is called) If i add a class like eg ‘test’ , it doesent show in the source code. Also if i add a comment ‘test’ – it doesent show. I notice that in each file the comment begins with ‘SPOTLIGHT-1 or SPOTLIGHT-2’ whereas in the output code the comment is SPOTLIGHT ( I DON’T UNDERSTAND WHERE THIS CODE COMES FROM AND HOW I CAN ACCESS IT SO I CAN ADD A CLASS TO MAKE THE COLUMNS EQUAL HEIGHT
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 4, 2017 at 11:50 am #1024541Hi
In footer.php all position are defined in the same file .
All the block folder files doesn’t related to each other.
Spotlight block 1 and 2 use different position and footer block contains footer position.
RegardsApril 4, 2017 at 12:58 pm #1024546so, where do i add a class that will be output in this line
<!-- SPOTLIGHT --> <div class="t3-spotlight t3-footnav row">?
This code is not in footer.php Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 5, 2017 at 2:58 am #1024632Kindly share the site URL, i will help you to apply the code.
Also you can apply the code on t3-footnav class.
RegardsAuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 8 months ago.
Pankaj Sharma 7 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
footer -> spotlight customise output code
Viewing 12 posts - 1 through 12 (of 12 total)