-
AuthorPosts
-
September 18, 2011 at 2:44 pm #168688
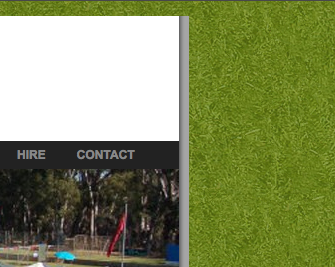
How can I make the left, right and bottom shadows transparent to blend into the background image in JA Topaz?
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 18, 2011 at 3:01 pm #413411Hi,
Could you give me a snapshot with your annotation?Could you give me a link to your page as you said?September 19, 2011 at 1:08 am #413516khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 19, 2011 at 2:17 am #413522You go to Template manager,choose JA JA Topaz template, then change CSS Optomize fieds to NO, so I can check how and where to customize for you.Could you give me a link to your page as you said?
September 19, 2011 at 2:34 am #413524In template manager JA Topaz I can’t see where I can change CSS Optomize fields to No.
http://www.sheppartonlawntennisclub.com.aukhoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 19, 2011 at 2:40 am #413526You find this code from /templates/ja_topaz/css/template.css in the line #700, #1265
.main {
background: url(../images/mainwrap-bg.gif) repeat-y center top; < remove this line
margin: 0 auto;
width: 980px;
}#ja-footer {
background: url(../images/mainwrap-bot.gif) no-repeat center bottom; < remove this line
clear: both;
margin: 0 0 20px;
padding-bottom: 10px;
}September 19, 2011 at 2:49 am #413532thankyou. that has removed the grey area, but how can I retain the shadow as in this JA Topaz example?
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 19, 2011 at 5:56 pm #413670Because background you use is grass image, background of demo site is grey, and image is used to make shadow is suit for grey background. So you need to edit http://www.sheppartonlawntennisclub.com.au/templates/ja_topaz/images/mainwrap-bg.gif.
After you edit the image, you restore this code
.main {
background: url(../images/mainwrap-bg.gif) repeat-y center top;
margin: 0 auto;
width: 980px;
}AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
khoand 13 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum