-
AuthorPosts
-
December 21, 2016 at 5:10 pm #996459
hi
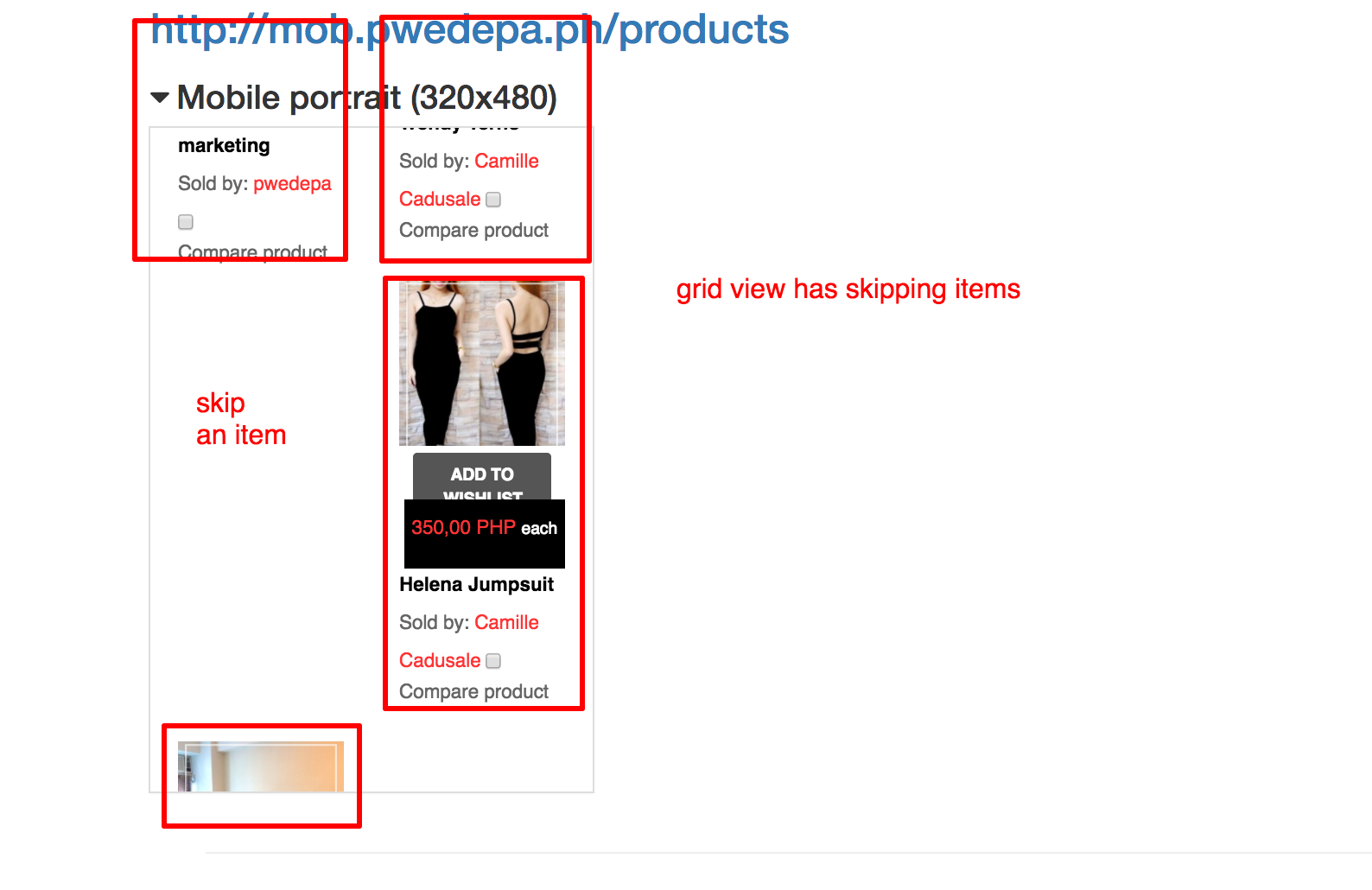
on mobile view the items are sometimes skipping or something. please see the attachement. sometimes the grid view is perfectly aligned and sometimes its not.
http://mob.pwedepa.ph/products
please see attachment
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 22, 2016 at 4:06 am #996564Hi,
You can try adding this css rule into ‘custom.css’ file:
@media (max-width: 480px) { .com_hikashop.layout-listing .hikashop_products .hikashop_product { min-height: 400px; } }Regards
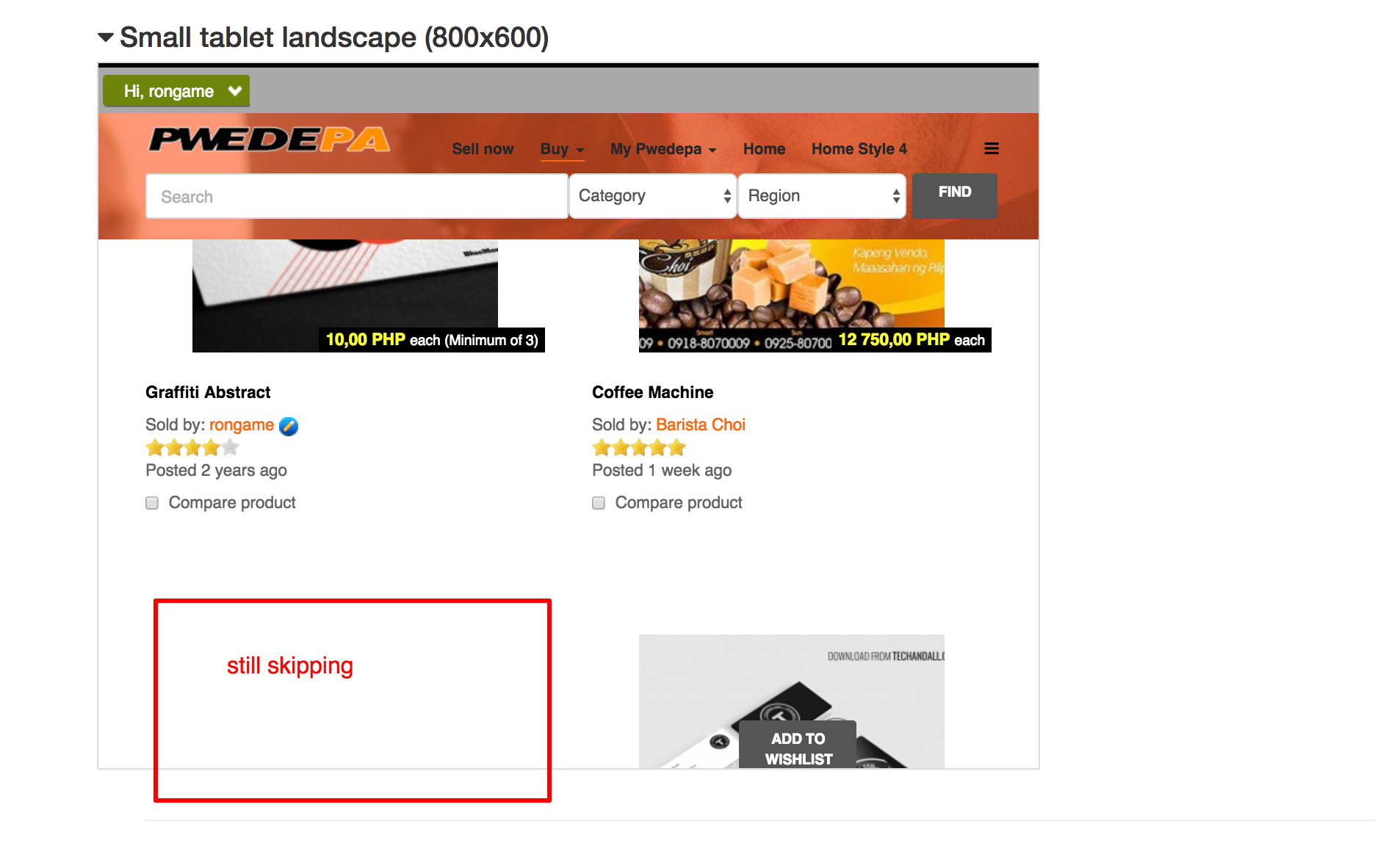
December 22, 2016 at 7:36 am #996606hi
i already change it to 500 but its still skipping.
hmmm. what could be the problem?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 22, 2016 at 8:57 am #996637I don’t see the change on your site right now. Did you add it?
December 22, 2016 at 5:18 pm #996729This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 23, 2016 at 9:12 am #996897How you applied into your real site? As I can see that it’s showing 1 column now.
December 23, 2016 at 10:25 am #996916hi
yes, its still skipping on mobile view. i already set the height to 500px
please see the attachment
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 26, 2016 at 4:18 am #997296Kindly check my above css suggestion, you can change the value of max-width for associated resolution in which the issue happens.
With ‘max-width: 480px’, it means that all screens smaller than 480px will have above style.
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
Saguaros 7 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum