-
AuthorPosts
-
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
June 23, 2016 at 4:22 pm #943408Hi @ninja Lead
You closed my other thread without a solution so I have created this one. See other forum post at https://www.joomlart.com/forums/topic/header-jumping-when-using-sticky/
I also see the dev team have marked as fixed, but there is no update and this problem exists on all Uber sites still!!!!!!! See http://pm.joomlart.com/browse/UBER-538 19th May apparently it was fixed!
I need a fix ASAP for my site!
Also you need to release an update so all other JA members don’t have this problem.
Thanks, Richard
PS – updated admin url
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 27, 2016 at 3:24 am #944398Hi,
I checked the URL of your site but I could not see the jump is working well on your site. Have you solved it?
Regards
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
June 27, 2016 at 8:44 am #944509Hi @ninja Lead
Here is a video of the error (taken today) using Google Chrome.
https://www.youtube.com/watch?v=9jl1b9J2SbA
Please note: you may have to scroll down the page a little for the error to happen.
Thanks,
Richard Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 27, 2016 at 10:26 am #944548Hi Richard,
That’s not a bug from header sticky bar on your site.
-
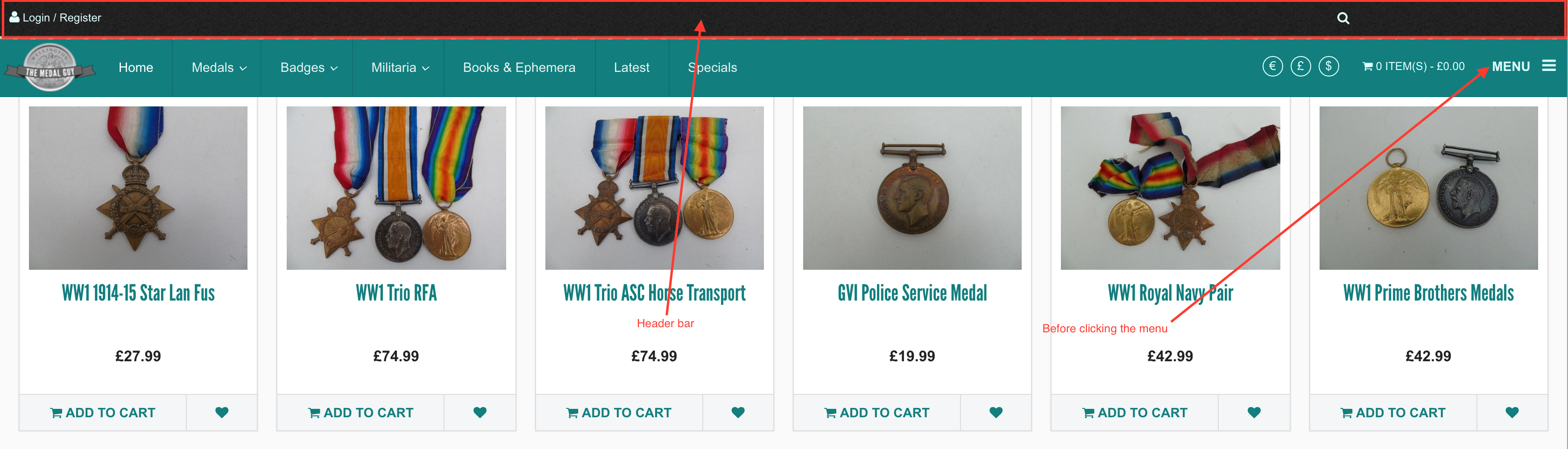
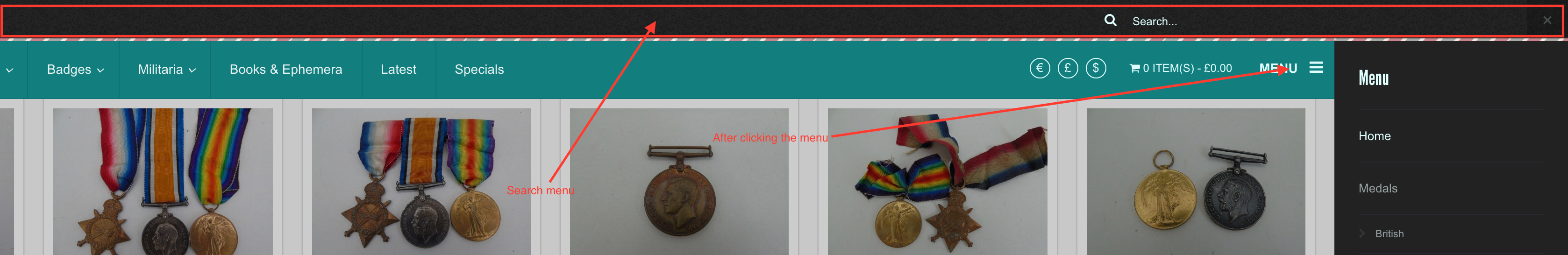
Before clicking the menu of your site, it loads register/login bar and search form by default site
- After clicking the menu: it will load search form(like popup) and hidden current header bar includes register/login bar and search form
Regards
-
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
June 27, 2016 at 10:30 am #944551Hi @ninja Lead,
I’m not sure what you are saying here.
Are you saying that I can not use modules in the topbar because they will load before the menu?
If yes then what is the point in offering a topbar that can’t be used with modules?
Please can you explain?
Thanks,
Richard Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 28, 2016 at 8:06 am #944765Are you saying that I can not use modules in the topbar because they will load before the menu?
I couldn’t say that you can add the module under header bar but the header bar before and after clicking on menu icon is different.
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
June 28, 2016 at 8:50 am #944782So how do I fix this???
I tried disabling the search module and the exact same thing happens!!!
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 28, 2016 at 8:59 am #944783I tried disabling the search module and the exact same thing happens!!!
Do you want to disable search module when you click menu icon?
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
June 28, 2016 at 9:02 am #944784I want the topbar to not move when I open and close the off-canvas menu. (so it doesn’t jump around)
I tried disabling the search module and the same bug happens, I will take a recording of it now for you.
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
June 28, 2016 at 9:10 am #944786Before clicking the menu of your site, it loads register/login bar and search form by default site After clicking the menu: it will load search form(like popup) and hidden current header bar includes register/login bar and search form
RegardsHere is the EXACT same problem, without the search module enabled. So yes it is a problem with the Header and TopBar being sticky! https://www.youtube.com/watch?v=tPkvcbTbsOg
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
June 28, 2016 at 2:43 pm #944929Thanks Ninja,
Please can we make sure that this is dealt with quickly, this is a live site and the bug has been known for a few months already.
Thanks,
Richard Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 30, 2016 at 8:01 am #945732Hi Richard,
Our dev is checking the problem on your site but when they change the PHP file directly on your site but it does not effect immediately maybe your hosting is enabling cache, please disable the caching on your hosting. Our dev will continue to investigate this bug.
Regards
gringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
June 30, 2016 at 8:36 am #945740Hi Ninja,
I have disabled the cache.
Thanks,
Richardgringo211985 Friend
gringo211985
- Join date:
- May 2012
- Posts:
- 678
- Downloads:
- 197
- Uploads:
- 121
- Thanks:
- 77
- Thanked:
- 123 times in 27 posts
July 1, 2016 at 11:08 am #946063Hi @ninja Lead
I have figured out how to fix this error, it needs to be implemented to the ACM tmpl files for both "header" and "bar". This fix may require new blocks that are specifically sticky for example "header style 1 sticky" = "header style 1" but is the sticky version.
What needs to be done:
- Remove the "affix" class from scripts and html markup in both the header + bar tmpl files (the "affix" class is causing problems)
- Use CSS position fixed to both elements
See video: https://www.youtube.com/watch?v=jJO1xkeowu8&feature=youtu.be
I am not 100% sure of how you are calling the "affix" class, it seems you have added Javascript and PHP for this, so you guys will need to look into this.
I would also appreciate if you can test on your demo site as my site is live and has visitors nearly 24/7. All you have to do is publish a sticky header and sticky bar and you will replicate this issue.
We are now close to a solution, I have basically solved this for you, all you have to do is implement the changes, release an update for the ACM and we are done!
Thanks,
Richard -
AuthorPosts
This topic contains 20 replies, has 3 voices, and was last updated by
 Ninja Lead 8 years, 5 months ago.
Ninja Lead 8 years, 5 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum