-
AuthorPosts
-
January 12, 2018 at 10:13 am #1086500
Hello. I am not a web developer but JA Simpli is very easy to use and tried to learn little by little in modifying its colors. Bu I need some help on how to change the hover color of ‘Read More’ background. Black is the default color. Also the hover color of some modules, black is also the default. Thank you in advance for your technical assistance.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 13, 2018 at 2:20 pm #1086579Greetings,
For the style customization like this, you can use Google Chrome or Firefox inspect element. What I usually do is hover on any HTML element (i.e. button, tag, text, …) you want and right click on it and then click on inspect element, it will show you which CSS class it is using and which CSS file and the path to this element on the right side. then you can go to the file and replace it with new CSS you change.
If you want to change in CSS, just add your custom CSS code into the file: root/templates/ja_simpli (your default template)/css/custom.css
Let me take an example on this page: http://ja-simpli.demo.joomlart.com/index.php/2016-04-29-08-58-29/template-layouts/category-blog
You right click on the readmore button and see the same as this screenshot: http://prntscr.com/hzw9r0
Then you add this custom CSS:
.readmore .btn:active, .readmore .btn:focus, .readmore .btn:hover { background: #303030; /*change to your desired color*/ color: #fff; /*change to your desired color*/ }to the file: root/templates/ja_simpli/css/custom.css
Regards
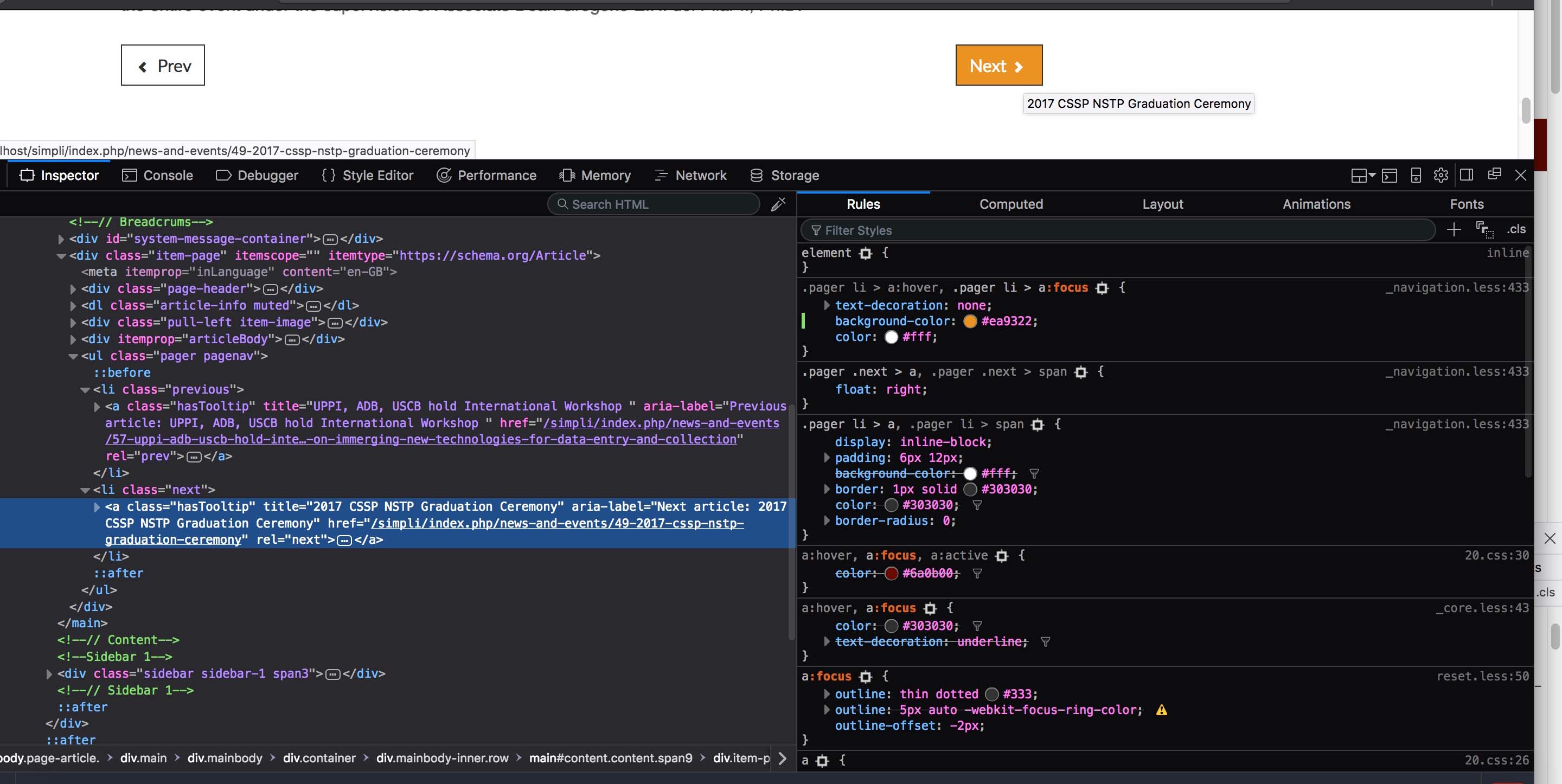
January 17, 2018 at 7:49 am #1087193Thank you so much for replying to my query. I followed your advice and inserted the code above on custom.css. However, it didn’t work still. Here’s the screen shot as reference. I can change the color when using the development tools from the browser but on the literal file, it is different compared with appears on the browser tool. I also searched for some blogs/tutorials and they provided the same instruction as you had given. Yes, some of the features like the color/background of menu can be easily changed through the backend but on changing the color of buttons (Read more, Pagination, etc…) I can’t find the solution. The website will look good with harmonious colors so I want to change the black color into maroon but I don’t know about Less file.Your help is greatly appreciated. Kindly advise me what to do. Thank you so much.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 17, 2018 at 9:08 am #1087214Kindly share the credentials of your site: URL, Admin + FTP account, and the URL of page where you want to change, I will check for you.
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
Saguaros 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
hover color
Viewing 4 posts - 1 through 4 (of 4 total)