-
AuthorPosts
-
 7of9
Friend
7of9
Friend
7of9
- Join date:
- December 2010
- Posts:
- 579
- Downloads:
- 81
- Uploads:
- 66
- Thanks:
- 162
- Thanked:
- 25 times in 3 posts
October 15, 2013 at 8:08 pm #191413Hi,
First of all congrats for the AMAZING extension!!!
One question though: How can I make the language switcher to drop down flags, like the demo?
The only thing I manage to do is to drop down language names.Thanks in advance.
 manhnv
Admin
manhnv
Admin
manhnv
- Join date:
- December 2010
- Posts:
- 70
- Downloads:
- 92
- Uploads:
- 2
- Thanks:
- 3
- Thanked:
- 11 times in 1 posts
October 16, 2013 at 2:57 am #509110Hi 7of9,
Thanks for your kind words about our product and thanks for using the extension.
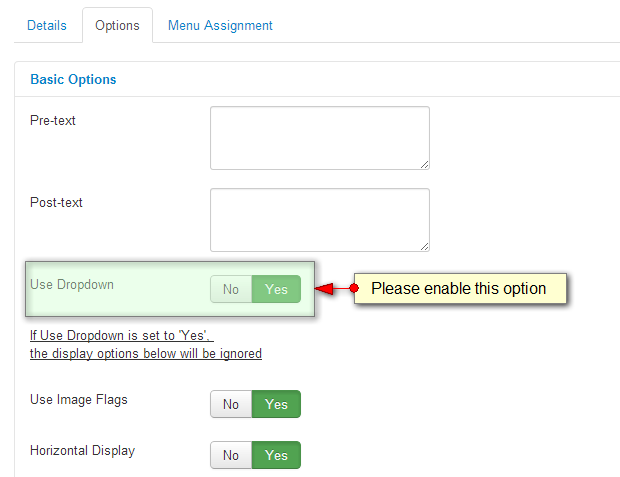
For your concern, the module Language Switcher has a setting named “Use Dropdown” that allows you to display languages in dropdown (languages are displayed as flags).
Open the setting panel of Language Switcher module, then open the Option tab and enable option: Use Dropdown

However, it could be a little bit different JA Magz demo because we did customize the module in our template. You can style for the module easily thanks to the power of CSS.
Regards.
1 user says Thank You to manhnv for this useful post
 7of9
Friend
7of9
Friend
7of9
- Join date:
- December 2010
- Posts:
- 579
- Downloads:
- 81
- Uploads:
- 66
- Thanks:
- 162
- Thanked:
- 25 times in 3 posts
October 23, 2013 at 2:39 pm #509988Hi,
This does not work with any JA template.
In order to make this work to any JA template, you need to do the following:
1. templatesja_magztplsblocksheader.php
this file contains the defined postion of the Switch module at 95th line. You need to add it to your template.
<div class="span4 head-social pull-right">
<ul class="nav">
<!-- Language Switcher -->
<?php if ($this->countModules('languageswitcherload')) : ?>
<li id="languageswitcher-block" class="dropdown languageswitcher-block <?php $this->_c('languageswitcherload') ?>">
<jdoc:include type="modules" name="<?php $this->_p('languageswitcherload') ?>" style="xhtml" />
</li>
<?php endif ?>
<!-- // Language Switcher -->
</ul>
</div>
2. The templatesja_magzcsstemplate.css contains the css styles. You need to copy all the css styles to your custom.css in your template. This is the code:
.mod-languages ul {
padding: 10px !important;
}
.mod-languages ul li {
display: inline-block;
border: none;
float: left;
}
.mod-languages ul li a {
font-size: 0;
text-indent: -999em;
padding: 0 !important;
margin: 0 !important;
border: none !important;
}
.languageswitcherload {
float: right;
width: 100%;
}
.languageswitcherload .mod-languages {
text-align: right;
}
.head-social .nav {
float: right;
border-left: solid 1px #eaeaea
margin-top: 0 !important;
}
.head-social .nav > li {
float: left !important;
}
.head-social .nav > li > a,
.head-social .nav > li > .mod-languages > a {
border-left: none !important;
border-right: solid 1px #eaeaea
color: #8A8A8A
display: block;
padding: 15px 19px !important;
}
.head-social .nav > li.open > a:hover,
.head-social .nav > li.open > a:focus,
.head-social .nav > li.open > a:active,
.head-social .nav > li.open > .mod-languages > a:hover,
.head-social .nav > li.open > .mod-languages > a:focus,
.head-social .nav > li.open > .mod-languages > a:active,
{
color: #1ea1fc !important;
}
.head-social .nav > li > ul.dropdown {
display: none;
}
.head-social .nav > li.open > ul.dropdown {
display: block;
}
.head-social .dropdown-menu {
border-color: #eaeaea
border-top: none;
left: auto;
min-width: 250px !important;
right: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.head-social .nav-connect .dropdown-menu {
min-width: 200px !important;
border: none;
}.head-social .languageswitcher-block .dropdown-menu {
min-width: 400px !important;
padding: 15px;
line-height: 0;
border: none;
}
.head-social .languageswitcher-block .lang-inline li {
display: block;
float: left;
margin: 0;
padding: 0;
width: 33.3%;
}
.head-social .languageswitcher-block .lang-inline li.lang-active a {
background: #eee
border-color: #eaeaea
color: #0379cb
font-weight: bold;
}
.head-social .languageswitcher-block .lang-inline li a {
border: 1px solid #fff
display: block;
font-size: 12px;
line-height: 1;
margin: 0;
padding: 7px 10px;
text-align: left;
overflow: hidden;
}
.head-social .languageswitcher-block .lang-inline li a:hover,
.head-social .languageswitcher-block .lang-inline li a:focus,
.head-social .languageswitcher-block .lang-inline li a:active {
color: #444444
background: #eee
border-color: #eaeaea
}
.head-social .languageswitcher-block .lang-inline li a img {
float: left;
margin: 0 5px 0 0;
padding: 0;
vertical-align: middle;
}
.head-social .dropdown-menu-inner {
padding: 20px;
}
.head-social .input-append .add-on,
.head-social .input-prepend .add-on {
background: none;
border-color: #eaeaea
border-right: none;
color: #666
text-shadow: none;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.head-social input.btn {
width: 98%;
padding: 10px 0;
}
.head-social .addthis_toolbox {
text-align: center;
}
.head-social .addthis_toolbox > a {
width: 32px;
height: 32px;
line-height: 32px;
display: inline-block;
margin: 0 2px;
}
.head-social .addthis_toolbox > a i {
color: #fff
}
.head-social .addthis_toolbox > a.addthis_button_facebook {
background: #3b5998
}
.head-social .addthis_toolbox > a.addthis_button_google_plusone_share {
background: #dd4b39
}
.head-social .addthis_toolbox > a.addthis_button_twitter {
background: #00aeef
}
.head-social .addthis_toolbox > a.addthis_button_linkedin {
background: #007bb6
}
.head-social .t3-module {
margin-bottom: 0;
}
.head-social #login-form {
margin-bottom: 0;
margin-top: 10px;
}
.head-social #login-form .checkbox input {
margin-top: 3px;
}
.head-social #login-form ul li a {
background: url("../images/dot.png") no-repeat left center;
border: none;
color: #666
padding: 2px 0 2px 10px !important;
}
.head-social #login-form ul li a:hover,
.head-social #login-form ul li a:focus,
.head-social #login-form ul li a:active {
background-image: url("../images/dot-hover.png");
color: #1ea1fc
}
.head-social .nav-search form {
margin-bottom: 0;
}
.head-social .search label {
display: none;
}
.head-social h3 {
font-size: 12px;
line-height: 0;
margin: 2px 0 !important;
}
3. templatesja_magzhtmlmod_languagesdefault.php contain the overridden layout, just copy it to your template.
That is all!Thanks Leo for these precise instructions!
For those who are too bored to do all these, I attach a zip file.
Please note: I used it on JA Brisk, so you may want to adapt header.php to your template. 😉
2 users say Thank You to 7of9 for this useful post
January 27, 2014 at 10:59 pm #520124how are you? I want to make my website become multilingual language by using JA Mutltilanguage component. But I have not been able to do that, all the language I selected can be translated in the end and I do what you displayed here. Finally the flags still does not show up in the front-end. Can you tell me how to solve this problem. I am stucking here for more than two months. I don not what else I can do.
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
January 28, 2014 at 7:56 am #520173Hi yingadmin,
I think i have replied you in the ticket system today and have fixed the issue of flags not displaying. It was all in the module settings. You have enabled 4 language switchers, one for each language.. actually you only need one but make it available for all languages.
I think you would need to place the module up near the header, please check the template module positions if there is one near header. Since the template is not ours, we wont be able to help with the module position creation, but feel free to let us know if you face any further issues. I personally would make sure that the extension works flawless on your site.
Regards
Arvind
-
AuthorPosts
This topic contains 5 replies, has 4 voices, and was last updated by Arvind Chauhan 10 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

