-
AuthorPosts
-
December 29, 2017 at 8:10 am #1083796
Hi friends!
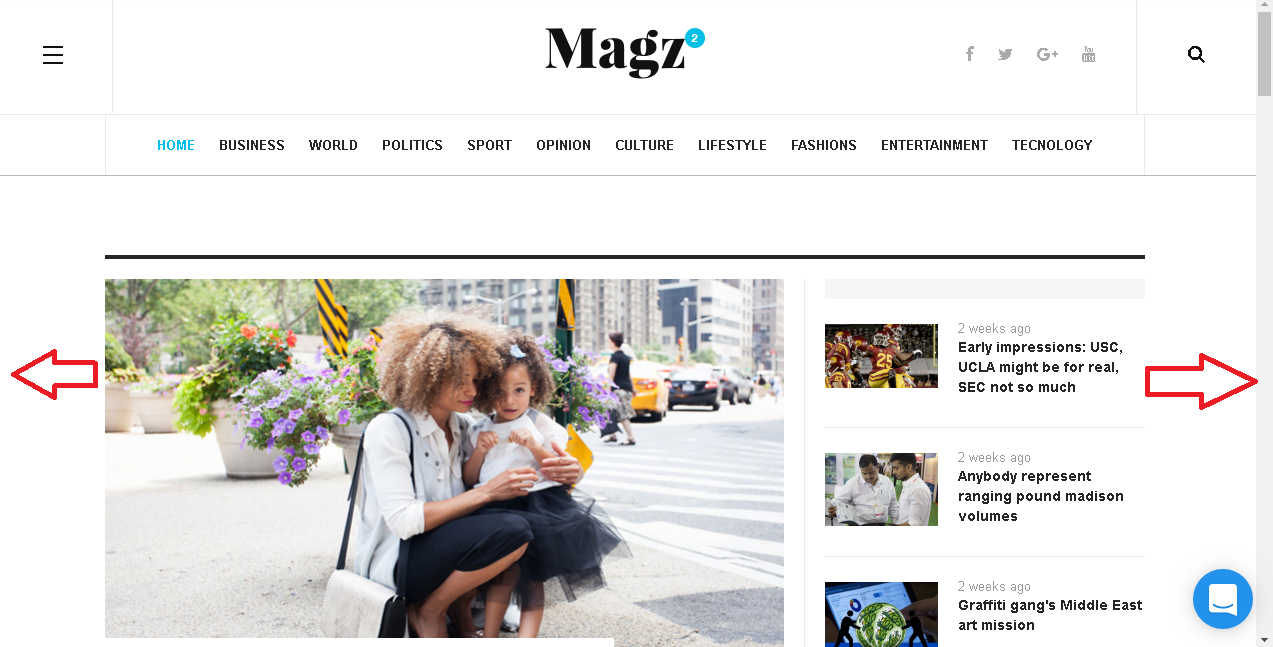
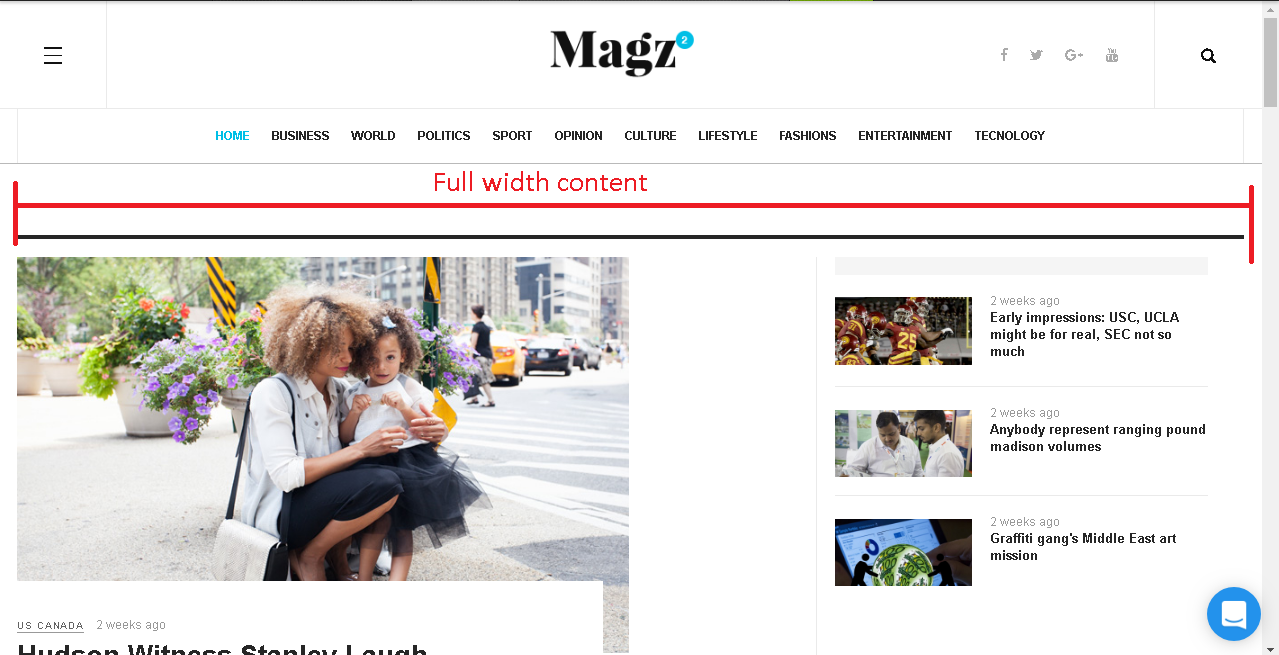
It’s possible to get full width page with full width? I’d like to remove left and right margin.
Thanks!
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 1, 2018 at 4:40 am #1084056Hi,
This template is built with Bootstrap and the content on homepage as your screenshot are put inside a class called container which is set with specific width for associated screen resolution. If you want it show in full width, you can remove that container class in specific block.
With the content section on homepage, you can open the file:
root/templates/ja_magz_ii/tpls/blocks/mainbody/no-sidebar.php
and remove the ‘container’ class: http://prntscr.com/hup4xsThe part below is sections block: root/templates/ja_magz_ii/tpls/blocks/sections.php
you can remove the div tag with ‘container’ class there: http://prntscr.com/hup4vfAnd do the same with other blocks as you wish.
Hope this helps.
January 4, 2018 at 8:27 am #1084711Thanks! I’ll try it asap
-
AuthorPosts
Viewing 3 posts - 1 through 3 (of 3 total)This topic contains 2 replies, has 2 voices, and was last updated by
CIM INTERNET, S.L. 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-