-
AuthorPosts
-
April 12, 2013 at 5:02 am #186690
I want my page to look like this:
LEFT CONTENT RIGHT
Please how can I set it? The T3 documentation is just difficult to understand.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 13, 2013 at 8:45 am #489738This customization will help you to show LEFT CONTENT RIGHT on JA Fubix Template.
1) Add main content to Home template style
Open templates/ja_fubix/tpls/blocks/homepage.php file
from
<jdoc:include type="message" />
change to
<jdoc:include type="message" /><div class="main-container">
<jdoc:include type="component" />
</div>
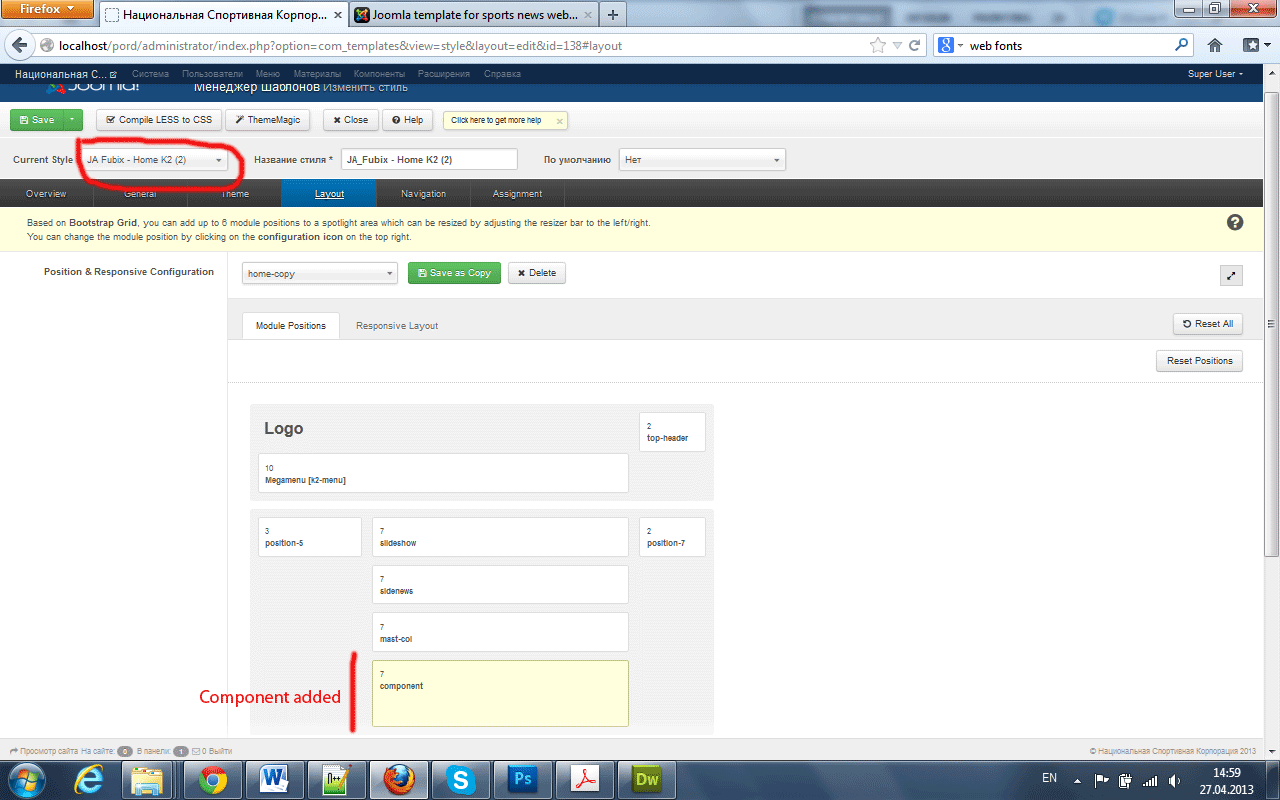
2) Go to Admin -> Template Manager-> JA Fubix – Home -> Layout tags and see the screenshot
April 14, 2013 at 4:49 am #489792Hi,
Thanks for your response. I added exactly what you wanted me to add but I could not see the component when I went to Admin -> Template Manager-> JA Fubix – Home -> Layout tags…
I see something similar to your screenshot BUT WITHOUT THE COMPONENT
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 15, 2013 at 9:21 am #489908Don’t worry, I would need to take a closer look at your site. Please pm me with url, admin access and ftp account of your site. I shall check it for you
April 18, 2013 at 12:56 pm #490308Hi Ninja,
Did you get the details?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 19, 2013 at 2:06 am #490364<em>@blink_black 369514 wrote:</em><blockquote>Hi Ninja,
Did you get the details?</blockquote>
I have received your pm and fixed the problem on your site
Open templates/ja_fubix/tpls/blocks/homepage.php file
from
<?php if($this->hasMessage()):?>
<jdoc:include type="message" />
<div class="main-container">
<jdoc:include type="component" />
</div><?php endif; ?>
change to
<?php if($this->hasMessage()):?>
<jdoc:include type="message" />
<?php endif; ?>
<div class="main-container">
<jdoc:include type="component" />
</div>
Please check and let me know if it hepls
2 users say Thank You to Ninja Lead for this useful post
April 20, 2013 at 3:54 am #490506Hi,
Thanks a lot. I can see the changes. The problem now is that the modules refused to flush in place.
I want them to be in these dimensions below.
LEFT CONTENT RIGHT
180px 720px 180pxTake a look at URL: http://nollycentral.com/media-gallery to see what I am trying to achieve
April 20, 2013 at 9:10 am #490519The correct URL is: http://nollycentral.com/nollywood/media
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 22, 2013 at 11:29 am #490703<em>@blink_black 369789 wrote:</em><blockquote>The correct URL is: http://nollycentral.com/nollywood/media</blockquote>
I have checked and feel sorry that your request exceeds the scope of our support. For major customization you should hire a developer. Support team is dedicated to help with bug fixes and users in getting demo site alike display.
April 23, 2013 at 5:45 pm #490851No, that is not what I mean.. I assigned a module position that is 180px to position5 but it is still showing up as 300px. The right position (position7) is okay but I want the left position to flush with my module width.
Basically, I want the position7 to appear in position5. I still think it is within your scope.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 24, 2013 at 8:51 am #490900I have spent a lot of my time to fix your request
<blockquote>
LEFT CONTENT RIGHT
180px 720px 180px
</blockquote>Please check it on your site and let me know if it helps
sirbal Friend
sirbal
- Join date:
- February 2006
- Posts:
- 31
- Downloads:
- 2
- Uploads:
- 15
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
April 26, 2013 at 10:37 pm #491179I tried this approach, but in this case there is the gap between Featured Gallery and footer because of the div.main-container from the component.
Is there another solution which would load include type=”component” for the LEFT – CONTENT – RIGHT layout without loading it at the home page?
alincoln4332 Friend
alincoln4332
- Join date:
- April 2013
- Posts:
- 28
- Downloads:
- 7
- Uploads:
- 9
- Thanks:
- 4
- Thanked:
- 4 times in 1 posts
April 27, 2013 at 7:35 am #491189The developers should have include a LEFT-CONTENT-RIGHT option in the original template as it an obvious requirement for a working site.
The content module is currently far too wide for many applications.
Can you share the solution with everyone please.sirbal Friend
sirbal
- Join date:
- February 2006
- Posts:
- 31
- Downloads:
- 2
- Uploads:
- 15
- Thanks:
- 18
- Thanked:
- 3 times in 1 posts
April 27, 2013 at 12:04 pm #491204The solution is simple (presumably) but not obvious 🙂
1. Open Template Manager > Homepage template (in this example Ja Fubix Home K2) and click ‘Save as Copy’.
2. Name it (home-copy in this example) and hit ‘Clone it’.
3. Check the result – now you should see the new layout file home-copy.php in templates/ja_fubix/tpls/
4. Go to templates/ja_fubix/tpls/blocks.
5. Copy homepage.php to another directory, rename it into homepage-copy.php and put back.
6. Now it’s time to play with the code.
Below are the lines from the default homepage layout in homepage.php (as well as in homepage-copy.php since we just copied it):[PHP]<!– //MASSCOL 1 –>
<?php endif ?><?php if($this->hasMessage()):?>
<jdoc:include type=”message” />
<div class=”main-container”>
<jdoc:include type=”component” />
</div><?php endif; ?>
</div> <!– //MAIN CONTENT –>
[/PHP]In the file homepage-copy.php change it into
[PHP]
<!– //MASSCOL 1 –>
<?php endif ?><?php if($this->hasMessage()):?>
<jdoc:include type=”message” />
<?php endif; ?>
<div class=”main-container”>
<jdoc:include type=”component” />
</div></div> <!– //MAIN CONTENT –>
[/PHP]7. Now open the layout file home-copy.php in templates/ja_fubix/tpls/
[PHP]
<body><?php $this->loadBlock (‘header’) ?>
<?php $this->loadBlock (‘homepage’) ?>
<?php $this->loadBlock (‘navhelper’) ?>
<?php $this->loadBlock (‘footer’) ?>
</body>[/PHP]
Change it into
[PHP]<body>
<?php $this->loadBlock (‘header’) ?>
<?php $this->loadBlock (‘homepage-copy’) ?>
<?php $this->loadBlock (‘navhelper’) ?>
<?php $this->loadBlock (‘footer’) ?>
</body>[/PHP]
8. Now go to Template Manager and duplicate the style Ja Fubix Home K2 (in this example Ja Fubix Home K2 (2) )
9. Set the Position configuration into your new layout as home-copy (see picture).
10. Contratulations! Now you have two LEFT-CONTENT-RIGHT layouts:
a) default homepage without component loadingb) new layout with component
Don’t forget to assign proper layouts for menu items.


 AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 4 voices, and was last updated by
sirbal 11 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
How to Add a Left Module Position
Viewing 14 posts - 1 through 14 (of 14 total)





