-
AuthorPosts
-
August 7, 2014 at 7:39 am #200320
Hello,
We would like to increase the size of the top menu bar, so that we can add a bigger logo as its very small. Where should we edit this?
We also want the bottom logo to be in a different size or probably remove it completly, depending on how it looks after editing it.
Where can we find these setting?Thank you very much
Best regards-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 8, 2014 at 4:24 am #545141hello can you share your working site url ..
so that i can check your menu items and check what issue you are facing when you add more menu items .
For the footer logo
footer logo is coming from >> /templates/ja_nuevo/images/logo/footer-logo.png .
if you want to increase /decrease the logo size
add this css code in your custom.css file
/templates/ja_nuevo/css/custom.css.footer-logo .footer-logo-container > a{display:inline-block;width:64px;height:75px;}
adjust th width/height as per your need .
if you want to remove the logo from footer .
add this code in custom.css file.footer-logo .footer-logo-container > a {
background: none; }1 user says Thank You to Pankaj Sharma for this useful post
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 8, 2014 at 5:02 am #545152You can follow my answers
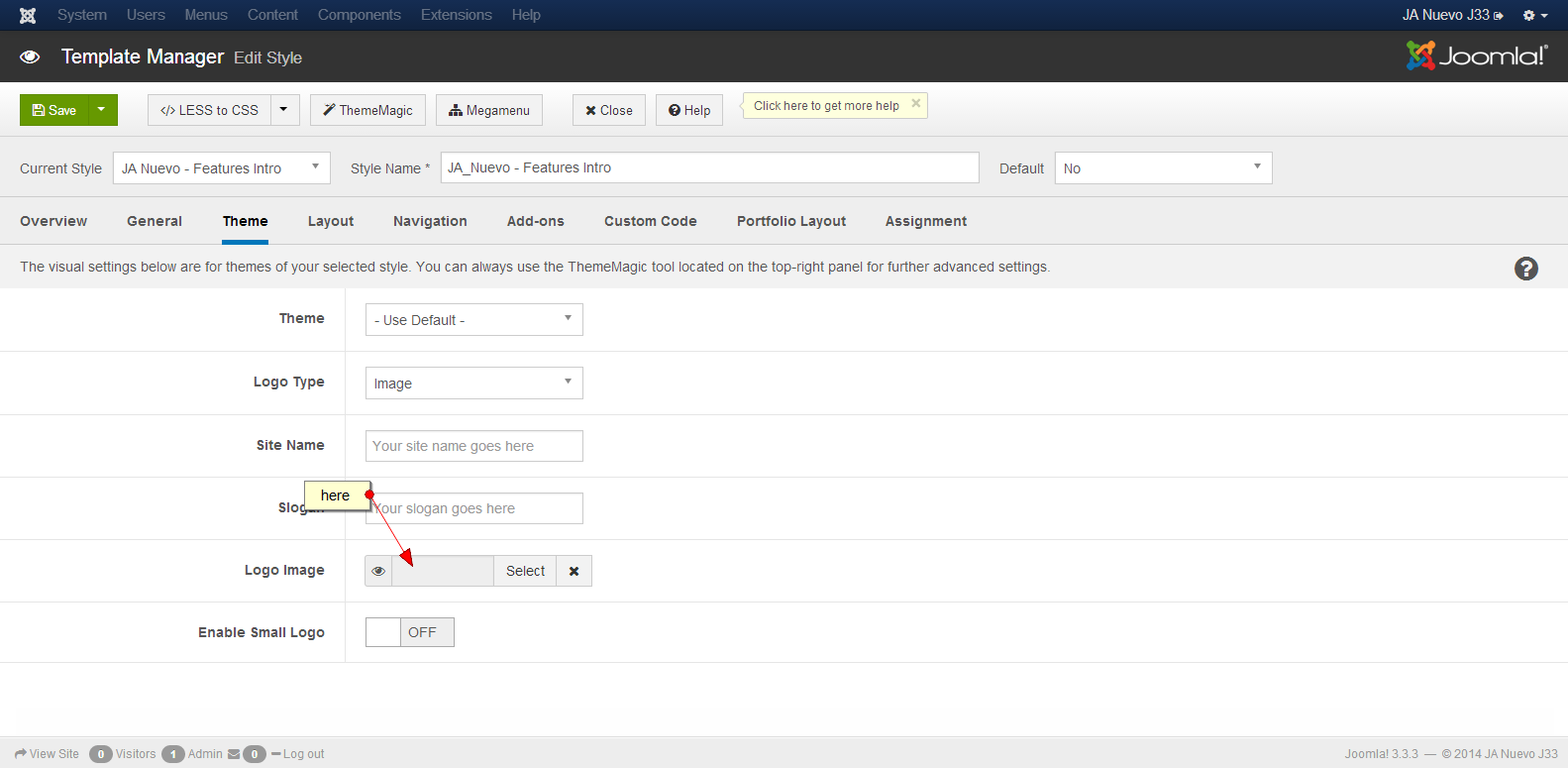
+ About changing logo in header site, you can go to Admin template: JA_Nuevo – Features Intro and JA_Nuevo – Default and change the logo as in my screenshot
+ About removing the logo in bottom page
Open templates/ja_nuevo/tpls/blocks/footer.php file
Find and remove it
<div class="footer-logo col-xs-12 col-lg-2">
<div class="footer-logo-container">
<a href="<?php echo JURI::base(true) ?>" title="<?php echo strip_tags($sitename) ?>">
<?php echo strip_tags($sitename) ?>
</a>
</div>
</div>
-
1 user says Thank You to Ninja Lead for this useful post
August 8, 2014 at 6:13 am #545163Thank you for your fast reply.
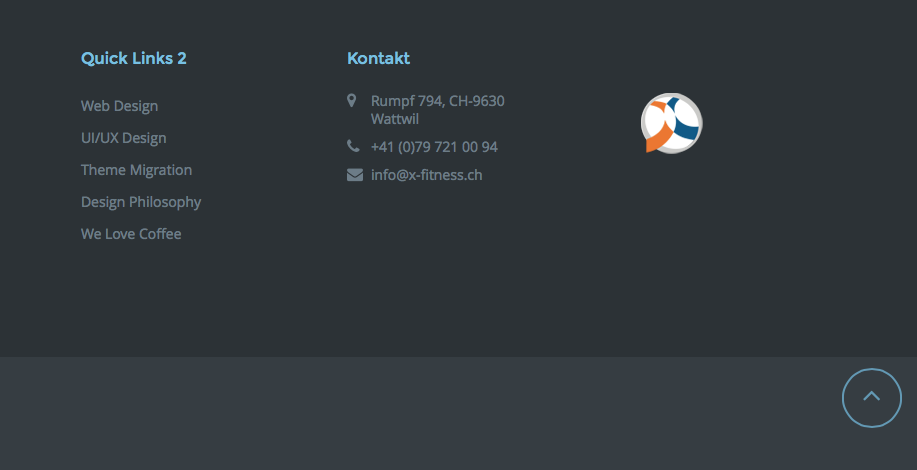
Removing the bottom logo worked fine, thanks. But now the 4 bottom modules are not centered anymore. Is there a way around?
This is the URL of the current working site: http://x-fitness.ch/inside/
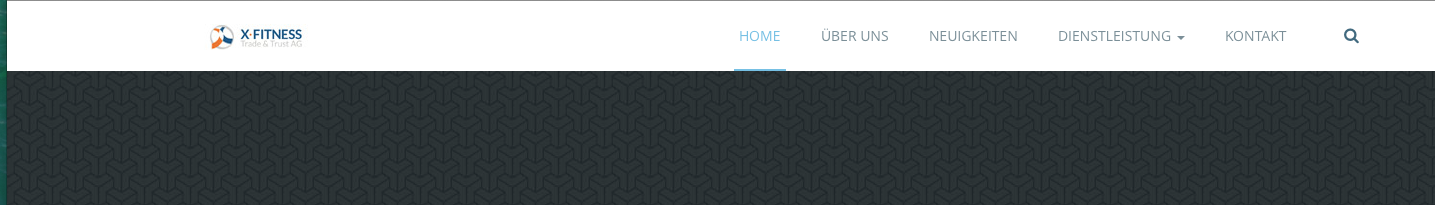
As you see the top logo seems very small…Thanks a lot
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 8, 2014 at 6:56 am #545170Go to templates/ja_nuevo/tpls/blocks/footer.php file
change this code
<!-- FOOT NAVIGATION -->
<div class="col-xs-12 col-lg-10">into this
<!-- FOOT NAVIGATION -->
<div class="col-xs-12 col-lg-12">It will look like this >> http://prntscr.com/4apnl0
For the Top logo .. this is the original size of the logo that you added ..
its already small in size .
Let us know about this issue of logo with a screenshot .1 user says Thank You to Pankaj Sharma for this useful post
wolfix Friend
wolfix
- Join date:
- March 2007
- Posts:
- 75
- Downloads:
- 8
- Uploads:
- 3
- Thanks:
- 21
- Thanked:
- 6 times in 2 posts
December 15, 2014 at 11:10 pm #558738<em>@pankajsharma 440262 wrote:</em><blockquote>hello can you share your working site url ..
so that i can check your menu items and check what issue you are facing when you add more menu items .
For the footer logo
footer logo is coming from >> /templates/ja_nuevo/images/logo/footer-logo.png .
if you want to increase /decrease the logo size
add this css code in your custom.css file
/templates/ja_nuevo/css/custom.css.footer-logo .footer-logo-container > a{display:inline-block;width:64px;height:75px;}adjust th width/height as per your need .
if you want to remove the logo from footer .
add this code in custom.css file.footer-logo .footer-logo-container > a {
background: none; }
</blockquote>Hi,
I’ve hidden the footer logo as instructed above, however, now I have a nothing in this section. How do I hide the entire section?
All the best,
wolfix
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 16, 2014 at 3:16 am #558751<em>@wolfix 457694 wrote:</em><blockquote>Hi,
I’ve hidden the footer logo as instructed above, however, now I have a nothing in this section. How do I hide the entire section?
All the best,
wolfix</blockquote>
You can try to use the my solution below
Open templates/ja_nuevo/tpls/blocks/footer.php file
Find and change
<div class="container">
<div class="row">
<?php if ($this->checkSpotlight('footnav', 'footer-1, footer-2, footer-3, footer-4')) : ?>
<!-- FOOT NAVIGATION -->
<div class="col-xs-12 col-lg-10">
<?php $this->spotlight('footnav', 'footer-1, footer-2, footer-3, footer-4') ?>
</div>
<!-- //FOOT NAVIGATION -->
<?php endif ?><div class="footer-logo col-xs-12 col-lg-2">
<div class="footer-logo-container">
<a href="<?php echo JURI::base(true) ?>" title="<?php echo strip_tags($sitename) ?>">
<?php echo strip_tags($sitename) ?>
</a>
</div>
</div>
</div>
</div>
To
<div class="container">
<div class="row">
<?php if ($this->checkSpotlight('footnav', 'footer-1, footer-2, footer-3, footer-4')) : ?>
<!-- FOOT NAVIGATION -->
<div class="col-xs-12 col-lg-12">
<?php $this->spotlight('footnav', 'footer-1, footer-2, footer-3, footer-4') ?>
</div>
<!-- //FOOT NAVIGATION -->
<?php endif ?>
</div>
</div>
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 4 voices, and was last updated by
 Ninja Lead 10 years ago.
Ninja Lead 10 years ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-