-
AuthorPosts
-
May 23, 2014 at 10:42 pm #198115
Is there a way for JA Obelisk to have a full width logo in header? Template is 1180px wide but in header is 980px and i can’t change it. Any ideas?
wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
May 24, 2014 at 5:40 am #536472It is because of this css property:
.container, .navbar-static-top .container, .navbar-fixed-top .container, .navbar-fixed-bottom .container {
width: 976px;
}
you can go to custom.css and add the following code:
.container, .navbar-static-top .container, .navbar-fixed-top .container, .navbar-fixed-bottom .container {
width: 1180px;
}
p..s make sure Developer mode and css optimization are switched off;
May 24, 2014 at 7:20 am #536487Dear Wingly,
thank you for your help!
I changed the code in bootstrap.css but it keeps shifting the image 100px to the right .How can I move it to the left edge of the template?
-
wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
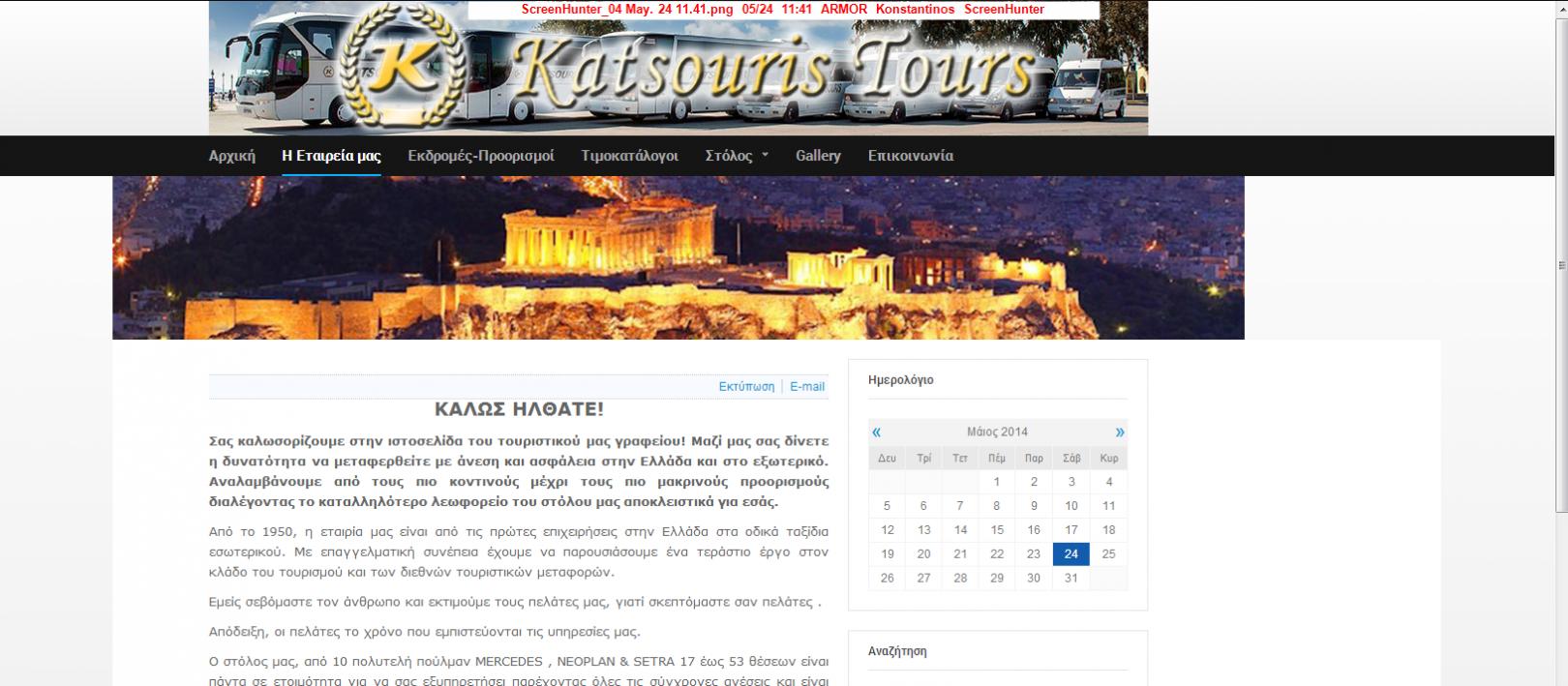
May 24, 2014 at 8:48 am #536507putting the code to custom.css created this:
The site is http://www.katsouris-tours.gr/index.php
I will clear the custom.css
wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
May 24, 2014 at 8:53 am #536508@kvoulg ;
As i see the customcss created everything normaly so i would leave it.. Better undo changes you did to bootstrap.css
What about the ppicture on top the issue is because of the image itself. It will not align on full width 1180px cause image is not enough big
you need a image with 1180 px, otherwise it will always get centered.
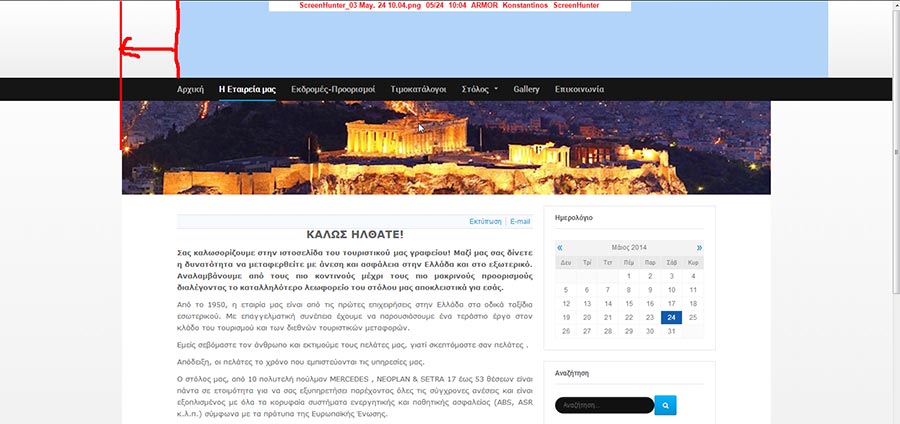
May 24, 2014 at 9:33 am #536509I removed the custom.css because it was creating problem (look the second image). So what you see now is without a custom.css.
As for the image , look at the first picture with the blue 1180x140px image. It starts 100px right from the left edge of the template.wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
May 24, 2014 at 12:49 pm #536527I think I solved it. I addedthis code in template css:
.t3-header .container {
background: none;
position: relative;
left: -100px;
and it seems OK !Thank you for your time !!!
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 2 voices, and was last updated by
kvoulg 10 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum