-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 28, 2017 at 3:41 am #1077226Hi
open file "/html/com_content/category/blog_item.php" in template "ja_decor".
Find and remove code<div class="item-image article-image article-image-intro"> <img src="<?php echo JURI::root(true);?>/images/joomlart/demo/default.jpg" alt="Default Image"/> </div>I just commented this code on your site and its working fine.
Regards
 dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 28, 2017 at 7:03 am #1077259Hi
Could u share a screenshot because its hard to assume for me what issue you are facing?
If you have this only on specific PC kindly try to clear cache and browser extension, because of site load same for all systems.Regards
 dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
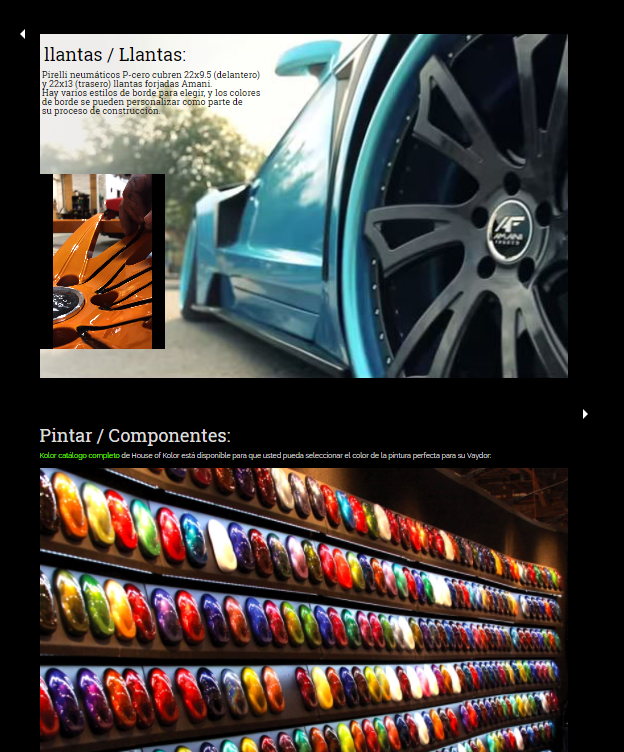
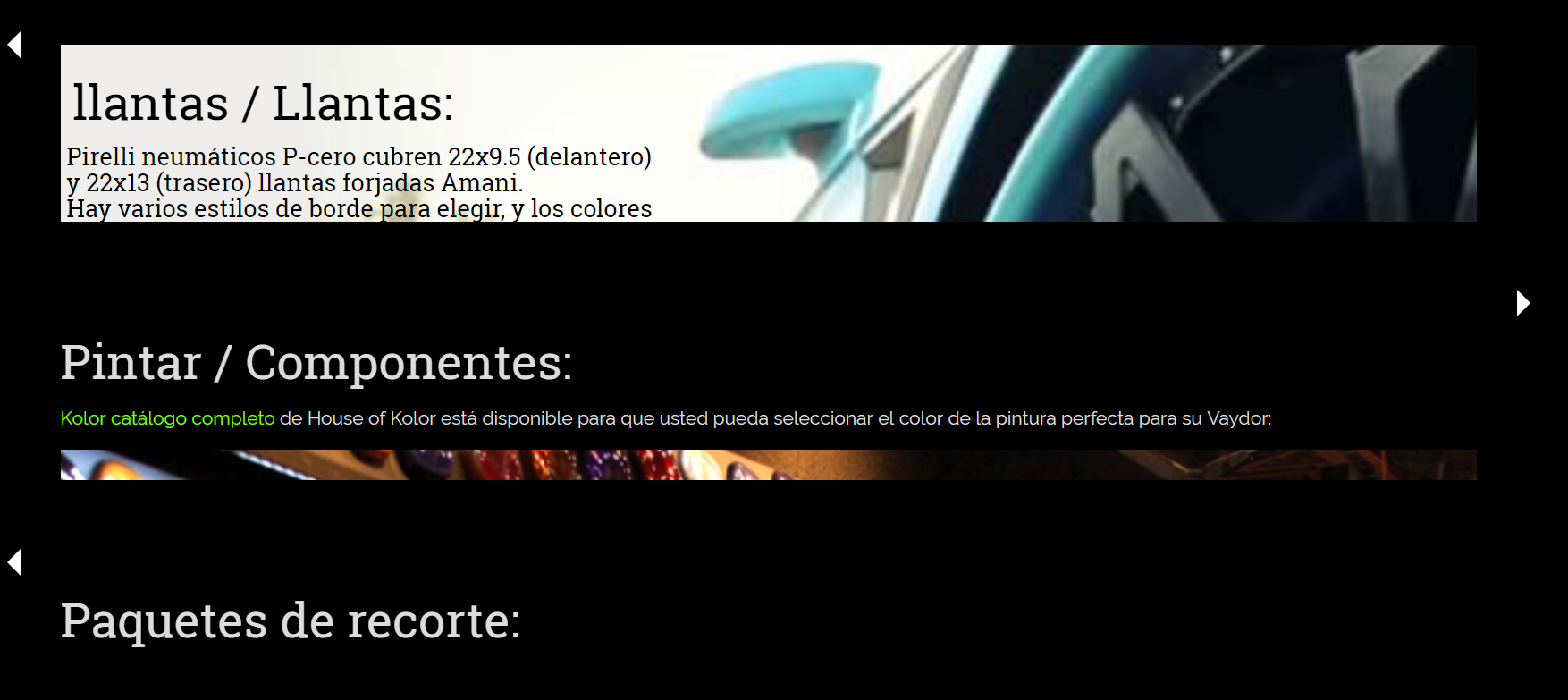
November 28, 2017 at 3:32 pm #1077391Cache cleared. Same issue however, when taking the screen shots I discovered they are only be truncated when viewing at 100% in the browser. If you make the viewing % smaller, the full article displays. Screenshots attached.
It is also truncated on Safari on iPad and iPhone.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 29, 2017 at 1:55 am #1077527Hi
I checked your site in different screen sizes but unable to replicate the issue.
http://prntscr.com/hglofq
Can you check it any other system? As it looks issue from your browser only as it working fine in other systems.Regards
 dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
November 29, 2017 at 2:42 am #1077549I have tried on multiple computers. Desktops with large screens seem to work. Laptops are hit / miss. They can be "fixed" by adjusting the view size (zoom) percentage, but our customers won’t know to do that.
Additionally, it does NOT display properly on iPhone or iPad. At lease half our site visits are from these devices.
Any help is appreciated.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 29, 2017 at 3:16 am #1077554Hi
I got this issue on your site, it was min-height for the intro text, becuaser you are using images in text, style is creating issue,
Add code in /css/custom.css file to fix this issue.@media (max-width: 1399px) and (min-width: 992px) {.item-desc .article-intro { height: 100%;}}Regards
 dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
November 29, 2017 at 3:53 am #1077576I placed the code into public_html/templates/ja_decor/css/custom.css
Cleared cache on iPad and iPhone – issue still occurring.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 29, 2017 at 3:56 am #1077577Hi
Add this cod too@media (max-width: 991px){ .item-desc .article-intro { height: 100%!important; }}Now it works for iphone too.
Regards
 dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
November 29, 2017 at 6:09 am #1077595I added but still seeing issue. Can you check my file and see if I am not doing something correctly?
Plz make changes if so.
Thx.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 29, 2017 at 6:48 am #1077639Hi
I have not found any code in your site
/templates/ja_decor/local/css/themes/plumgreen/custom.css
Kindly add the code in this file and check.Regards
 dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
November 29, 2017 at 7:25 am #1077649Code added to that location. Plz check. Issue not corrected for me on mobile.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 29, 2017 at 8:05 am #1077653Hi
The code is working fine on your site.
Please clear your browser cache and check the page.
Its showing fine my side http://prntscr.com/hgodmkRegards
 dbc011
Friend
dbc011
Friend
dbc011
- Join date:
- February 2015
- Posts:
- 91
- Downloads:
- 13
- Uploads:
- 33
- Thanks:
- 2
- Thanked:
- 1 times in 1 posts
November 29, 2017 at 2:33 pm #1077779Confirmed it is working on a few mobile devices.
Thanks for your help.
Please mark ticket "Closed".
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 30, 2017 at 1:44 am #1077879You are welcome!
-
AuthorPosts
Viewing 15 posts - 1 through 15 (of 15 total)This topic contains 15 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years ago.
Pankaj Sharma 7 years ago.The topic ‘Hide Images for specific Article Category in Category Blog Menu’ is closed to new replies.
Jump to forum