-
AuthorPosts
-
February 16, 2015 at 8:32 pm #203852
Hi
I have sidebar 2 enabled for desktop and I wanted sidebar 1 for mobile but when I enable the sidebar 2 in mobile template and delete it from desktop, it still shows the whitespace. So the template looks odd and there’s a big gap.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 17, 2015 at 4:04 am #559691Hello @claire1212
It will helpful to check the issue if you will share your working site url here , and add a screenshot so i
check the problem and help you .February 17, 2015 at 6:15 pm #559779I have Side bar 1 disabled in templates layout for wide and normal so i can add things specifically for mobile in the sidebar 1 position.
But as soon as I enable anything I get that blank space gap in the wide and normal templates.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 18, 2015 at 12:58 am #559824Hi please share your working site url here ,
so i can check this on your site .February 18, 2015 at 8:44 am #559866http://www.gossip-queen-penarth.co.uk
The only page I have it enabled it atm is http://www.gossip-queen-penarth.co.uk/submit-news
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 19, 2015 at 2:35 am #559961<blockquote>I have sidebar 2 enabled for desktop and I wanted sidebar 1 for mobile but when I enable the sidebar 2 in mobile template and delete it from desktop, it still shows the whitespace. So the template looks odd and there’s </blockquote>
Hi I checked your site but its only showing the sidebar 2 .
Hi as i can see you main content width is span6 with sidebar span3 .
I am not sure about your custom chnages .
Please change the main body content width from span6 to span9 .
so it will fill the space >>>> http://prntscr.com/66ypfn
It will look like this >>> http://prntscr.com/66yq0fFebruary 19, 2015 at 10:24 am #559993Sorry, where do I change that?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
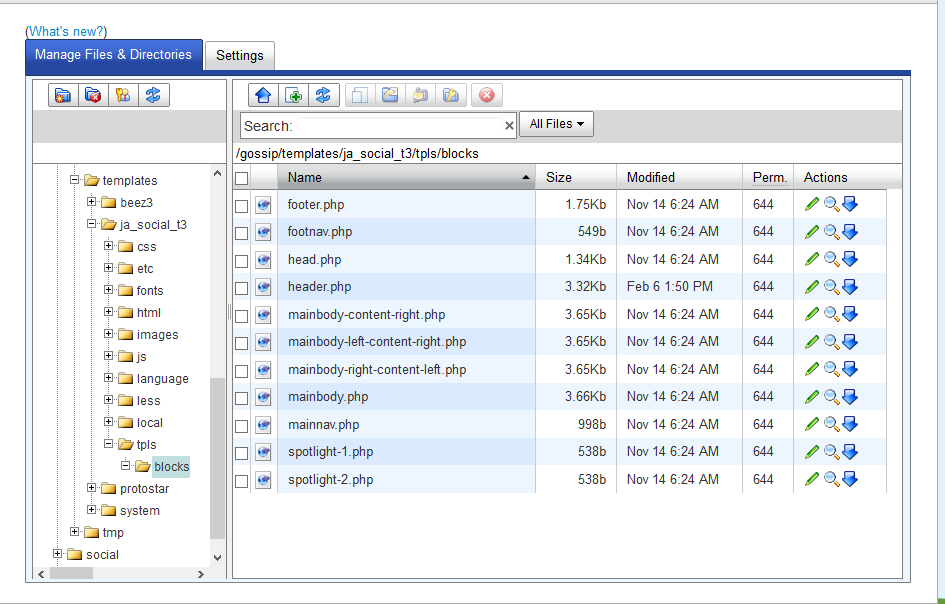
February 20, 2015 at 3:40 am #560068Hi go to templates/your JA template/tplsblocksmainbody/two-sidebar-left.php
find this code
<div id="t3-content" class="t3-content col-xs-12 col-sm-8 col-sm-push-4 col-md-6 col-md-push-6">change it into
<div id="t3-content" class="t3-content col-xs-12 col-sm-8 col-sm-push-4 col-md-9 col-md-push-9">I am not sure which layout your using . so if you are using any other layout . apply the same for it >> http://prntscr.com/67ekh3
Take a backup of original file before applying changes.
February 20, 2015 at 11:22 am #560108There is nothing like that there.
Here’s the code inside mainbody.php which is located inside /templates/ja_social_t3/tpls/blocks
<?php
/**
* @package T3 Blank
* @copyright Copyright (C) 2005 – 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*//**
* Mainbody 3 columns, content in left, mast-col on top of 2 sidebars: content – sidebar1 – sidebar2
*/
defined(‘_JEXEC’) or die;
?><?php
// Layout configuration
$layout_config = json_decode (‘{
“two_sidebars”: {
“default” : [ “span9” , “span6” , “span3” , “span3” ],
“wide” : [],
“xtablet” : [ “span12” , “span8” , “span4” , “span4 spanfirst” ],
“tablet” : [ “span12” , “span8 spanfirst” , “span4” , “span4 spanfirst” ]
},
“one_sidebar1”: {
“default” : [ “span12” , “span9” , “span3” ],
“wide” : [],
“xtablet” : [ “span12” , “span12” , “span4” ],
“tablet” : [ “span12” , “span12 spanfirst” , “span12” ]
},
“one_sidebar2”: {
“default” : [ “span9” , “span9” , “span3” ],
“wide” : [],
“xtablet” : [ “span12” , “span12” , “span4” ],
“tablet” : [ “span12” , “span12 spanfirst” , “span12” ]
},
“no_sidebar”: {
“default” : [ “span12” ]
}
}’);// positions configuration
$contentmass = ‘content-mass-top’;
$sidebar1 = ‘sidebar-1’;
$sidebar2 = ‘sidebar-2’;// Detect layout
if ($this->countModules(“$sidebar1 and $sidebar2”)) {
$layout = “two_sidebars”;
}
else if($this->countModules(“$sidebar1”)){
$layout = “one_sidebar1”;
}
elseif ($this->countModules(“$sidebar2”)) {
$layout = “one_sidebar2”;
}else {
$layout = “no_sidebar”;
}
$layout = $layout_config->$layout;$col = 0;
?>
<div id=”t3-mainbody” class=”t3-mainbody”>
<div class=”container”>
<div class=”row”>
<!– MAIN CONTENT –>
<div id=”t3-content” class=”t3-content <?php echo $this->getClass($layout, $col) ?> pull-left” <?php echo $this->getData ($layout, $col++) ?>>
<?php if ($this->countModules($contentmass)) : ?>
<div class=”row-fluid”>
<!– CONTENT MASS –>
<div class=”t3-content-mass pull-left t3-content-mass-top span12 <?php $this->_c($contentmass) ?>”>
<jdoc:include type=”modules” name=”<?php $this->_p($contentmass) ?>” style=”T3Xhtml” />
</div>
</div>
<!– //CONTENT MASS –>
<?php endif ?>
<div class=”row”>
<div class=”main-content <?php echo ($this->getClass($layout, $col)!=”)?$this->getClass($layout, $col):’span12′; ?> pull-left” <?php echo $this->getData ($layout, $col++) ?>>
<div class=”main-content-inner”>
<jdoc:include type=”message” />
<jdoc:include type=”component” />
</div>
</div>
<?php if ($this->countModules($sidebar1)) : ?>
<!– SIDEBAR 1 –>
<div class=”t3-sidebar <?php echo $this->getClass($layout, $col) ?> t3-sidebar-1 pull-right<?php $this->_c($sidebar1) ?>” <?php echo $this->getData ($layout, $col++) ?>>
<jdoc:include type=”modules” name=”<?php $this->_p($sidebar1) ?>” style=”T3Xhtml” />
</div>
<!– //SIDEBAR 1 –>
<?php endif ?>
</div>
</div>
<!– //MAIN CONTENT –>
<!– SIDEBAR 2 –>
<?php if ($this->countModules(“$sidebar2”)) : ?>
<div class=”t3-sidebar <?php echo $this->getClass($layout, $col) ?> pull-right<?php $this->_c($sidebar2) ?>” <?php echo $this->getData ($layout, $col++) ?>>
<jdoc:include type=”modules” name=”<?php $this->_p($sidebar2) ?>” style=”T3Xhtml” />
</div>
<?php endif ?>
<!– //SIDEBAR 2 –>
</div>
</div>
</div>
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 22, 2015 at 3:37 am #560266I am sorry for the wrong path .
Thanks for sharing the file code .I am not sure which layout you are using without details it hard to give to details .
please send me Admin details of your site , so i can check which layout your are using and suggest you changes.AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 2 voices, and was last updated by
 Pankaj Sharma 9 years, 10 months ago.
Pankaj Sharma 9 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum