-
AuthorPosts
-
 carlucci
Friend
carlucci
Friend
carlucci
- Join date:
- November 2006
- Posts:
- 509
- Downloads:
- 195
- Uploads:
- 108
- Thanks:
- 172
- Thanked:
- 17 times in 3 posts
February 5, 2017 at 11:06 am #1008207pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 5, 2017 at 4:39 pm #1008260 carlucci
Friend
carlucci
Friend
carlucci
- Join date:
- November 2006
- Posts:
- 509
- Downloads:
- 195
- Uploads:
- 108
- Thanks:
- 172
- Thanked:
- 17 times in 3 posts
February 5, 2017 at 7:34 pm #1008284Hello
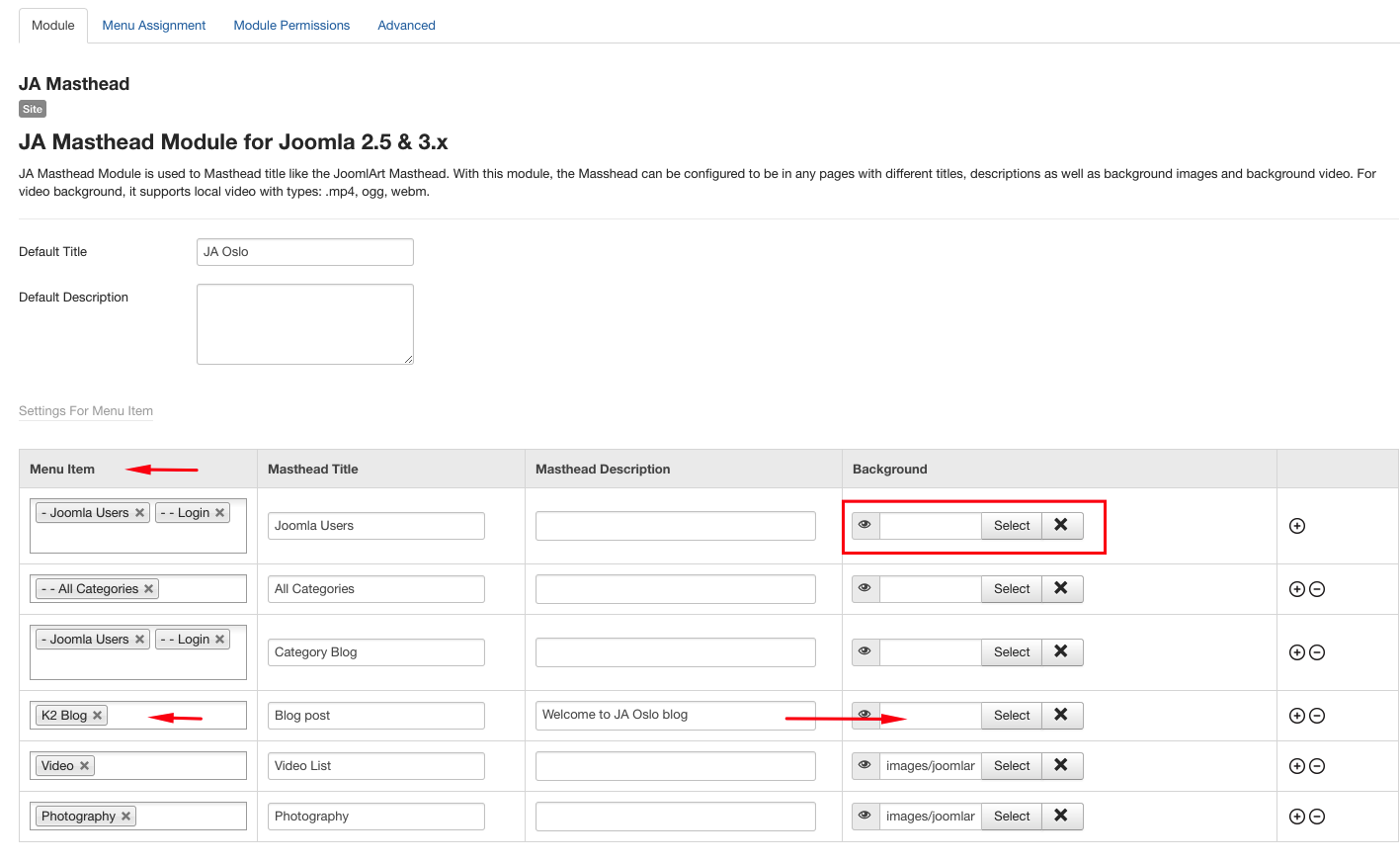
It is the ja-masthead module editing it you can add images as background
The background is clear. I asked about the colors. I want to put my own colors.
The color of all titles and texts that have focus have: #011eff and i want to change it. In the "Layout" section of the template there must be a place to change the colors.
In Thememagic it can be changed, but it will not let me.pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 5, 2017 at 7:49 pm #1008285In the "Layout" section of the template there must be a place to change the colors.
There is no options like this available actually,if you want to change them you will need to apply a css override into custom.css file in this folder /templates/ja_oslo/css/
to change background you can use :
.t3-mast div.ja-masthead { background-color:#yourcolor!important; }To change title color you can use :
.t3-mast div.ja-masthead .ja-masthead-title { color:#yourcolor!important; }To change description color you can use :
.t3-mast div.ja-masthead .ja-masthead-description { color#yourcolor!important; }Regards
 carlucci
Friend
carlucci
Friend
carlucci
- Join date:
- November 2006
- Posts:
- 509
- Downloads:
- 195
- Uploads:
- 108
- Thanks:
- 172
- Thanked:
- 17 times in 3 posts
February 5, 2017 at 7:53 pm #1008287In Thememagic it can be changed, but it will not let me.
How is it modified?pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 5, 2017 at 8:00 pm #1008290Hello
Please read my previous post, use custom.css file.
Regards
 carlucci
Friend
carlucci
Friend
carlucci
- Join date:
- November 2006
- Posts:
- 509
- Downloads:
- 195
- Uploads:
- 108
- Thanks:
- 172
- Thanked:
- 17 times in 3 posts
February 5, 2017 at 8:11 pm #1008294.t3-mast div.ja-masthead .ja-masthead-description {
color#yourcolor!important;
}Excuse me! Missing code for titles and texts that have focus (on hover)
I have changed :
.t3-mast div.ja-masthead .ja-masthead-title: hover {
Color: # ff0000! Important;
}
And works.
But it is not valid for K2 and menu carlucci
Friend
carlucci
Friend
carlucci
- Join date:
- November 2006
- Posts:
- 509
- Downloads:
- 195
- Uploads:
- 108
- Thanks:
- 172
- Thanked:
- 17 times in 3 posts
February 5, 2017 at 8:17 pm #1008303I have entered the following code and are still missing some more codes. There must be in a file where I can change the color #011eff to #ff0000. I do not think I have to make so many modifications to change a simple color.
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus { color: #ff0000!important;} .t3-mast div.ja-masthead { background-color:#344150!important; } .t3-mast div.ja-masthead .ja-masthead-title:hover { color:#ff0000!important; } # k2Container .catItemHeader .catItemTitle, #k2Container .latestItemHeader .catItemTitle, #k2Container .userItemHeader .catItemTitle, #k2Container .tagItemHeader .catItemTitle, #k2Container .catItemHeader .latestItemTitle, #k2Container .latestItemHeader .latestItemTitle, #k2Container .userItemHeader .latestItemTitle, #k2Container .tagItemHeader .latestItemTitle, #k2Container .catItemHeader .userItemTitle, #k2Container .latestItemHeader .userItemTitle, #k2Container .userItemHeader .userItemTitle, #k2Container .tagItemHeader .userItemTitle, #k2Container .catItemHeader .tagItemTitle, #k2Container .latestItemHeader .tagItemTitle, #k2Container .userItemHeader .tagItemTitle, #k2Container .tagItemHeader .tagItemTitle { font-size: 26px; } # k2Container .catItemHeader .catItemTitle a:hover, #k2Container .latestItemHeader .catItemTitle a:hover, #k2Container .userItemHeader .catItemTitle a:hover, #k2Container .tagItemHeader .catItemTitle a:hover, #k2Container .catItemHeader .latestItemTitle a:hover, #k2Container .latestItemHeader .latestItemTitle a:hover, #k2Container .userItemHeader .latestItemTitle a:hover, #k2Container .tagItemHeader .latestItemTitle a:hover, #k2Container .catItemHeader .userItemTitle a:hover, #k2Container .latestItemHeader .userItemTitle a:hover, #k2Container .userItemHeader .userItemTitle a:hover, #k2Container .tagItemHeader .userItemTitle a:hover, #k2Container .catItemHeader .tagItemTitle a:hover, #k2Container .latestItemHeader .tagItemTitle a:hover, #k2Container .userItemHeader .tagItemTitle a:hover, #k2Container .tagItemHeader .tagItemTitle a:hover {color:#ff0000!important; } div.module .k2ItemsBlock h4 a:hover { color:#ff0000!important;} .blog-featured article:hover .article-title a {color: #ff0000!important;} .populars-list .item h4 a:hover {color: #ff0000!important;}pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
February 6, 2017 at 6:33 am #1008418Hello
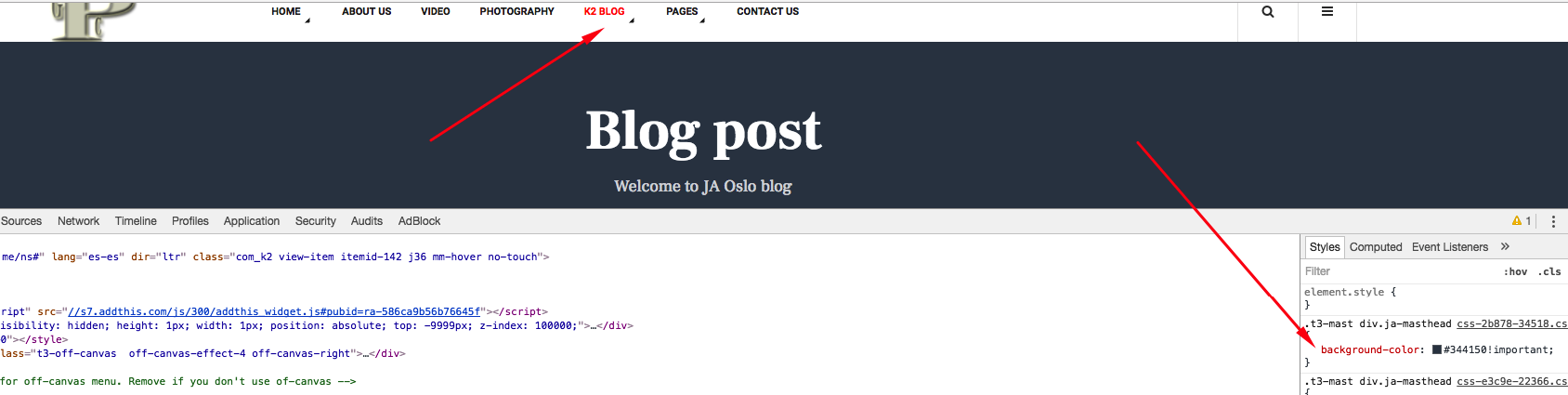
I looked at your k2 page and masthead color is correctly changed as you can see
I do not think I have to make so many modifications to change a simple color.
I cannot understand what you need exactly , as i already explained above you will need to apply changes using custom.css file there are no other options available to obtain what you want.
Regards
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 2 voices, and was last updated by
pavit 7 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum