-
AuthorPosts
-
davidsg3 Friend
davidsg3
- Join date:
- October 2010
- Posts:
- 144
- Downloads:
- 0
- Uploads:
- 44
- Thanks:
- 22
- Thanked:
- 3 times in 1 posts
December 8, 2014 at 6:35 pm #203404HI friends.
I would like to add a logo in the template JA Lens.
The website is:
I would like to add it beside categories selection, in the space we have for give the name to the page.
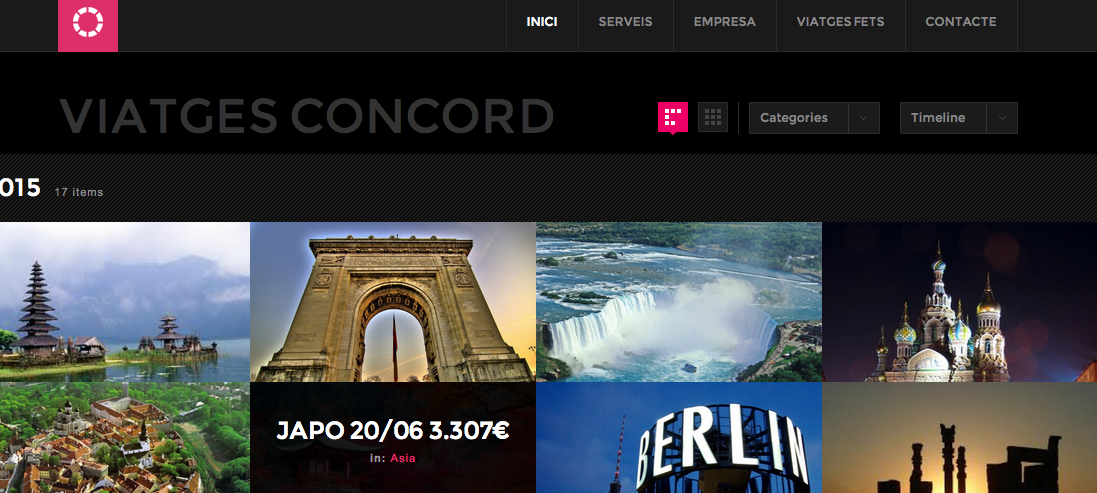
It must be placed Where the webpage shows VIATGES CONCORD, in the attachment.Thanks.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 8, 2014 at 7:01 pm #557895Within file path —> /templates/ja_lens/css/template.css
at (approximately) line 714, you should see the following CSS rule:
#logo h1 a {
background: url("../images/logo.png") no-repeat scroll center center rgba(0, 0, 0, 0);
color: #fff
display: block;
font-size: 0;
height: 60px;
line-height: 60px;
padding-left: 0;
text-indent: -9999em;
width: 60px;}
Replace the current background image file path with the file path for your logo.
You may also need to adjust the height and width properties – depending on the dimensions of your logo image.
1 user says Thank You to TomC for this useful post
davidsg3 Friend
davidsg3
- Join date:
- October 2010
- Posts:
- 144
- Downloads:
- 0
- Uploads:
- 44
- Thanks:
- 22
- Thanked:
- 3 times in 1 posts
December 14, 2014 at 11:41 am #558608Hi tom.
I did what you recommended to me but one thing I see that its not normal is that in the website there is no logo. The rule is wrotte but no file logo.png it is in the folder.
I created the logo file, I uploaded it with filezilla, but the website stills equal as it was before.
I think the file is bigger, but I can’t see real proportions of the box or where the logo box is located. I can Change the words ov Viatges concord, but I don’t see if the logo file will be placed there or in any other place.
Can you help me?
Thanks
davidsg3 Friend
davidsg3
- Join date:
- October 2010
- Posts:
- 144
- Downloads:
- 0
- Uploads:
- 44
- Thanks:
- 22
- Thanked:
- 3 times in 1 posts
December 15, 2014 at 11:25 am #558695Hi Tom.
I tried again with the logo but I can’t see anything.
I can change the container where the logo must be located, but I can’t achieve anything.
The logo sizes 400×52 px, and now its uploaded in the correct folder.
What I need is to edit the css rules to show it in the website.
Can you help me?
Thanks
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 16, 2014 at 6:47 am #558773You can try to use my solution below to change the logo on your site
Open templates/ja_lens/css/template.css file
#logo h1 a {
color: #fff
padding-left: 0px;
width: 60px;
height: 60px;
line-height: 60px;
background: url(../images/logo.png) no-repeat center center;
display: block;
font-size: 0px;
text-indent: -9999em;
}With logo path: templates/ja_lens/images/logo.png
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 16, 2014 at 10:48 pm #558837<em>@Ninja Lead 457734 wrote:</em><blockquote>You can try to use my solution below to change the logo on your site
Open templates/ja_lens/css/template.css file
#logo h1 a {
color: #fff
padding-left: 0px;
width: 60px;
height: 60px;
line-height: 60px;
background: url(../images/logo.png) no-repeat center center;
display: block;
font-size: 0px;
text-indent: -9999em;
}With logo path: templates/ja_lens/images/logo.png</blockquote>
Not certain how this would be any different (in effect) than what I had recommended. :confused:
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 3 voices, and was last updated by
 TomC 10 years, 1 month ago.
TomC 10 years, 1 month ago.We moved to new unified forum. Please post all new support queries in our New Forum
How to add a logo in JA LENS?
Viewing 6 posts - 1 through 6 (of 6 total)