-
AuthorPosts
-
May 8, 2013 at 9:23 pm #187364
Hi there,
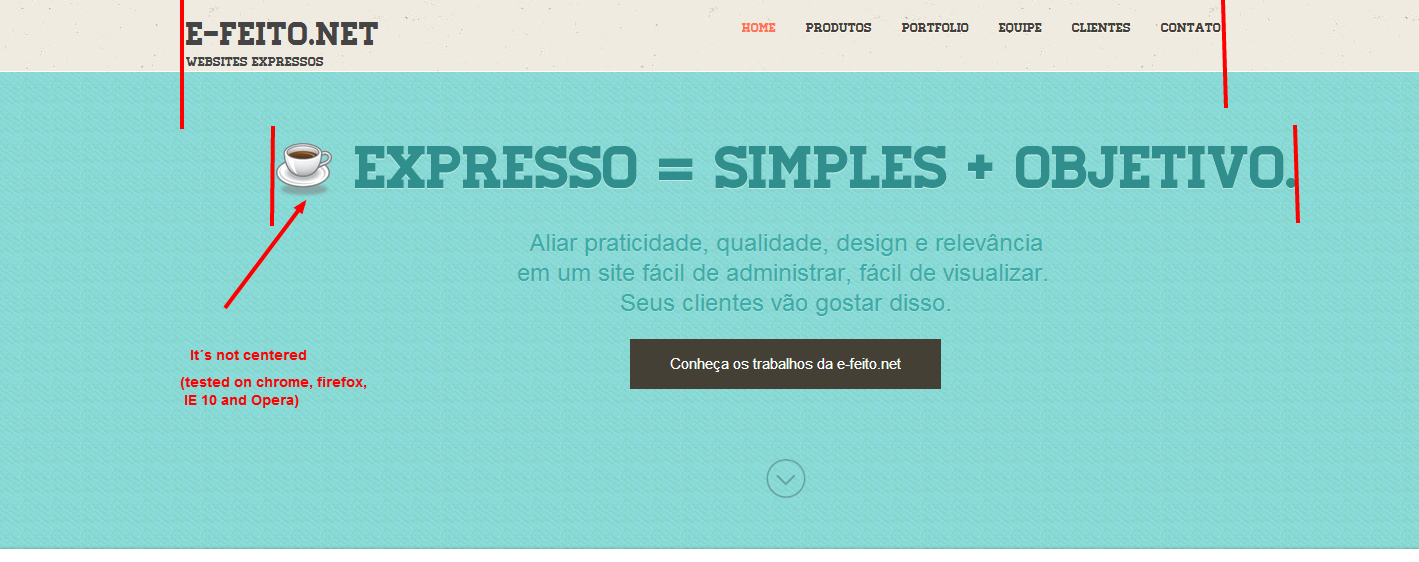
While making so many changes to get things done I think that something went wrong with hero unit – it´s not centered.Please take a look
http://e-feito.net/onepage/Maybe the text is too big, so how can I scale down??
EXPRESSO = SIMPLES + OBJETIVOThanks
LucasSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
May 9, 2013 at 9:46 am #492329Hi Lucas,
Do you mean that you want to align that title to the left:

If so, try opening file: /templates/ja_onepage/css/themes/retro/template.css , at approx line 2290
.hero-unit .container {
padding: 70px 0 20px;
}
change it to:
.hero-unit .container {
padding: 70px 150px 20px 0;
}
Backup your site first and give it a try 🙂
May 14, 2013 at 1:37 pm #492708Hi there,
I don´t know how it´s centered to you.I´ve opened in Chrome, Firefox, Opera and IE10 and it´s not centered!
Check the image attached.
So I don´t want it left aligned, maybe I need to resize (turn smaller) and center.
Any hint?Cheers
Lucas
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
May 14, 2013 at 3:10 pm #492716Hi Lucas,
Did you try to change in template.css as I suggested above? Currently in your site, I still see the css rule is:
.hero-unit .container {
padding: 70px 0 20px;
}Regards
May 16, 2013 at 12:27 pm #492993Yes, I tried, it´s just the same issue.
Lucas
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
May 17, 2013 at 4:43 am #493080Hi Lucas,
Its so weird since I still see it is:
.hero-unit .container {
padding: 70px 0 20px;
}AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
Saguaros 11 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Hero Unit has moved and it´s not centered
Viewing 6 posts - 1 through 6 (of 6 total)