-
AuthorPosts
-
jcs comunicacion audiovisual s de rl Friend
jcs comunicacion audiovisual s de rl
- Join date:
- May 2016
- Posts:
- 9
- Downloads:
- 7
- Uploads:
- 3
July 14, 2016 at 12:58 am #949886How I can achieve this? I want to the slider get bigger.!
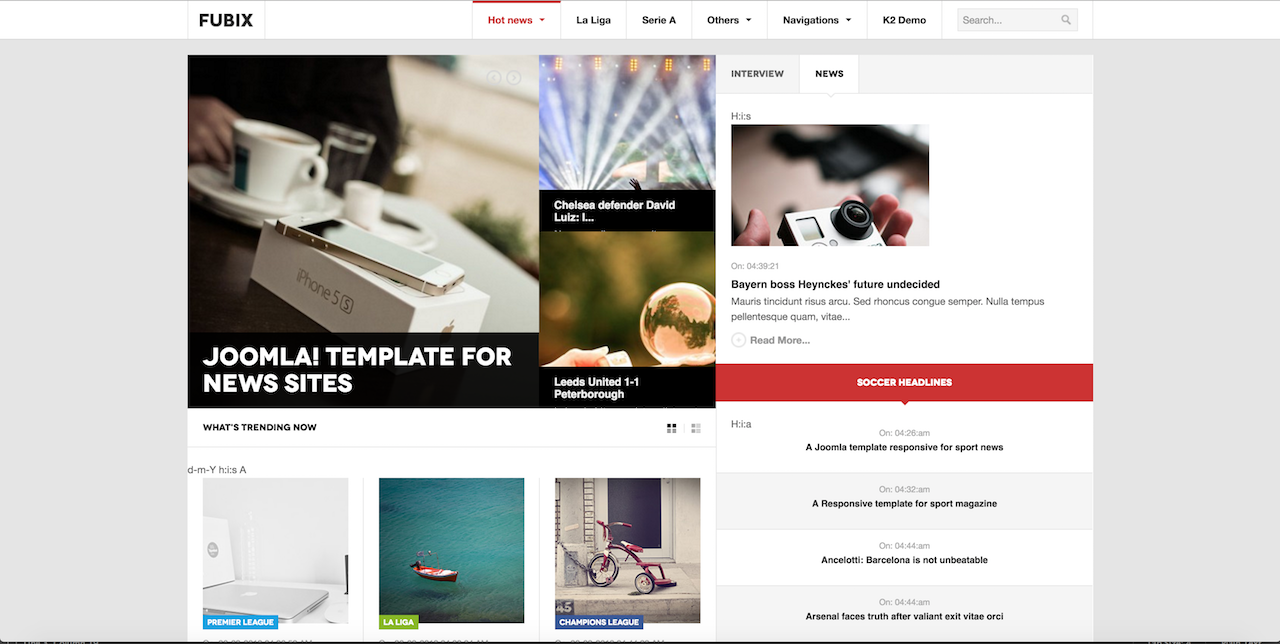
Now!(http://imgur.com/JlfbJWA)
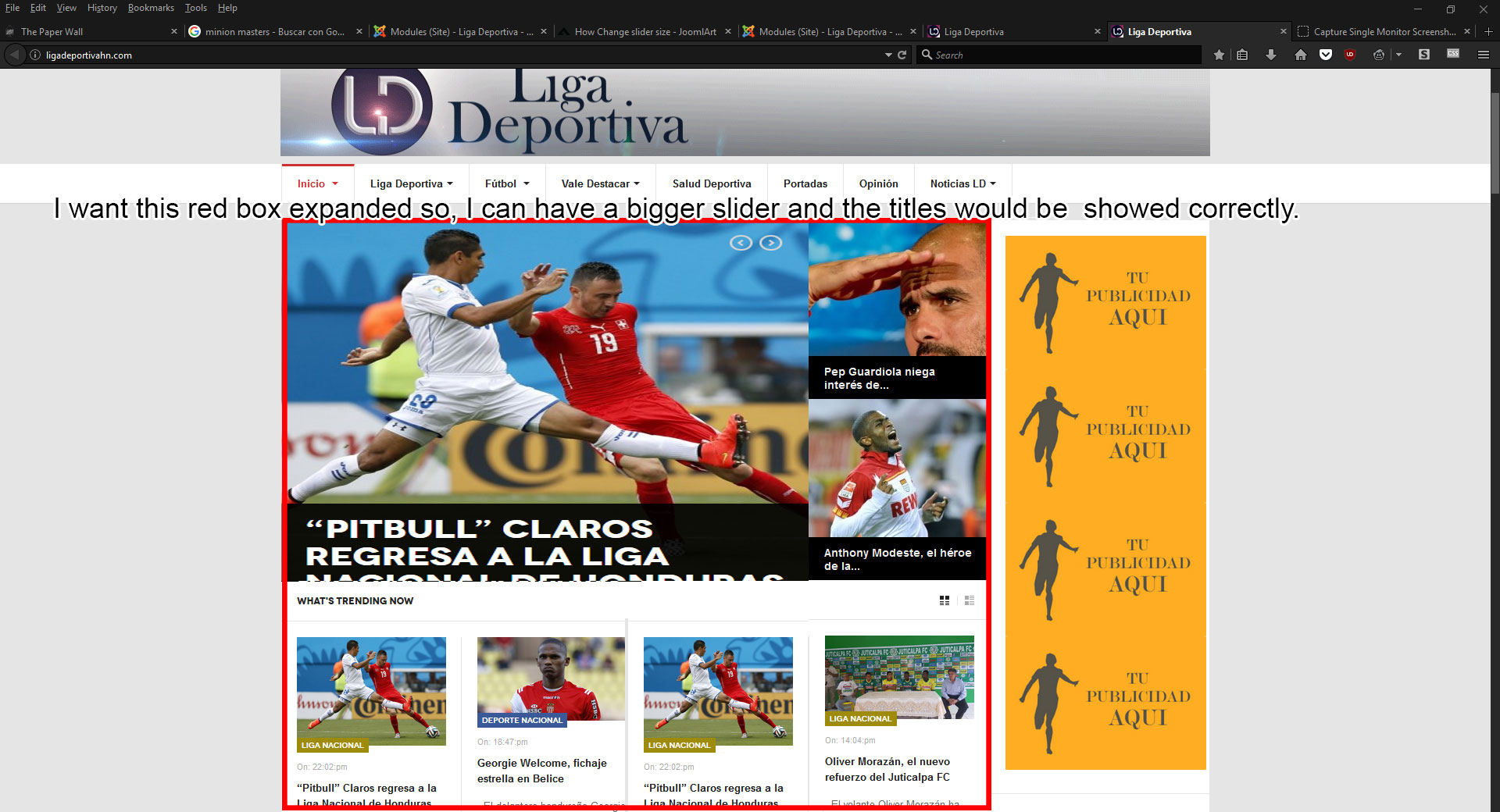
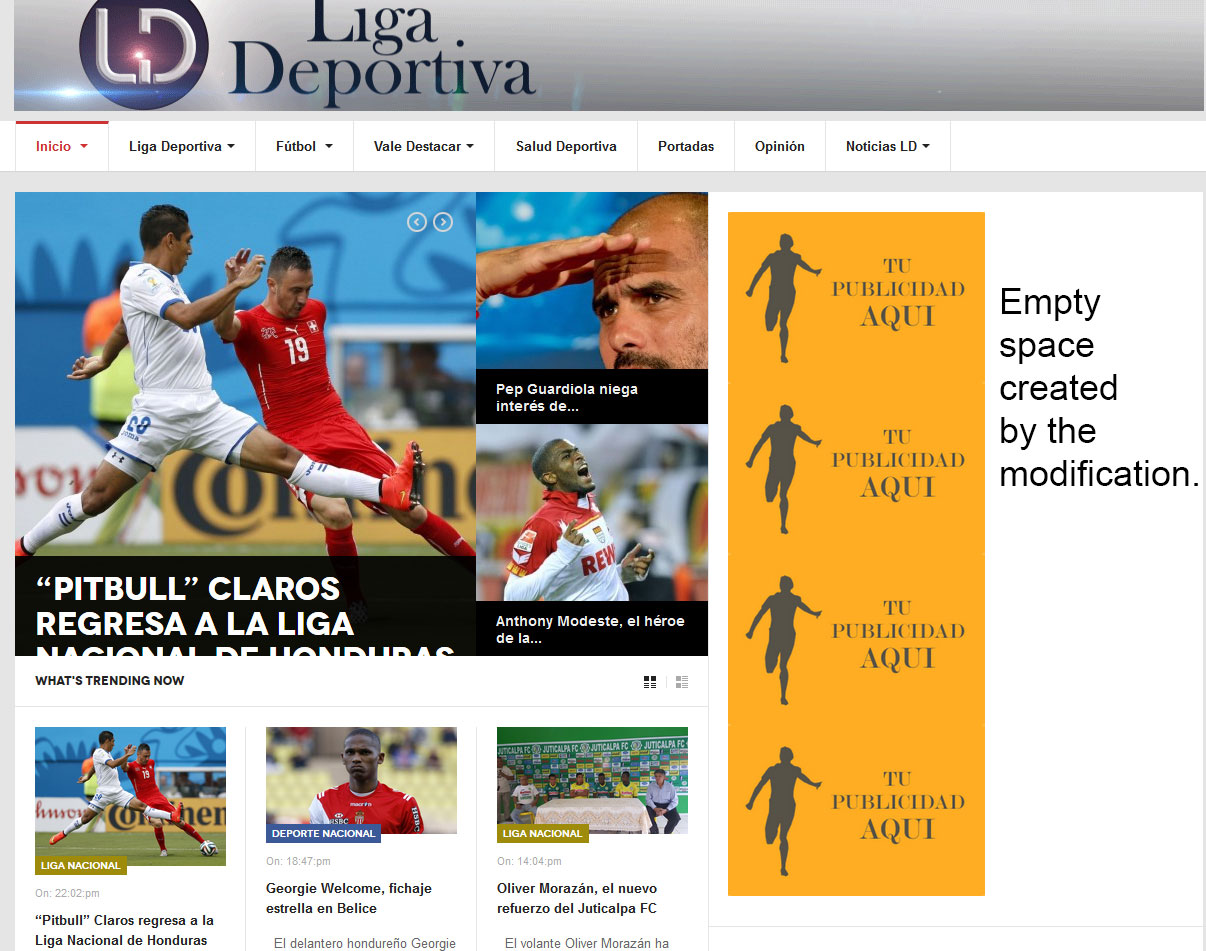
How I want to be (http://imgur.com/vT3Dhsc)Im using Fubix on this domain ligadeportivahn.com
Thanks in advance.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 18, 2016 at 4:27 am #950967jcs comunicacion audiovisual s de rl Friend
jcs comunicacion audiovisual s de rl
- Join date:
- May 2016
- Posts:
- 9
- Downloads:
- 7
- Uploads:
- 3
July 28, 2016 at 5:39 pm #954886Yes, It is working fine, But I want to change the size of slider so the yellow squares from the left side will be set down the slider. I hope you understand me.
Thanks in advance.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 29, 2016 at 4:49 am #954978It seems my screenshot and you have to do this
-
Make a backend version on your site
-
Change and assign all modules with position from position-5 to position-7
- Open templates/ja_fubix/tpls/blocks/homepage.php file
find and change
<div id="t3-content" class="t3-content <?php echo $this->getClass($layout, $col) ?>" <?php echo $this->getData ($layout, $col++) ?>> <div class="t3-sidebar t3-sidebar-2<?php $this->_c($sidebar2, $this->getData($layout, $col++, true)) ?>">to
<div id="t3-content" class="t3-content span7 " <?php echo $this->getData ($layout, $col++) ?>> <div class="t3-sidebar t3-sidebar-2 span5">
jcs comunicacion audiovisual s de rl Friend
jcs comunicacion audiovisual s de rl
- Join date:
- May 2016
- Posts:
- 9
- Downloads:
- 7
- Uploads:
- 3
January 7, 2017 at 4:14 pm #1000478The changes that you suggested me, did not work as I expected. I want the center area to be expanded and it works for me hidding left area. Im attaching pictures of what happenned and what I want.
Thanks in advance.
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 9, 2017 at 9:52 am #1000858Hi,
You can rollback any changed on your site and give me the admin login and FTP account of your site via private reply. I will check further
Regards
jcs comunicacion audiovisual s de rl Friend
jcs comunicacion audiovisual s de rl
- Join date:
- May 2016
- Posts:
- 9
- Downloads:
- 7
- Uploads:
- 3
January 9, 2017 at 4:20 pm #1000972This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 10, 2017 at 2:33 am #1001135Hi,
I need to change all modules from position-5 to position-7 position. Please give me the Admin login backend of your site via private reply. I will change that on your site.
Regards
jcs comunicacion audiovisual s de rl Friend
jcs comunicacion audiovisual s de rl
- Join date:
- May 2016
- Posts:
- 9
- Downloads:
- 7
- Uploads:
- 3
January 10, 2017 at 4:39 pm #1001335This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 11, 2017 at 2:19 am #1001475Hi,
I spent more time to fix the problem on your site and you can see my solution below
- Open templates/ja_fubix/local/css/template.css file
find and change
.top-content .top-slideshow { float: left; width: 461px; }to
.top-content .top-slideshow { float: left; /*width: 461px;*/ width: 740px; }-
Open templates/ja_fubix/tpls/blocks/homepage.php file and changed as my screenshot: http://prntscr.com/du32ys
- Open templates/ja_fubix/css/custom.css file and add new rule
.top-content .top-slideshow { width: 740px; } .trending.vertical-layout li { min-height: 473px !important; }You can check it again let me know if it helps
Regards
jcs comunicacion audiovisual s de rl Friend
jcs comunicacion audiovisual s de rl
- Join date:
- May 2016
- Posts:
- 9
- Downloads:
- 7
- Uploads:
- 3
January 12, 2017 at 12:18 pm #1001821Thanks, It looks good, but I have another issue the images are not rotating, I think it because I updated joomla to the latest version, can you check out please?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 13, 2017 at 1:23 am #1001959Hi,
Did you make a backup version on your site before upgrading?
It’s very strange with this bug. It looks like there is conflict in JS on your site: http://prntscr.com/duyd8h
Regards
jcs comunicacion audiovisual s de rl Friend
jcs comunicacion audiovisual s de rl
- Join date:
- May 2016
- Posts:
- 9
- Downloads:
- 7
- Uploads:
- 3
January 16, 2017 at 2:12 pm #1002726I have a local backup on computer. Tell me what we can do with that.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 17, 2017 at 1:19 am #1002935Hi,
You can rollback the backup version at your local and test this bug. If it does not get this bug, you can restore it to your live site.
Regards
jcs comunicacion audiovisual s de rl Friend
jcs comunicacion audiovisual s de rl
- Join date:
- May 2016
- Posts:
- 9
- Downloads:
- 7
- Uploads:
- 3
January 24, 2017 at 12:43 pm #1005143Hello, my hosting company had to rollback my website, and lost the changes, but I did some, using your posts. Can you help me out and checking what is missing? After that I will make a full backup.
Thanks in advance.
-
AuthorPosts
This topic contains 15 replies, has 3 voices, and was last updated by
 Pankaj Sharma 7 years, 11 months ago.
Pankaj Sharma 7 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum