-
AuthorPosts
-
bobptz Friend
bobptz
- Join date:
- November 2016
- Posts:
- 178
- Downloads:
- 8
- Uploads:
- 19
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
January 21, 2017 at 6:28 pm #1004317Hi
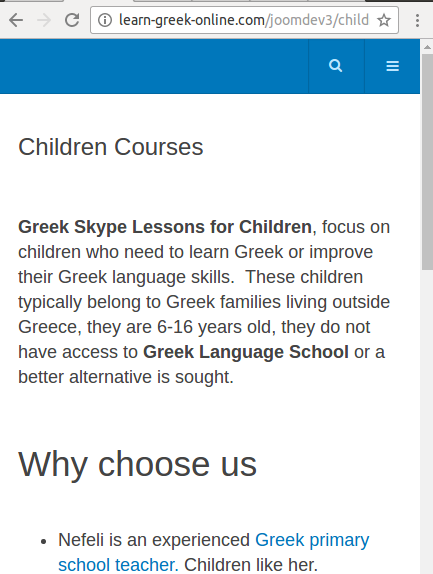
I noticed that in narrow screens, the H2 is bigger font size than H1 (article header). Is this intentional?
H1: "Children Courses"
H2: "Why Choose us"
I think I know how to fix it on my site. I just thought to alert you, in case you had not noticed it.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 22, 2017 at 5:13 am #1004388Hi
This is not issue, there are different classes used on the page. H1 title is used for article title and there are font size css defined for the article title differ from the standard H1 classes.
On the other side h2 used on your article content used global h2 classes.
As u already know the fixes i suggest you to add custom classes in custom.css file to override it as per needs.bobptz Friend
bobptz
- Join date:
- November 2016
- Posts:
- 178
- Downloads:
- 8
- Uploads:
- 19
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
January 22, 2017 at 1:12 pm #1004470Hi
Now I understand that this is not a technical issue (bug).
IMHO H1 should never be smaller than H2. Also the H1 page header should also never be smaller than article-body standard H1.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 23, 2017 at 2:29 am #1004526Hi
there are different classes used on the page. H1 title is used for article title and there are font size css defined for the article title differ from the standard H1 classes
Here is code used for article title h1@media screen and (max-width: 767px){ .article-title, .article-header h1 { font-size: 24px; }}bobptz Friend
bobptz
- Join date:
- November 2016
- Posts:
- 178
- Downloads:
- 8
- Uploads:
- 19
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
January 23, 2017 at 6:24 am #1004655Thank you for the tip.
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
bobptz 7 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
H1 vs H2 sizes in narrow screens
Viewing 5 posts - 1 through 5 (of 5 total)