-
AuthorPosts
-
October 8, 2013 at 10:24 pm #191237
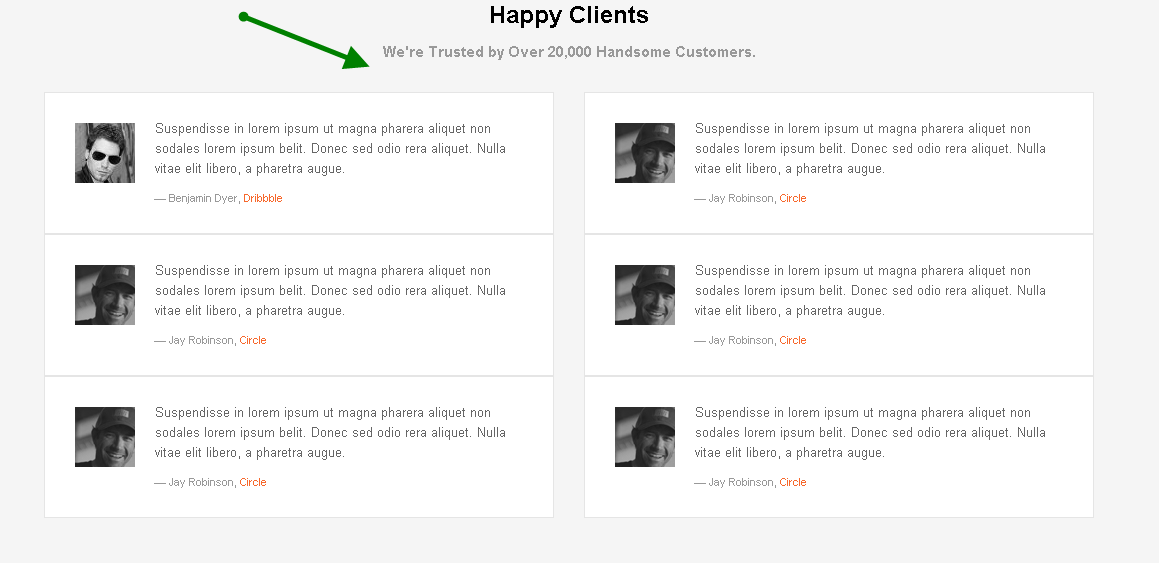
My client wants me to add six or more testimonials in two columns of “Happy Clients” testimonials, I want the columns scalable for mobile devices. While I am able to view the first two in demo-code, when i add more it doesn’t view correctly… how do i do this (add more)??
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 9, 2013 at 4:08 am #508421Hi iwadeaz,
You can add 3 testimonials into each column separated by a span6 width, the HTML format should be:
<div class="span6 column1">
<div class="testimonial">1</div>
<div class="testimonial">2</div>
<div class="testimonial">3</div>
</div><div class="span6 column2">
<div class="testimonial">1</div>
<div class="testimonial">2</div>
<div class="testimonial">3</div>
</div>
 October 10, 2013 at 12:15 am #508518
October 10, 2013 at 12:15 am #508518I did that, (pasted code) but it still shows one column with 6 numbers…??
1
2
3
1
2
3phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 10, 2013 at 1:51 am #508524Hi iwadeaz,
If possible, can you paste all HTML content of Happy Clients module (Custom HTML) here ? I will check and give back to you the correct format of that HTML content to make the testimonials separated into 2 columns.
October 10, 2013 at 5:11 am #508554Well basically it’s the same that you gave me:
<div class=”span6 column1″>
<div class=”testimonial”>1</div>
<div class=”testimonial”>2</div>
<div class=”testimonial”>3</div>
</div><div class=”span6 column2″>
<div class=”testimonial”>1</div>
<div class=”testimonial”>2</div>
<div class=”testimonial”>3</div>
</div>phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 10, 2013 at 6:44 am #508559Hi iwadeaz,
That is just the sample HTML format i guided you, not full content to show like the demo. Well, you can try with our default content of Happy Clients module below, make sure that you set Editor – None to Default Editor in Global Configuration.
<div class="span6 column1 "><div class="testimonial">
<img class="img-grayscale" src="images/joomlart/demo/avartar-1.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Benjamin Dyer, <cite title="Source Title">Dribbble</cite></small>
</blockquote>
</div><div class="testimonial">
<img class="img-grayscale" src="images/joomlart/demo/avartar-1.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Benjamin Dyer, <cite title="Source Title">Dribbble</cite></small>
</blockquote>
</div><div class="testimonial">
<img class="img-grayscale" src="images/joomlart/demo/avartar-1.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Benjamin Dyer, <cite title="Source Title">Dribbble</cite></small>
</blockquote>
</div></div>
<div class="span6 column2">
<div class="testimonial">
<img class="img-grayscale" src="images/joomlart/demo/avartar-2.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Jay Robinson, <cite title="Source Title">Circle</cite></small>
</blockquote>
</div><div class="testimonial">
<img class="img-grayscale" src="images/joomlart/demo/avartar-2.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Jay Robinson, <cite title="Source Title">Circle</cite></small>
</blockquote>
</div><div class="testimonial">
<img class="img-grayscale" src="images/joomlart/demo/avartar-2.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Jay Robinson, <cite title="Source Title">Circle</cite></small>
</blockquote>
</div>
</div>
October 10, 2013 at 7:59 pm #508656I set editor to none and pasted the code, but it still shows only one column…??
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 11, 2013 at 1:19 am #508665Hi,
Well, can you send me PM with your website’s credentials ? I guess there is something wrong with your inputed codes since they are easy to make us confused.
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 11, 2013 at 5:36 am #508697Hi,
Yeah. I just changed a little bit the width of span6 and the margin of blockquoute into templates/ja_onepage/css/custom.css file, the testimonials display finely now.
@media (min-width: 1200px) {
.row-fluid .span6 {
width: 46.571429%;
}
}.clients .testimonial {
margin: 5px 0;
}Now you can change the avatar image and content of testimonials to your own in Testimonials module. That is all you need to do here.
1 user says Thank You to phong nam for this useful post
October 21, 2013 at 8:59 pm #509757Thanks Leo, looks good 🙂
January 10, 2014 at 5:14 pm #518086My client wants the box(es) widened, how do i widen them?? thanks 🙂
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
January 14, 2014 at 2:52 am #518343As you can see each block is defined within the span6 that covers about 49% width of the template container. So, it will not a good idea to widen the width of the box (quote block) because it can cause the right box go to 2nd line. Please consider if you still wish to widen the width that way.
January 14, 2014 at 5:33 am #518363Leo thanks for replying. My client wanted the pictures removed, this created room on the left side. Now I need to widen the left side…
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
January 14, 2014 at 6:33 am #518364Hi,
Well, you can try to put below override css styles into the end of custom.css file:
.clients .testimonial {
overflow: visible;
}.clients .testimonial blockquote {
margin-left: 80px;
}Then reduce the margin until you get perfect with block width.
1 user says Thank You to phong nam for this useful post
-
AuthorPosts
This topic contains 18 replies, has 3 voices, and was last updated by andrescala 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

