Viewing 5 posts - 1 through 5 (of 5 total)
-
AuthorPosts
-
 AHMED
Friend
AHMED
Friend
AHMED
- Join date:
- August 2013
- Posts:
- 119
- Downloads:
- 377
- Uploads:
- 34
- Thanks:
- 20
- Thanked:
- 2 times in 1 posts
February 19, 2018 at 11:42 am #1092526Hello.
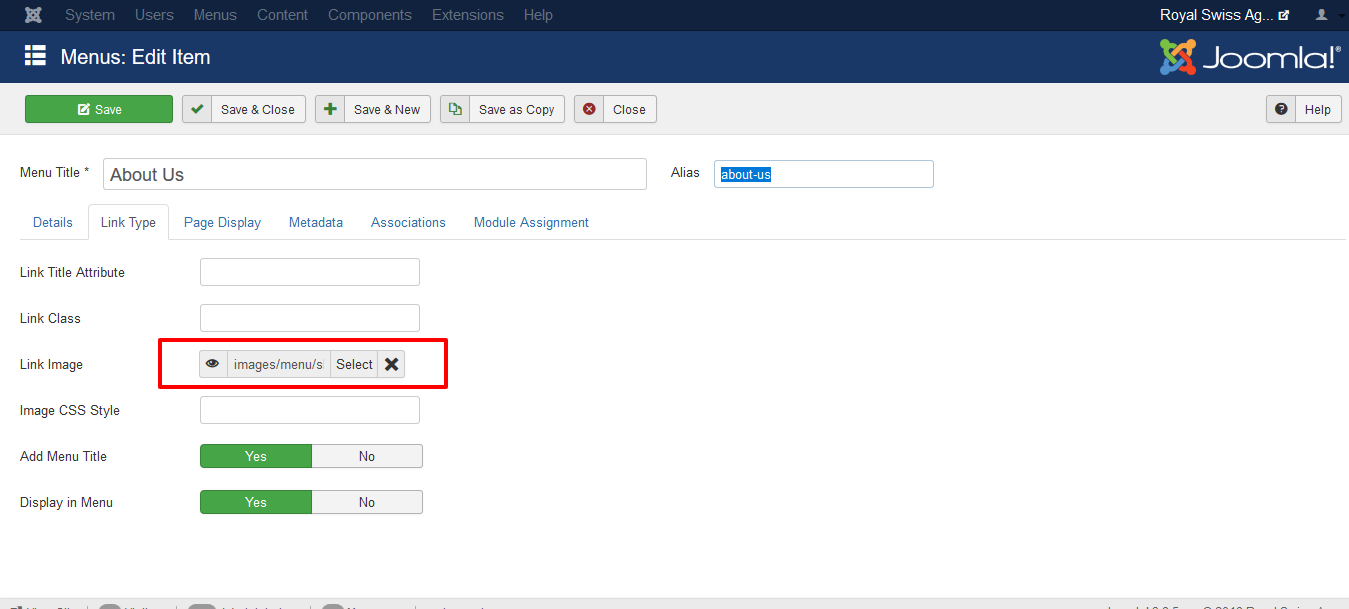
I use images in my website sub-menu and it works well.
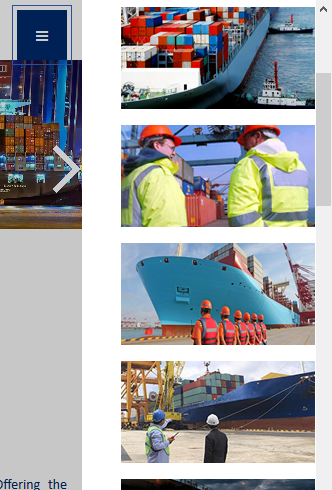
I need Not to show them in sidebar menu (mobile or small devices) because they are appear on full width and hiding the menu title.Thanks in advance.
Regards.-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 20, 2018 at 8:35 am #1092687Hi,
Kindly share the URL of your site that you’re working on so I can take a look.
Regards
 AHMED
Friend
AHMED
Friend
AHMED
- Join date:
- August 2013
- Posts:
- 119
- Downloads:
- 377
- Uploads:
- 34
- Thanks:
- 20
- Thanked:
- 2 times in 1 posts
February 20, 2018 at 8:44 am #1092688This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 21, 2018 at 9:08 am #1092928Hi,
You can with this custom CSS:
@media (max-width: 992px) { .t3-off-canvas .t3-off-canvas-body .dropdown-menu > li > a img { display: none; } }add into the file: root/templates/ja_lawfirm/css/custom.css (create this file if it doesn’t exist)
Regards
1 user says Thank You to Saguaros for this useful post
-
AuthorPosts
Viewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
 AHMED 6 years, 10 months ago.
AHMED 6 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum