-
AuthorPosts
-
lorddonk Friend
lorddonk
- Join date:
- November 2009
- Posts:
- 20
- Downloads:
- 0
- Uploads:
- 4
- Thanked:
- 4 times in 1 posts
May 7, 2011 at 7:54 pm #163714Hello,
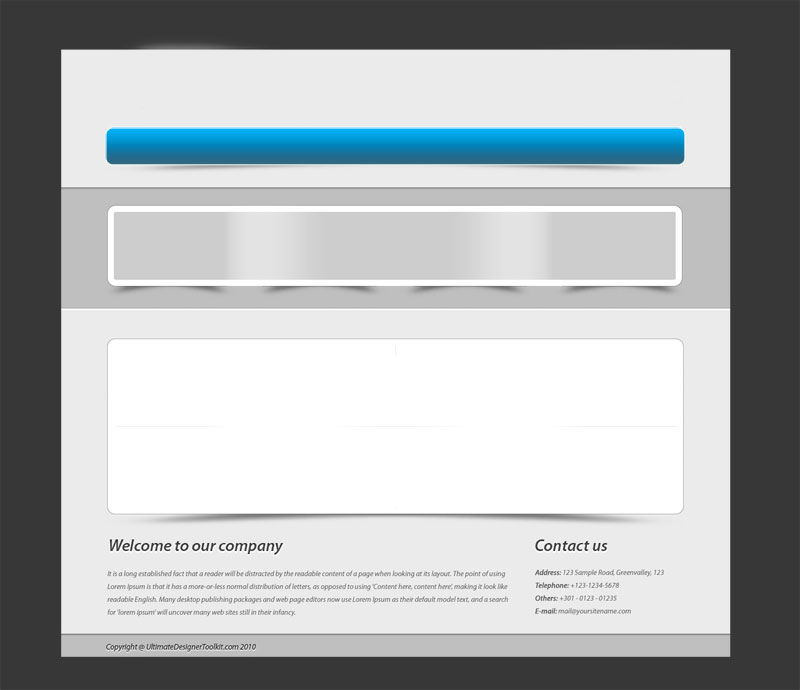
Everyone is always so helpful so I hope nobody will mind if I come with another question. Ultimately, the look I want to achieve for my site is this (attached) I’m building off the default T3 blank template for J! 1.6
However, I can’t find a proper way to do the padding so modules don’t start right at the edge of the wrapper. I have tried to do this with the .main classes, .wrap classes, and #ja-wrap by adding padding, margins, and even trying to specify their widths directly but nothing works.
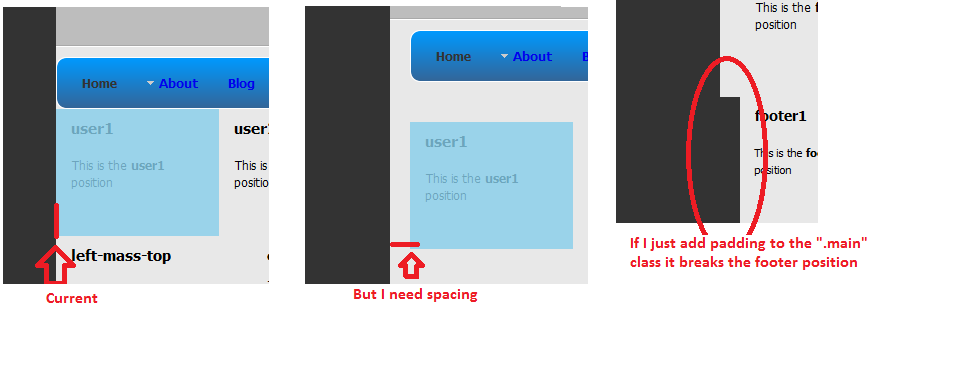
What I need is shown in the next attachment
Can anyone help?
PS I know I could “fake” it by adding a background image, but I would like to learn how to do it properly in the CSS I want to stick with T3 so I will need to know for the future! 🙂 Thanks
-
thangnn1510 Friend
thangnn1510
- Join date:
- October 2014
- Posts:
- 1608
- Downloads:
- 0
- Uploads:
- 80
- Thanks:
- 73
- Thanked:
- 278 times in 256 posts
May 16, 2011 at 10:02 am #391418Could you give us the site link?
-
AuthorPosts
Viewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
thangnn1510 13 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum