-
AuthorPosts
-
pimby2010 Friend
pimby2010
- Join date:
- March 2010
- Posts:
- 32
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 19
- Thanked:
- 2 times in 1 posts
June 29, 2014 at 7:26 am #199251Hi!
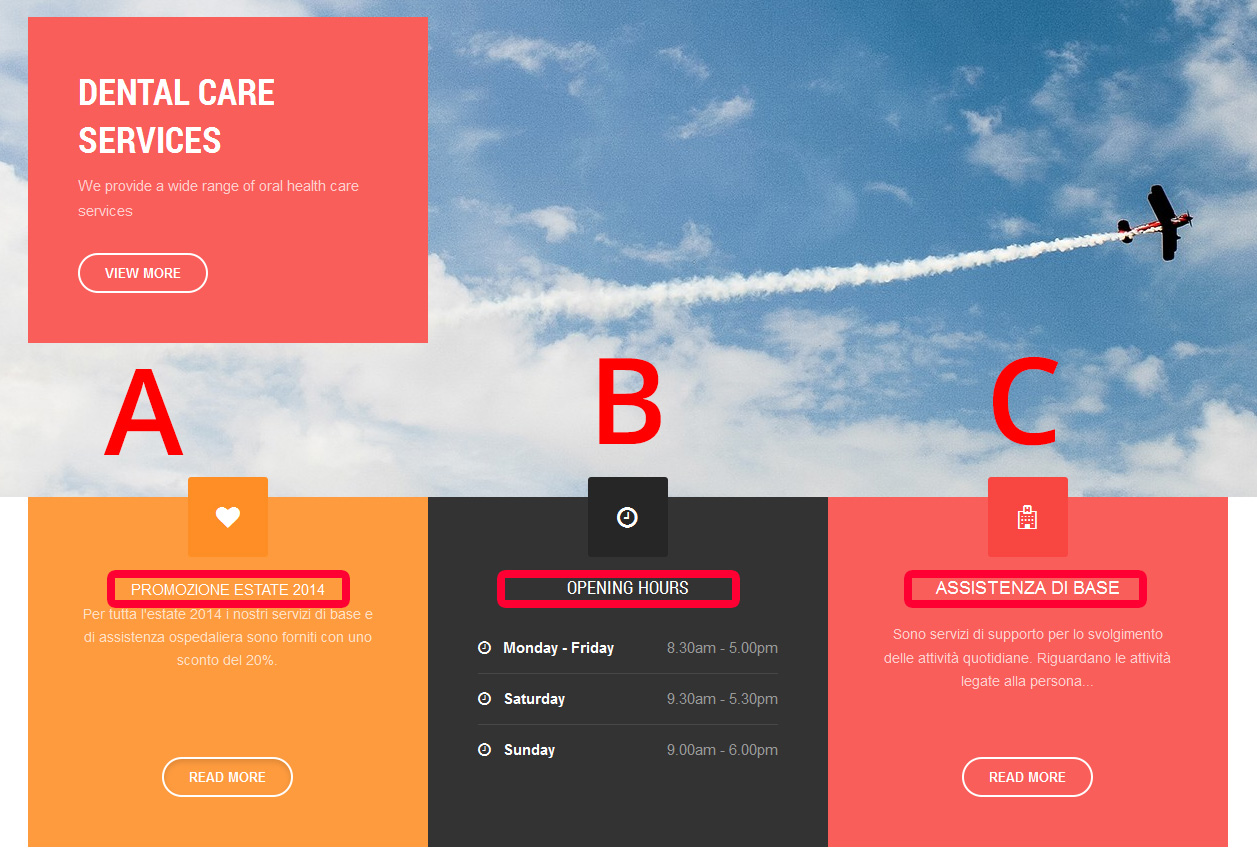
I am in trouble with the heading level and font in the home modules “emergency case”, “opening times” and “doctors timetables”. Two of them are articles, one is a custom html. The issue is that the three heading levels and font seems to be different, please check out the attachment. I would like to have them as the “C” version, keeping the wide space between the title and the intro text as well.
Could you please help me? I have tried to work on the heading level in the display options of the module management but nothing happens :confused:
Thank you!!
Eugenia
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
pimby2010 Friend
pimby2010
- Join date:
- March 2010
- Posts:
- 32
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 19
- Thanked:
- 2 times in 1 posts
July 3, 2014 at 10:02 am #541063Yes I did it!!! Thank you it works:)
Another small question for you Ninja: how do I change the “read more” text on these modules?
Thank you Eugenia Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
pimby2010 Friend
pimby2010
- Join date:
- March 2010
- Posts:
- 32
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 19
- Thanked:
- 2 times in 1 posts
July 7, 2014 at 10:40 am #541389Thank you Ninja! :laugh:
July 12, 2014 at 6:31 pm #542103Hello,
I am having same issue, could you please direct how did you resolved this?
attached is the screenshot..
Thanks,
Vikram
pimby2010 Friend
pimby2010
- Join date:
- March 2010
- Posts:
- 32
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 19
- Thanked:
- 2 times in 1 posts
July 13, 2014 at 3:05 pm #542145The problem was that the first is the module title (uppercase letters), the second and the third modules have the title in hidden mode, so what you see is the title of the articles connected to the modules…I hope this can help!
1 user says Thank You to pimby2010 for this useful post
July 14, 2014 at 2:18 am #542182Thanks pimby2010,
That does fix the title, but am stuck with another problem on the same module.
Button does not works as intended (below is the HTML code).
<p><a class=”btn btn-primary btn-border” href=”index.php/contact-us”>Request Appointment</a></p>
Text does not lightens up in blue on hover, works well on other areas (see foote on the site), not sure why.
Thanks again,
Vikram
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 14, 2014 at 11:00 am #542238Please provide the site url and an illustrated screenshot of what you are trying to achieve, It would help me to understand the issues and give you specific answers.
July 15, 2014 at 6:27 am #542373Hello Ninja,
Several issues i am unable to resolve myself, as mentioned below.
1. Article title: Disabled in all places but its showing up on the module.
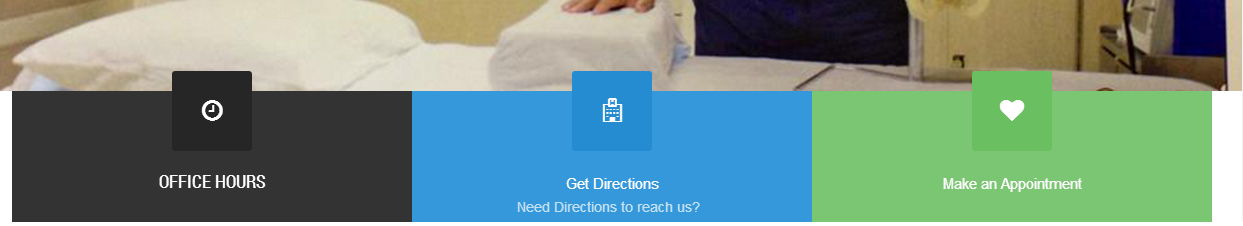
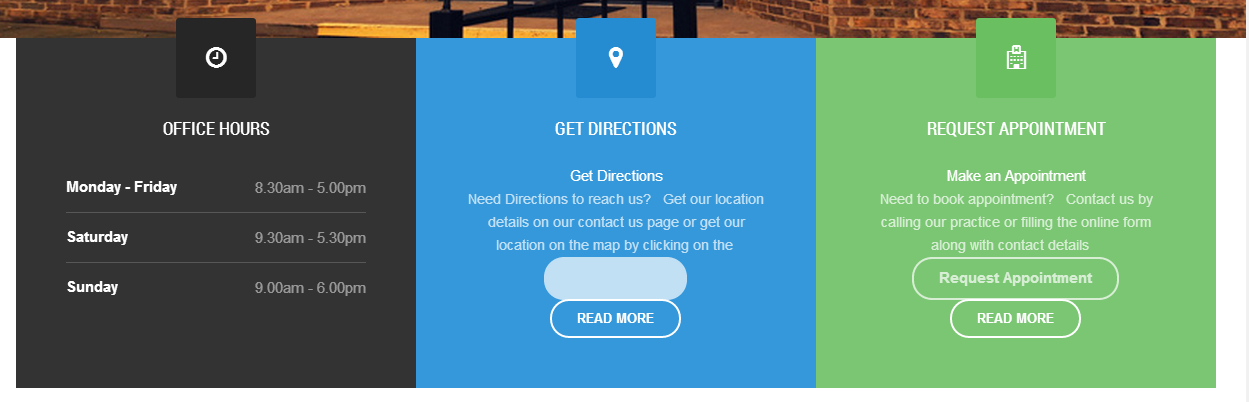
2.When Custom HTML button is used in article (code as above), it does not lightens up text correctly (Please see attached screen shot, position 2 with mouse over).
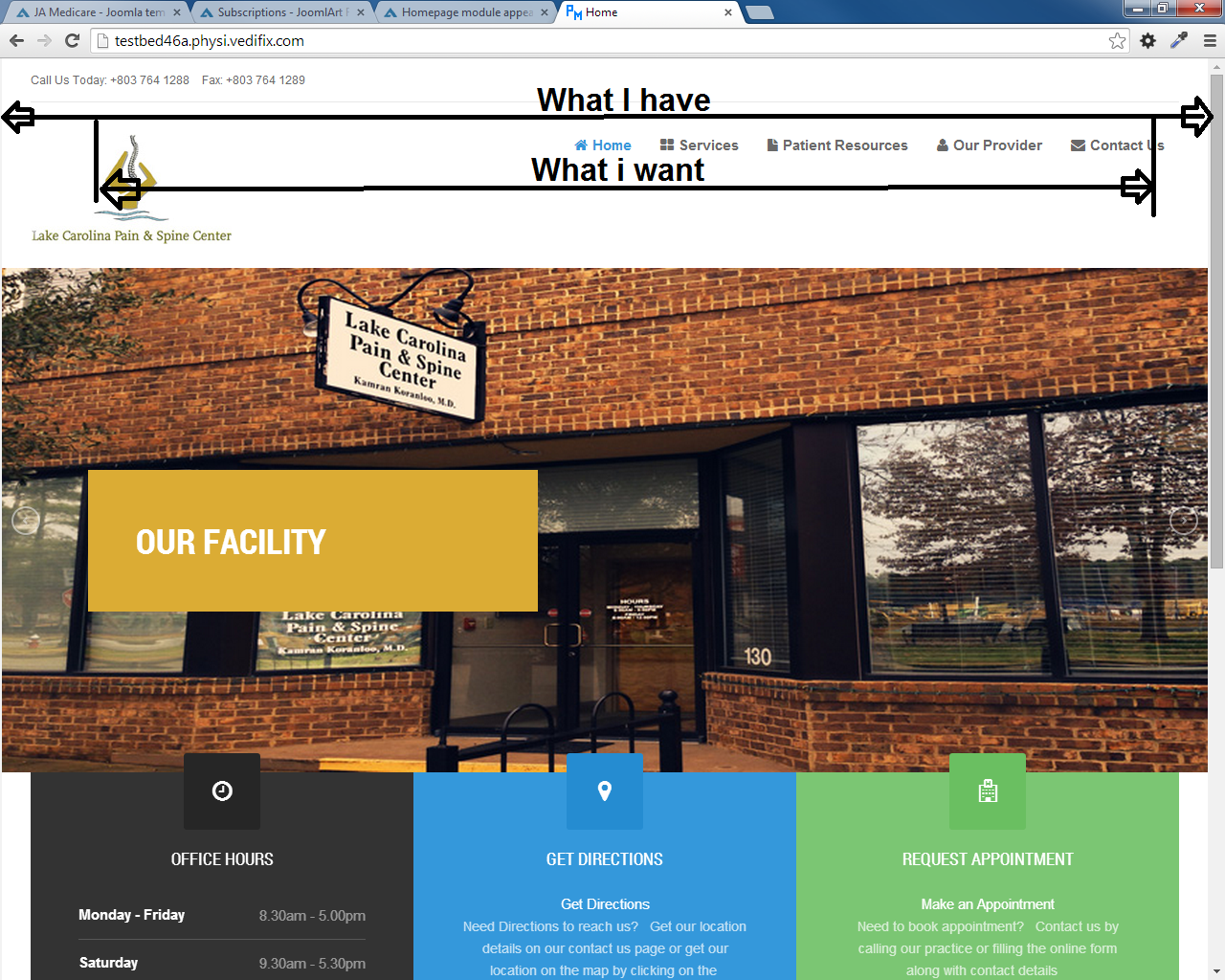
3. I need two buttons (One button as view on map and other saying Request appointment), alignment and button works well only when read more is enabled for module. Even if change Read more text it would reflect same text for both modules (as i did).Also could you direct me to adjust the grid width for the templet? I wanted it to be smaller without impacting the responsiveness. please see screenshot for what i am trying.
SIte URL:http://testbed46a.physi.vedifix.com/
Thanks,
Vikram
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 15, 2014 at 8:58 am #542393You can find my answers for your problem below
<blockquote>1. Article title: Disabled in all places but its showing up on the module.</blockquote>
Find “type=”modules“” in all php files below
<blockquote>+ templates/ja_medicare/tpls/blocks/features-intro.php
+ templates/ja_medicare/tpls/blocks/footer.php
+ templates/ja_medicare/tpls/blocks/header.php
+ templates/ja_medicare/tpls/blocks/map.php
+ templates/ja_medicare/tpls/blocks/masthead.php
+ templates/ja_medicare/tpls/blocks/navhelper.php
+ templates/ja_medicare/tpls/blocks/slideshow.php
+ templates/ja_medicare/tpls/blocks/topbar.php</blockquote>Change
style="raw"
To
style="T3Xhtml"<blockquote>2.When Custom HTML button is used in article (code as above), it does not lightens up text correctly (Please see attached screen shot, position 2 with mouse over).
3. I need two buttons</blockquote>
The problem with over-mouse button will be fixed with my workaround below
Open templates/ja_medicare/css/custom.css file and add new rule
.t3-sl-1 .category-module .mod-articles-category-introtext .btn-primary {
color: #fff;
background: none;
}.t3-sl-1 .category-module .mod-articles-category-introtext .btn-primary:hover {
color: #3498db;
background: #fff;
}
July 16, 2014 at 7:17 am #542518Thanks Ninja,
That does work but not as responsive when HTML button is used. Try resizing the window and you should know what exactly i mean. It also does not gets correctly aligned as Read more button, :((
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 16, 2014 at 9:16 am #542537<em>@vikramtri 436900 wrote:</em><blockquote>Thanks Ninja,
That does work but not as responsive when HTML button is used. Try resizing the window and you should know what exactly i mean. It also does not gets correctly aligned as Read more button, :((</blockquote>
Go to Template Manager -> JA Medicare template -> General tabs and make sure Responsive option is set to Yes
July 17, 2014 at 5:16 am #542706Hello Ninja,
Yes, its already enabled…
-
AuthorPosts
Viewing 15 posts - 1 through 15 (of 15 total)This topic contains 15 replies, has 3 voices, and was last updated by
Vicky T 10 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum