-
AuthorPosts
-
February 3, 2014 at 8:12 am #194412
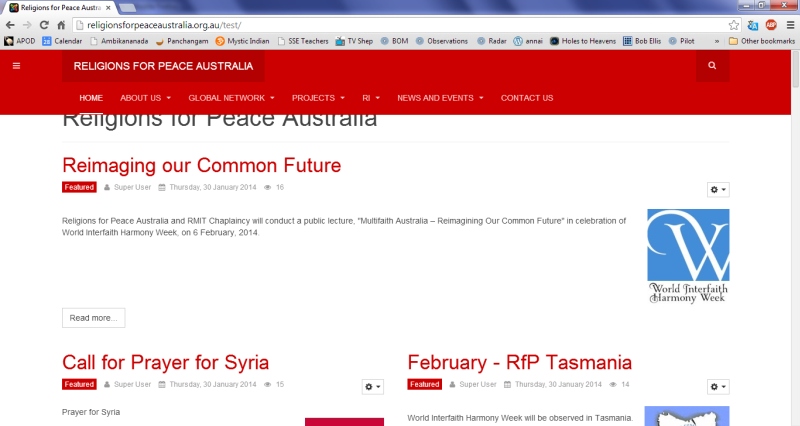
I have a situation where the header encroaches the page title on every page on the site.
Using Magazine layout. BTW, marvellous template; so easy to use. :laugh:
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
February 3, 2014 at 4:32 pm #520979So that we can try to best assist you, please provide the url of the site you’re working on,
as well as set “Optimize CSS” to “No” within your Template Manager–General settingsFebruary 3, 2014 at 10:25 pm #521016<em>@TomC 409180 wrote:</em><blockquote>So that we can try to best assist you, please provide the url of the site you’re working on,
as well as set “Optimize CSS” to “No” within your Template Manager–General settings</blockquote>http://religionsforpeaceaustralia.org.au/test/
I have set “Optimise CSS to No in the template manager; no change.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
February 3, 2014 at 11:54 pm #521019Turning off “Optimize CSS” allows for one to view the correct CSS rules and file paths via an online web development tool – such as Firebug.
For your particular issue, try the following . . . .
Within tile path –> /test/templates/purity_iii/css/themes/red/template.css
at line 2486, modify the “padding-top” property as follows:
.t3-content {
padding-bottom: 20px;
padding-top: 50px;
}SAVE CHANGES — CLEAR CACHE — REFRESH PAGE
Does that achieve a better looking result for you?
1 user says Thank You to TomC for this useful post
February 4, 2014 at 12:23 am #521023<em>@TomC 409234 wrote:</em><blockquote>Turning off “Optimize CSS” allows for one to view the correct CSS rules and file paths via an online web development tool – such as Firebug.
For your particular issue, try the following . . . .
Within tile path –> /test/templates/purity_iii/css/themes/red/template.css
at line 2486, modify the “padding-top” property as follows:
.t3-content {
padding-bottom: 20px;
padding-top: 50px;
}SAVE CHANGES — CLEAR CACHE — REFRESH PAGE
Does that achieve a better looking result for you?</blockquote>
Most certainly does give a better looking result.
Thanks:) TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
February 4, 2014 at 4:51 pm #521144Glad to have been of assistance . . . All the best with your continuing site development.
🙂
2 users say Thank You to TomC for this useful post
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
 TomC 10 years, 9 months ago.
TomC 10 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Header encroaches page title
Viewing 6 posts - 1 through 6 (of 6 total)