-
AuthorPosts
-
azri445 Friend
azri445
- Join date:
- April 2007
- Posts:
- 289
- Downloads:
- 73
- Uploads:
- 27
- Thanked:
- 4 times in 1 posts
February 13, 2017 at 8:36 am #1009988i need help on JA Social ll mega menu, is it possible to make when people hovering their cursor, its will highlight color such black or grey or perhaps any color?
currently, when we hover or navigate to certain category, its didn’t make any highlight
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 13, 2017 at 8:42 am #1009990Hello
You want highlight background ?
You have already highlighted your second item as i can see
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus { color:#01579b; }azri445 Friend
azri445
- Join date:
- April 2007
- Posts:
- 289
- Downloads:
- 73
- Uploads:
- 27
- Thanked:
- 4 times in 1 posts
February 13, 2017 at 8:53 am #1009995no…. we already try to make when people hover to menu and sub categories…. its highlighted with color background
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 13, 2017 at 10:55 am #1010034Please share a super user account to your backend so i will have a look at your menu
azri445 Friend
azri445
- Join date:
- April 2007
- Posts:
- 289
- Downloads:
- 73
- Uploads:
- 27
- Thanked:
- 4 times in 1 posts
February 14, 2017 at 1:34 am #1010282Hello Pavit,
Already update the credential. Thank you
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 14, 2017 at 6:45 am #1010376Hello
I noted in your custom.css file new customized rules for your main menu , and noted you added the Hover value already on your separator type menu items, now i’m confused about your request due to the various settings that your menu has now. ( custom and template.css )
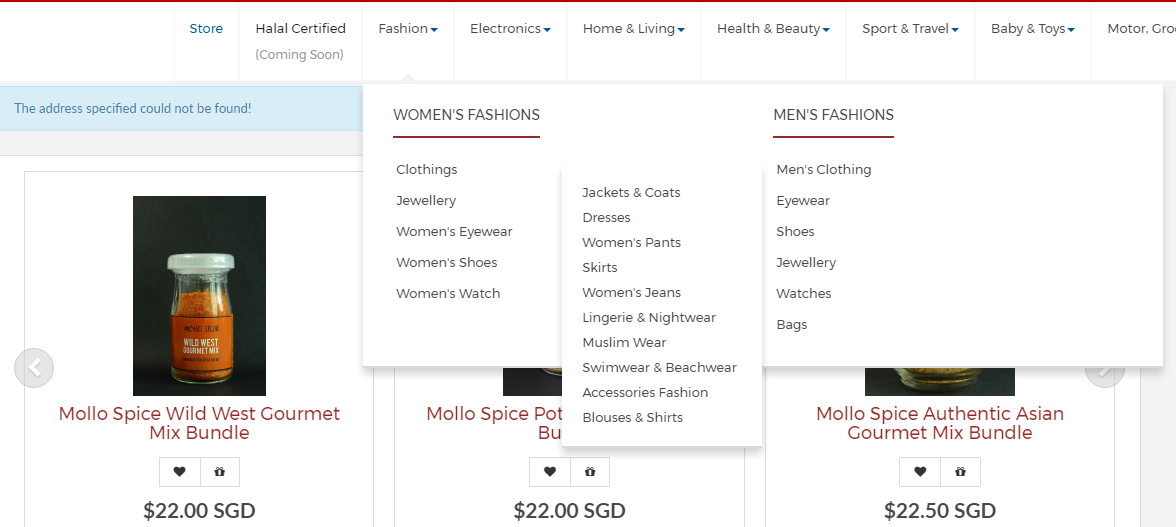
Could you explain with new screenshots where exactly you want the hover effect ?
azri445 Friend
azri445
- Join date:
- April 2007
- Posts:
- 289
- Downloads:
- 73
- Uploads:
- 27
- Thanked:
- 4 times in 1 posts
February 14, 2017 at 8:58 am #1010454pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 14, 2017 at 10:25 am #1010510Hi
Try to add this to your custom.css file
.t3-megamenu .mega-nav, .t3-megamenu .dropdown-menu .mega-nav *:hover { color:#yourcolor; }azri445 Friend
azri445
- Join date:
- April 2007
- Posts:
- 289
- Downloads:
- 73
- Uploads:
- 27
- Thanked:
- 4 times in 1 posts
February 14, 2017 at 10:32 am #1010514Already add the custom code, but its didnt change anything
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 15, 2017 at 11:30 am #1010906Hello
I added to the megamenu.css file this code
.t3-megamenu .mega-nav > li .separator:hover { color:#c00; }As you can see from image below it works fine.
change #c00 with your preferred color.Regards
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
pavit 7 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum