-
AuthorPosts
-
March 3, 2016 at 11:10 pm #894510
Dear All
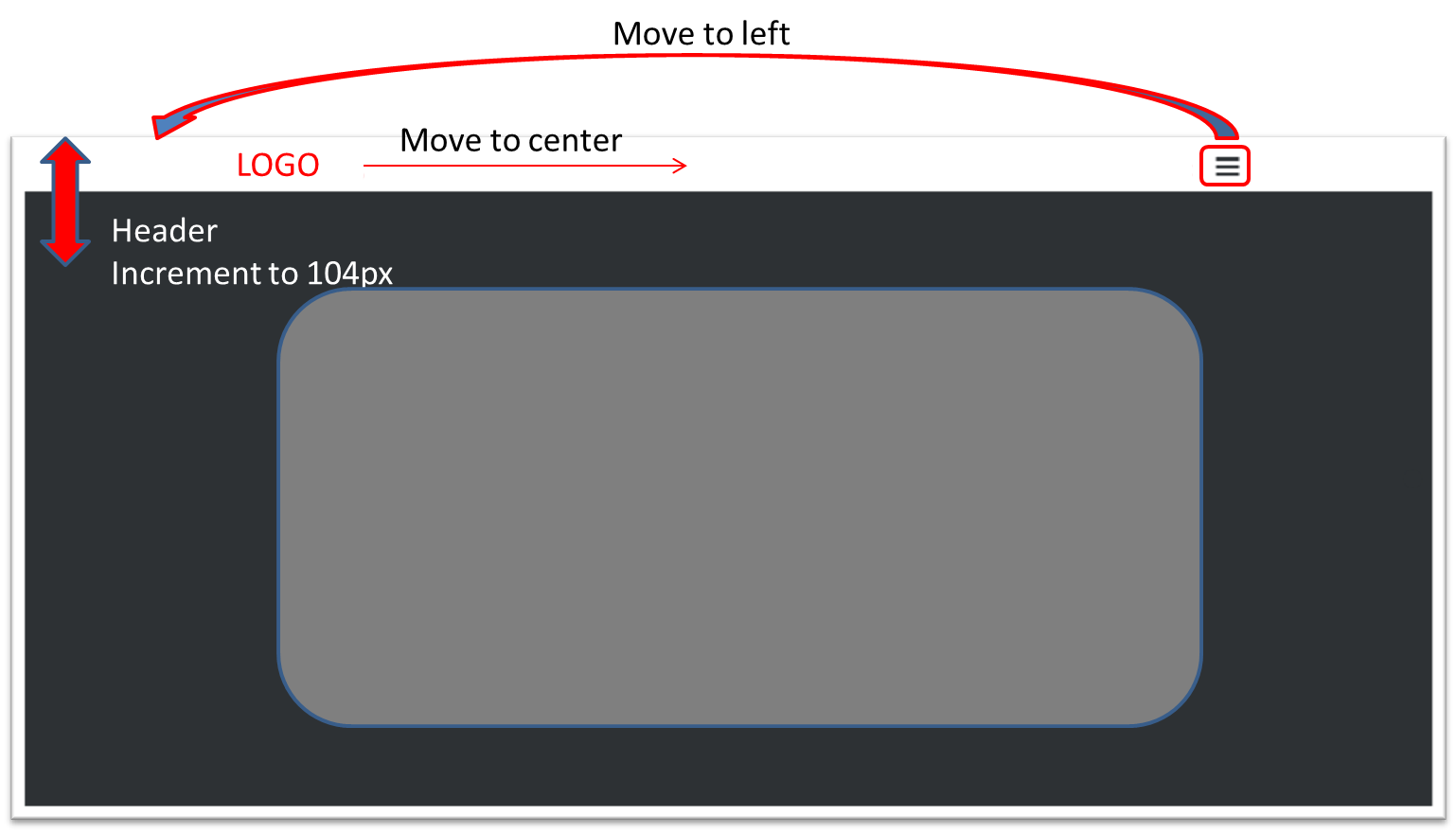
I am trying to customize the header "Header : fullscreen-overlay-menu" incrementing the height to 104px; centering the logo; and move to left side the trigger-overlay however I can not do it. Please find attached a screenshot
Could you please guidance me?
Thank you very much
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 3, 2016 at 11:59 pm #894517Hi
to make style customization i suggest you to use inspect element /firebug tool
For example for height here : http://prntscr.com/aawa6r
use this code in custom.css file increase the height value in the below code.uber-header.fullscreen-overlay-menu { height: 52px!important; }Logo is defined in float: left
You need to do custom work in acm header files . Remove pull-left class for logo > http://prntscr.com/aawdfk
Then add this code in custom.css.logo-control .logo-img { margin: 0 auto; } div.logo-image { float: none!important; }March 4, 2016 at 12:20 pm #894750This reply has been marked as private.March 4, 2016 at 2:03 pm #894820This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 5, 2016 at 2:50 am #895103Hi
You need to change the`
<div class="logo pull-left">into<div class="logo ">
and add the code in custom.css file . I tried to do this on your site but the site admin super user details are not working at my end.March 7, 2016 at 8:53 pm #896255This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 8, 2016 at 12:37 am #896321Hi
The super user details you sent does not working for me . Kindly provide the working site super user details so i can check it on your site .March 8, 2016 at 1:26 am #896333This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 8, 2016 at 1:51 am #896347Hi
You are using 2 header module on homepage Kindly use 1 module
Here > http://prntscr.com/acjdyyTO make logo in center i tried same code in custom.css file
.container div.logo-image { padding-left: 160px!important; }Here : http://prntscr.com/acjg5k
You need to do custom work yourself to apply media queries for logo class .
To make the height 140px add this code in custom.css file.uber-header { height: 140px!important; }1 user says Thank You to Pankaj Sharma for this useful post
March 8, 2016 at 2:04 am #896355This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 8, 2016 at 3:52 am #896381This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 8, 2016 at 3:54 am #896382This reply has been marked as private.AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 10 months ago.
Pankaj Sharma 8 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
How can I customize the header?
Viewing 12 posts - 1 through 12 (of 12 total)