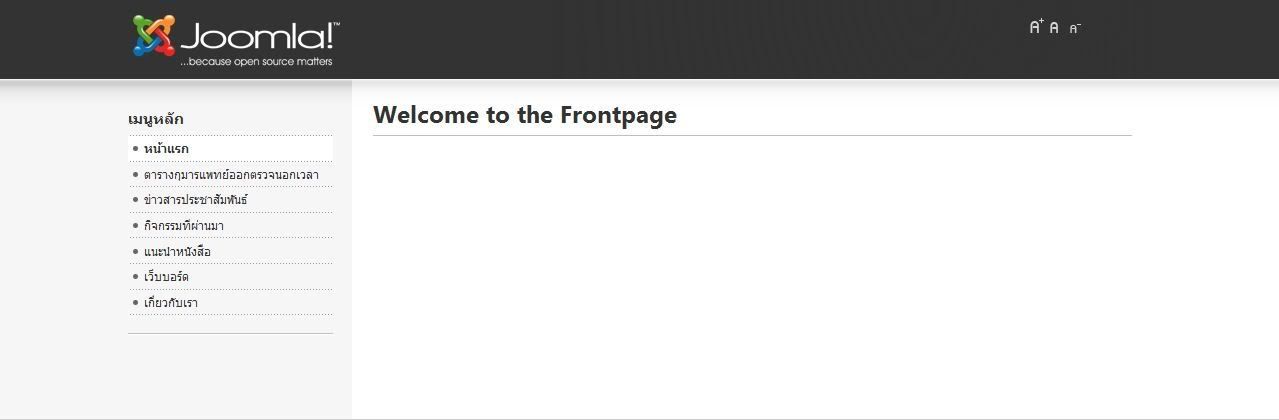
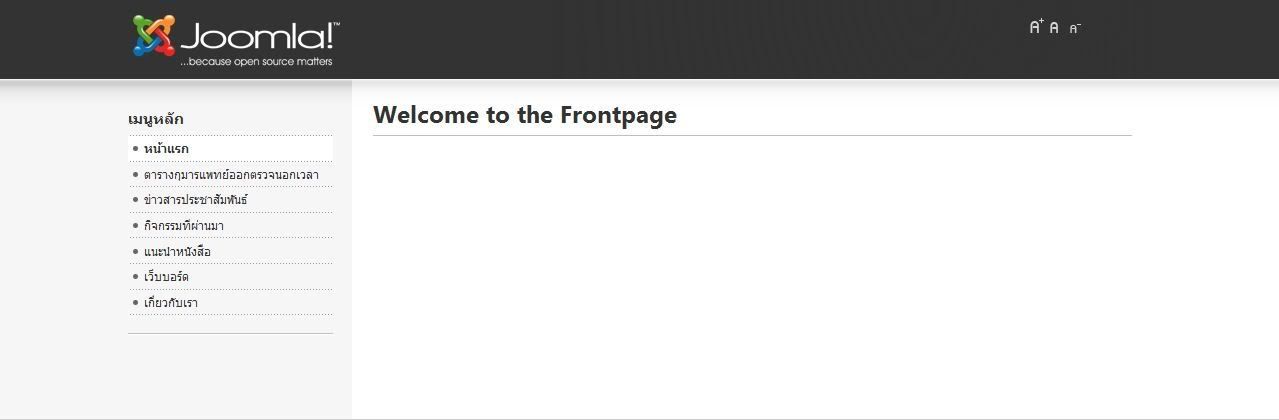
I’m trying to deal with the background on the left and right side of the page when the container is not extended to fill the browser’s width. Here’s what I have when I set the template width to 80% (fluid)

You can see that to the left and the right, outside of the container, it seems like the template protrudes out of the specified 80% width.
I trying to make something like the light blue margin to the left and the right of the container, similar to this page
http://www.packernation.com/wip/
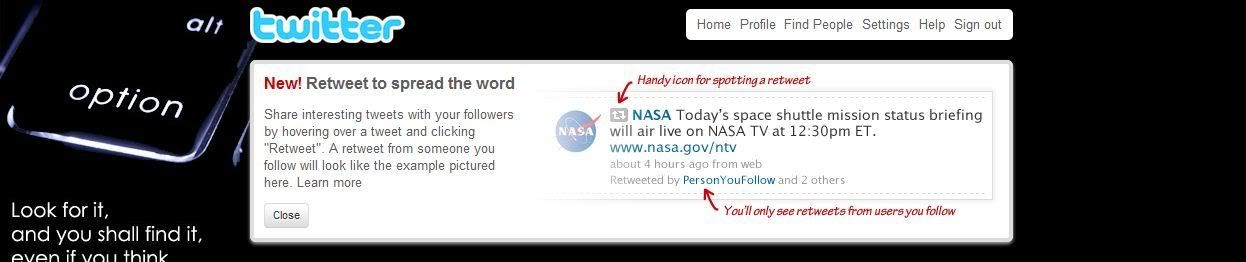
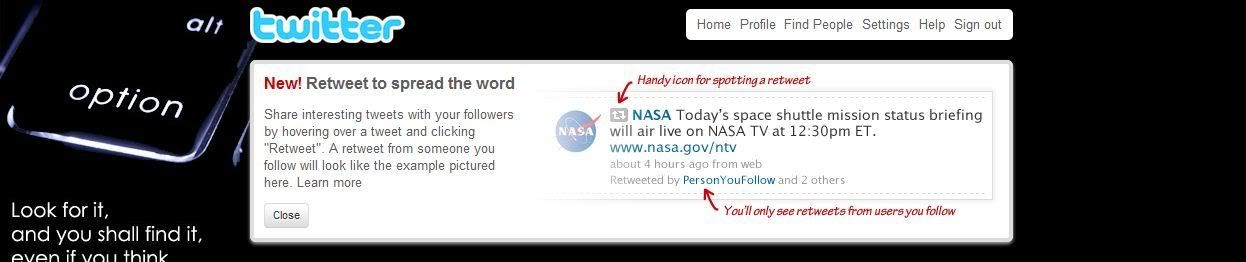
And is there anyway to put an image into that area, just like what Twitter is capable of doing ? (It’s “background image” option)

exfictitiouz 14 years, 10 months ago.