-
AuthorPosts
-
vineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 26, 2018 at 2:17 am #1088567Hi everyone,
I need some help with a how do I question.
I don’t want to use the main menu located at the top of the page. Instead, I want to use the footer menu in the footer position as the main menu. But, I would like to have the this footer menu show in the little menu box when people are using a small view screen i.e.) cell phone.
My question is- can it be done? I’m sure there is a way, but I don’t know how to do it. And, I haven’t found any settings in the template area where I could assign a menu to the little menu box.
Thanks in advance!
VineyardseashellSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 29, 2018 at 4:47 am #1088864Hi,
Could you illustrate the modification you expect via screenshots?
vineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 30, 2018 at 12:33 am #1089025Hi Saguaros,
Thanks for responding.
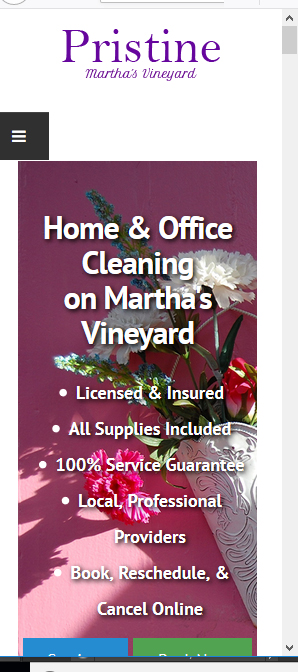
I am opting not to use the traditional menu at the top of the page for aesthetic reasons (see image attached). Instead I am using the bottom menu in the footer position as my main menu (see image attached).
I am trying to figure out how to have the bottom menu appear in the compact menu box when the site is accessed on a cell phone and/or smaller screen (see image).
The site is live and I don’t want to mess with it too much by playing around the back end. So, I was hoping for some guidance on whether or not I can show the bottom menu in the compact menu box.
Thanks!

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 30, 2018 at 7:13 am #1089089Hi,
I’m afraid that you will customize the menu module much to achieve that, I recommend you to seek for a 3rd party extension for menu module which supports this feature.
Regards
vineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 30, 2018 at 9:45 pm #1089249Hello Saguaros,
I was afraid of that…LOL
My next question…Is there a way to turn off, or remove the compact menu in the smaller screen view?
Thanks,
Vineyardseashell
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 31, 2018 at 7:26 am #1089308Hi,
You mean that you don’t want to use the menu on top in small screen?
You can try with this custom CSS:
@media (max-width: 768px) { #mainnav { display: none; } }Regards
vineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 31, 2018 at 10:46 am #1089365Hi Saguaros,
If I cannot have the bottom (main) menu show in the compact menu box without major surgery to the css code, then having an an empty, non-functioning compact menu box on the smaller screen is useless.
Thank you for the code. I will add it to my custom.css folder.
I truly appreciate your assistance in answering my questions and helping!
Thanks again, and have a great day!
Vineyardseashell
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 6 replies, has 2 voices, and was last updated by
vineyardseashell 7 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih