-
AuthorPosts
-
 Alp
Friend
Alp
Friend
Alp
- Join date:
- November 2015
- Posts:
- 145
- Downloads:
- 396
- Uploads:
- 12
- Thanks:
- 10
- Thanked:
- 2 times in 2 posts
October 4, 2016 at 9:14 am #973337Hello Everyone,
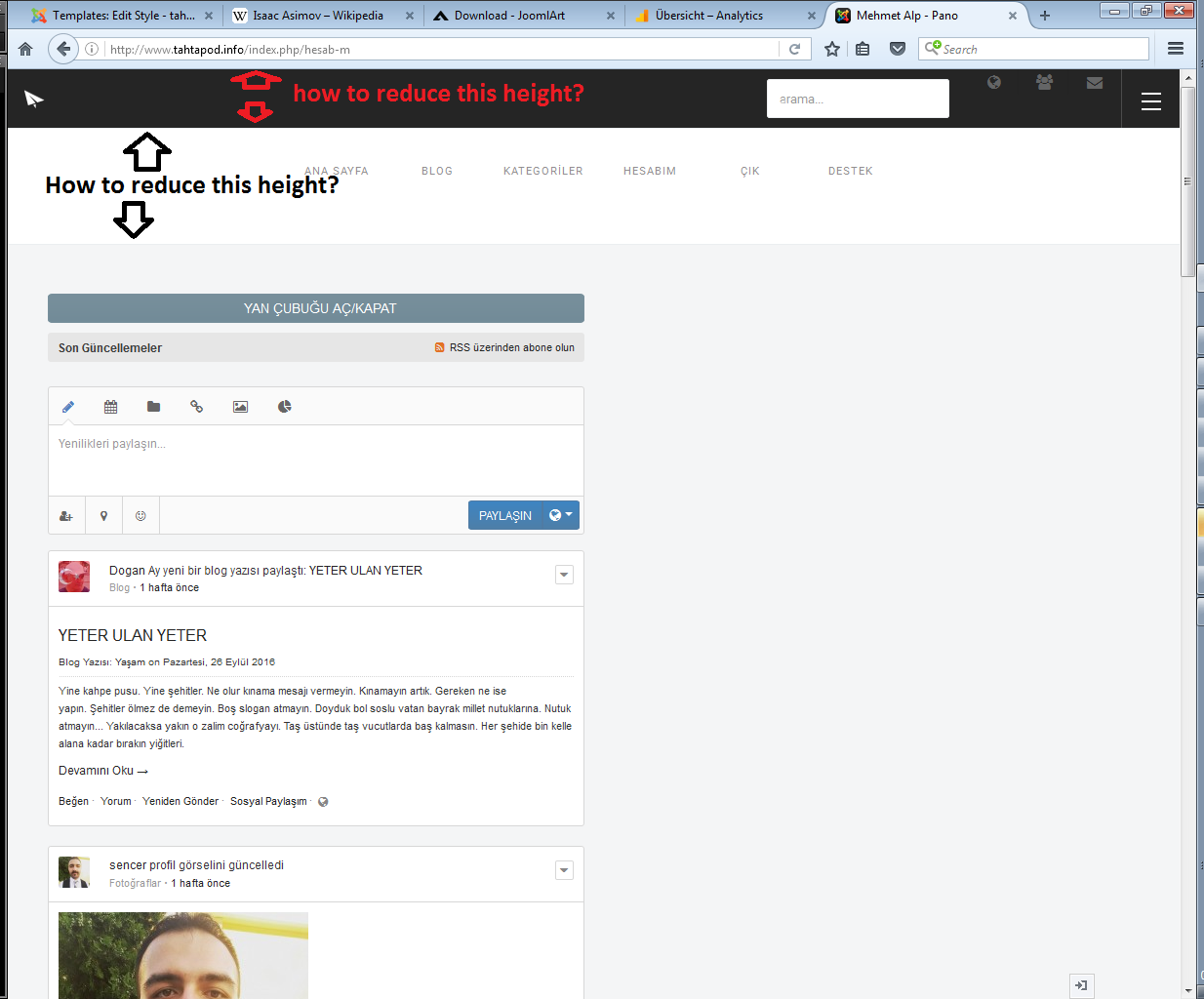
how can I reduce the height of the bar where the search box is inherited. I would like to have it 40px high. And how can I Put my logo into this bar?
And how can I reduce the height of the main menu?
Tnx for your kind help in advance
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 5, 2016 at 2:23 am #973631Hi
Logo is already in the topbar , kindly check demo site .
For reduce height add below code in custom.css file.t3-header { height: 40px; } .t3-mainnav { top: 40px; }To reduce height you have to reduce the padding of menu items
add below code in custom.css@media (min-width: 1200px) { .navbar-nav > li > a { padding-top: 5px; padding-bottom: 5px; }}Save and check this may affect te style of menu items .
 Alp
Friend
Alp
Friend
Alp
- Join date:
- November 2015
- Posts:
- 145
- Downloads:
- 396
- Uploads:
- 12
- Thanks:
- 10
- Thanked:
- 2 times in 2 posts
October 5, 2016 at 12:14 pm #973750Hi I put in the the code into custom.css with following result:
the height of the main menu did not change.
Regarding the menu, how can I change the background color or make it transparent?
Tnx a lot for your kind help,
best regards,Alp
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 6, 2016 at 1:10 am #973916Hi To reduce height off-canvas use this code
.off-canvas-toggle { height: 40px; } .t3-mainnav { min-height: 60px!important; } .t3-mainnav { background-color: transparent!important; }AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 1 month ago.
Pankaj Sharma 8 years, 1 month ago.We moved to new unified forum. Please post all new support queries in our New Forum
height of main menu and top bar
Viewing 4 posts - 1 through 4 (of 4 total)