-
AuthorPosts
-
September 30, 2011 at 9:01 pm #169155
I am currently using JA METHYS template on my website at http://www.petechs.com, however i wishes to change the background color of the JA Slideshow from BLACK o WHITE and equally remove the topmost bar (where it display cpanel) I would love to chane that bar to solid white.
Thanks in advance
Muhammad
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
October 1, 2011 at 12:05 am #415977Greetings Muhammad:
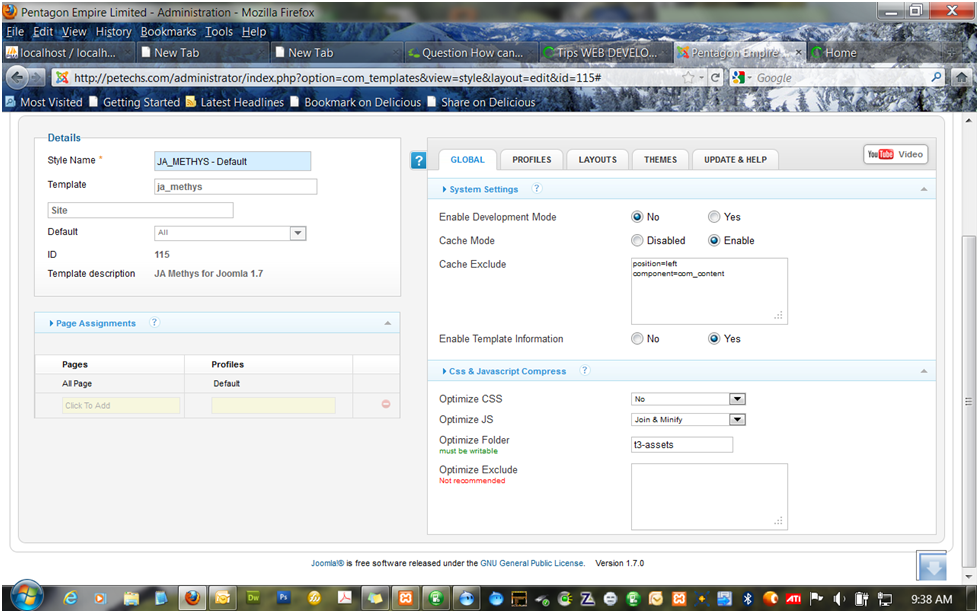
In order to better assist you, I’ll need for you to set “Optimise CSS” to “No” within your Template Manager.
😎
October 1, 2011 at 8:43 am #415998<em>@TomC 271839 wrote:</em><blockquote>Greetings Muhammad:
In order to better assist you, I’ll need for you to set “Optimise CSS” to “No” within your Template Manager.
:cool:</blockquote>
Thanks Tom, I did that see screen below
However, not did happen on the fronpage,
thanks in adavance
Laura Rubino Friend
Laura Rubino
- Join date:
- September 2014
- Posts:
- 86
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
- Thanked:
- 15 times in 14 posts
October 1, 2011 at 6:15 pm #416052line 834 in template.css #ja-container and body#bd template.css on line 25
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
October 1, 2011 at 8:04 pm #416077<em>@bluelinux 271826 wrote:</em><blockquote>I am currently using JA METHYS template on my website at http://www.petechs.com, however i wishes to change the background color of the JA Slideshow from BLACK o WHITE and equally remove the topmost bar (where it display cpanel) I would love to chane that bar to solid white.
</blockquote>Muhammad:
For the background for your slideshow . . . .
Within the following path – templates/ja_methys/css – open template.css
at/about line 738, you will see the following:
/* Slideshow ---*/
#ja-slideshow {
position: relative;
z-index: 9;
background: #111;
border-top: 1px solid #111;
border-bottom: 1px solid #111;
overflow: hidden;
}
Change the background color to whatever you like.
For the background color of the top panel . . .
Within the following path – templates/ja_methys/css – open template.css
at/about line 1189, you will see the following:
#ja-top-panel { background-color: #111; }
If you want solid white, change the background color to #fff
Hope that helps
Laura Rubino Friend
Laura Rubino
- Join date:
- September 2014
- Posts:
- 86
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
- Thanked:
- 15 times in 14 posts
October 1, 2011 at 10:16 pm #416115Better still, download firebug for firefox. and get familiar with it. it will make your life alot more easier 🙂
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
October 1, 2011 at 10:27 pm #416121<em>@makegoodmedia 271998 wrote:</em><blockquote>Better still, download firebug for firefox. and get familiar with it. it will make your life alot more easier :)</blockquote>
You mean something like this –> USING FIREBUG To CUSTOMIZE YOUR SITE ??
😎
1 user says Thank You to TomC for this useful post
Laura Rubino Friend
Laura Rubino
- Join date:
- September 2014
- Posts:
- 86
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
- Thanked:
- 15 times in 14 posts
October 2, 2011 at 9:40 am #416196Thanks, i really appreciate your help, tom and makegoodmedia
…..and one more thing, i had follow your recommendation and everything is now okay
however at what line can edit the color of bottom bar (from black to white) as it currently appear on the site at petechs.com TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
October 2, 2011 at 6:03 pm #416252<em>@bluelinux 272094 wrote:</em><blockquote>
…..and one more thing, i had follow your recommendation and everything is now okay
however at what line can edit the color of bottom bar (from black to white) as it currently appear on the site at petechs.com</blockquote>Here is the code for you to modify . . .
template.css at line 1167
/* FOOTER ---*/
#ja-footer { background: #111; color: #666; }
1 user says Thank You to TomC for this useful post
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
October 3, 2011 at 3:54 pm #416478@bluelinux . . . Did the recommended solutions work?
1 user says Thank You to TomC for this useful post
October 18, 2011 at 10:51 am #419983yes, thanks once again
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 3 voices, and was last updated by
bluelinux 13 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
How can I change the background color of ja slideshow in Ja Methys
Viewing 12 posts - 1 through 12 (of 12 total)