-
AuthorPosts
-
August 16, 2011 at 4:06 pm #167484
Joomla 1.7, JA Portfolio
I have added the following to JA Slideshow Module description field but span tag is stripped down thus I can’t get the desired effect.
How can I add any of the Portfolio typography buttons to ?
Cras gravida enim euEtiam velit ipsum, pellentesque pellentesque tincidunt sit amet, scelerisque nec nibh. Cras gravida, enim eu auctor convallis, neque diam faucibus tortor....
<a class="ja-typo-btn btn-blue ja-typo-btn-big btn-big-blue" href="#">
<span>Button Text</span>
</a>
tccmike Friend
tccmike
- Join date:
- August 2011
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 15
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
August 16, 2011 at 9:55 pm #406600From what you have posted and how I understand what you are looking for I can see two options for you.
1) add an ‘ID’ or ‘CLASS’ to the “SPAN” then address those resources using the appropriate selector in your template.css file within the custom theme in your template’s local directory. (hint: if getting overridden from a prev. statement use the !important clause)
2) The other option is to switch to using the “From Articles” option within the slideshow module options. This is how I set mine up and now I can make it look any way I want with a fair amount of precision. Just have to add more “include tags” so I can modify specified parts.
So for instance to modify how the description is rendered over the image I added this to my CSS file:
.maskDesc .ja-slide-desc {
left: 50px;
background-color: #000;
display: block;
width: 250px;
height: 300px;
position: absolute;
color: #fff;
}Then I set the “Description Background Opacity” to 0.8 (for darker images) and 0.25-0.5 for lighter images in the module configuration under Stage Settings. I just set it to something that renders well for all images in cycle.
Also look in the mod_jaslideshow.css file in your template’s directory to see other things you can tweak. Just remember to edit these within your local profile and override that css file whenever possible to limit worries of losing your work after an update of the module.
Note: In the articles make the title whatever you want the button to say if using it like JA-Pyro template.
This line will determine the image used for the given slide.
<img class=”caption” src=”images/tcc-main/tcc-ss/slide3.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” align=”right” />Then any tag included within the list in the module’s configuration will be displayed as the description. The basic template I used for this purpose:
<h4>Description Title</h4>
<h5>Description Tagline</h5>
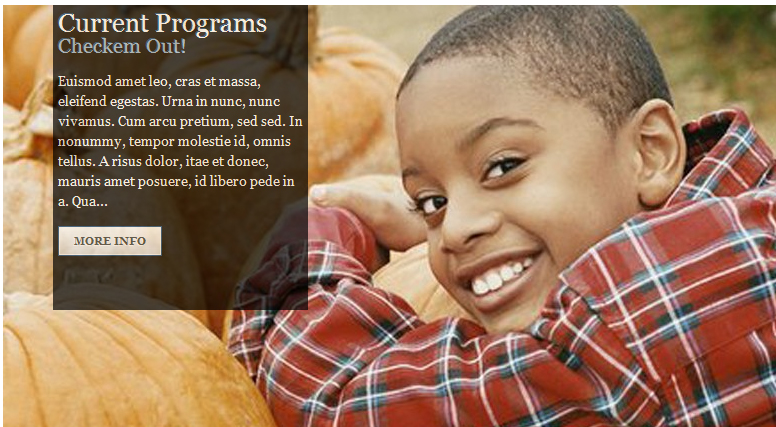
<p>body of description</p>Here is what it would kinda look like (mine was modified from JA-Pyro template so it may be a little different from JA-Portfolio template but the idea is the same)
Hope this helps it gives you a much larger degree of control on how the information is displayed well beyond the img/desc method.
Good Luck
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
tccmike 13 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
How to add a button to a slide?
Viewing 2 posts - 1 through 2 (of 2 total)