-
AuthorPosts
-
icbl Friend
icbl
- Join date:
- December 2010
- Posts:
- 242
- Downloads:
- 0
- Uploads:
- 28
- Thanks:
- 86
- Thanked:
- 7 times in 1 posts
August 28, 2011 at 9:03 am #167901Hi,
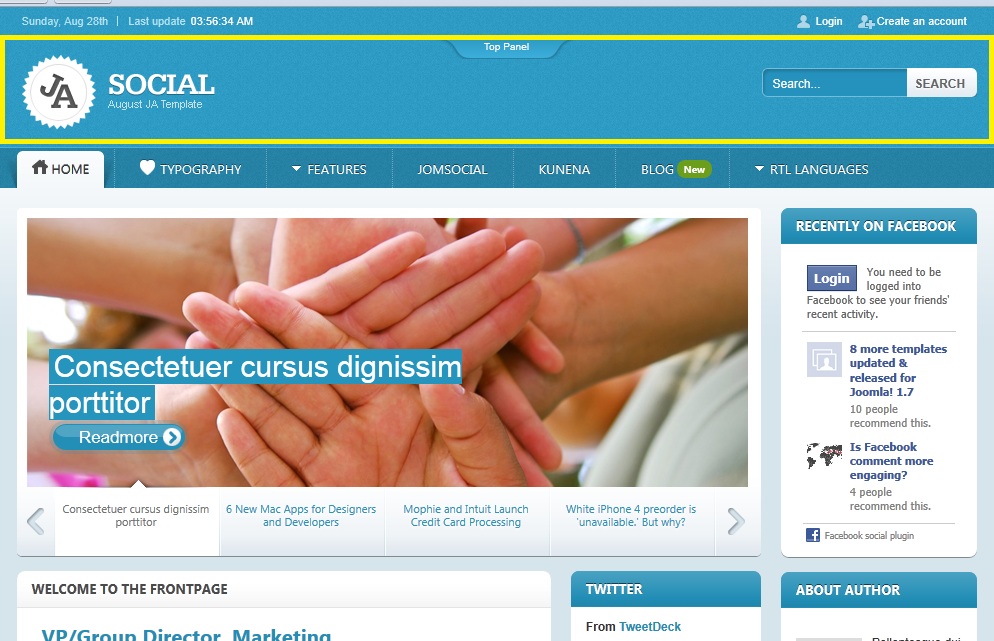
I would like to use backround picture which shows our school in the header. I just marked in the picture below. I wanna preserve logo and search modules. How can I do that?
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
August 28, 2011 at 9:19 am #409108Hi,
You find this code from /templates/ja_social/css/template.css in the line #338
#ja-header {
border-top: 1px solid #4FAED2;
margin-top: 29px;
z-index: 13;
background: red; < add this line
}icbl Friend
icbl
- Join date:
- December 2010
- Posts:
- 242
- Downloads:
- 0
- Uploads:
- 28
- Thanks:
- 86
- Thanked:
- 7 times in 1 posts
August 28, 2011 at 9:24 am #409109I meant a background picture in the yellow colored marked zone!!
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
August 28, 2011 at 9:37 am #409113You find this code from /templates/ja_social/css/template.css in the line #338
#ja-header {
border-top: 1px solid #4FAED2;
margin-top: 29px;
z-index: 13;
background-image: url(...); < add this line
}icbl Friend
icbl
- Join date:
- December 2010
- Posts:
- 242
- Downloads:
- 0
- Uploads:
- 28
- Thanks:
- 86
- Thanked:
- 7 times in 1 posts
August 28, 2011 at 9:54 am #409115Hi,
I used code as below but did not work, no effect at all. I uploaded package-background.jpg under /templates/ja_social/images/
#ja-header { border-top: 1px solid #4FAED2; margin-top: 29px; z-index: 13; }
background-image: url(../images/package-background.jpg)
} Minion
Friend
Minion
Friend
Minion
- Join date:
- March 2009
- Posts:
- 57
- Downloads:
- 93
- Uploads:
- 15
- Thanks:
- 4
- Thanked:
- 8 times in 1 posts
August 28, 2011 at 10:16 am #409118Hi,
use my code:
<div id="ja-header" class="wrap ">
<div class="main">
<div class="main-inner1 clearfix">
<!-- <div class="logo-text">
<h1><a href="/index.php" title="Prague Latino Festival"><span>Prague Latino Festival</span></a></h1> -->
<!-- <p class="site-slogan"></p> -->
</div>
<!-- <div id="ja-search">
<form action="index.php" method="post" class="search">
<label for="mod_search_searchword">
Hledat </label>
<input name="searchword" id="mod_search_searchword" maxlength="20" class="inputbox" type="text" size="20" value="hledat..." onblur="if(this.value=='') this.value='hledat...';" onfocus="if(this.value=='hledat...') this.value='';" /><input type="submit" value="Search" class="button"/> <input type="hidden" name="option" value="com_search" />
<input type="hidden" name="task" value="search" />
</form>
</div> -->
</div>
</div>Don’ remember turn off ja-search and logo-text when you will 🙂
In css: /templates/ja_social/css/template.css use this code:
#ja-header .main {
background: url(../images/latino_header.gif) no-repeat center;
display: block;
width: 980px;
height: 101px;
padding: 0;
}my live web:
http://www.praguelatinofestival.cz/
Rudolf
1 user says Thank You to Minion for this useful post
icbl Friend
icbl
- Join date:
- December 2010
- Posts:
- 242
- Downloads:
- 0
- Uploads:
- 28
- Thanks:
- 86
- Thanked:
- 7 times in 1 posts
August 28, 2011 at 10:27 am #409120Hi Rudolf,
Your code perfectly working but as I said in my first message, I woudl like to keep Search and logo. At least Search 🙂
 Minion
Friend
Minion
Friend
Minion
- Join date:
- March 2009
- Posts:
- 57
- Downloads:
- 93
- Uploads:
- 15
- Thanks:
- 4
- Thanked:
- 8 times in 1 posts
August 28, 2011 at 11:42 am #409132Ok, its very simple:
Don’t edit file: templates/ja-social/blocks/header.php 🙂
line #29
<!-- <div class="logo-text">
<h1><a href="index.php" title="<?php echo $siteName; ?>"><span><?php echo $logoText; ?></span></a></h1> -->
<!-- <p class="site-slogan"><?php echo $sloganText;?></p> -->
</div>
<?php endif; ?><?php if($this->countModules('search')) : ?>
<!-- <div id="ja-search">
<jdoc:include type="modules" name="search" />
</div> -->
and use original file:
<div class="logo-text">
<h1><a href="index.php" title="<?php echo $siteName; ?>"><span><?php echo $logoText; ?></span></a></h1>
<p class="site-slogan"><?php echo $sloganText;?></p>
</div>
<?php endif; ?><?php if($this->countModules('search')) : ?>
<div id="ja-search">
<jdoc:include type="modules" name="search" />
</div>
<?php endif; ?><?php $this->genBlockEnd ($block) ?>
Rudolf
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
August 28, 2011 at 3:56 pm #409168Your code is wrong. You have odd { symbol.
#ja-header { border-top: 1px solid #4FAED2; margin-top: 29px; z-index: 13; }
background-image: url(../images/package-background.jpg)
}
Right code is
#ja-header { border-top: 1px solid #4FAED2; margin-top: 29px; z-index: 13;
background-image: url(../images/package-background.jpg);
}
You delete all of files of /cache and /t3-assets folder.
I think my code is better suited for your purpose. header of http://www.praguelatinofestival.cz/ has 2 blue sides.
Thanks for pinochico’s answers.
<em>@icbl 263332 wrote:</em><blockquote>Hi,I used code as below but did not work, no effect at all. I uploaded package-background.jpg under /templates/ja_social/images/
#ja-header { border-top: 1px solid #4FAED2; margin-top: 29px; z-index: 13; }
background-image: url(../images/package-background.jpg)
}
</blockquote>1 user says Thank You to khoand for this useful post
icbl Friend
icbl
- Join date:
- December 2010
- Posts:
- 242
- Downloads:
- 0
- Uploads:
- 28
- Thanks:
- 86
- Thanked:
- 7 times in 1 posts
August 28, 2011 at 6:17 pm #409213Hi khoand,
Thanks for that. Your code is just fine:) How can I prevent repeating?
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
August 28, 2011 at 6:20 pm #409214Change code to
#ja-header { border-top: 1px solid #4FAED2; margin-top: 29px; z-index: 13;
background-image: url(../images/package-background.jpg) no-repeat top left;
}
You remember delete all of files of /cache and /t3-assets folder again.1 user says Thank You to khoand for this useful post
icbl Friend
icbl
- Join date:
- December 2010
- Posts:
- 242
- Downloads:
- 0
- Uploads:
- 28
- Thanks:
- 86
- Thanked:
- 7 times in 1 posts
August 28, 2011 at 6:26 pm #409217Its putting on the left. Can we make it center?
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
August 28, 2011 at 6:43 pm #409219Change code to
#ja-header { border-top: 1px solid #4FAED2; margin-top: 29px; z-index: 13;
background-image: url(../images/package-background.jpg) no-repeat center center;
}
You remember delete all of files of /cache and /t3-assets folder again.1 user says Thank You to khoand for this useful post
icbl Friend
icbl
- Join date:
- December 2010
- Posts:
- 242
- Downloads:
- 0
- Uploads:
- 28
- Thanks:
- 86
- Thanked:
- 7 times in 1 posts
August 28, 2011 at 6:48 pm #409220Thanks very much guys:)
n6rej Friend
n6rej
- Join date:
- November 2006
- Posts:
- 1040
- Downloads:
- 0
- Uploads:
- 63
- Thanks:
- 79
- Thanked:
- 145 times in 90 posts
August 29, 2011 at 3:00 am #409298change background-image: url(../images/package-background.jpg) to background-image: url(../images/package-background.jpg no-repeat}
or simply add background-repeat:no-repeat;AuthorPostsThis topic contains 16 replies, has 5 voices, and was last updated by
amlinc 13 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum