-
AuthorPosts
-
sunnyjey Friend
sunnyjey
- Join date:
- March 2007
- Posts:
- 36
- Downloads:
- 25
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
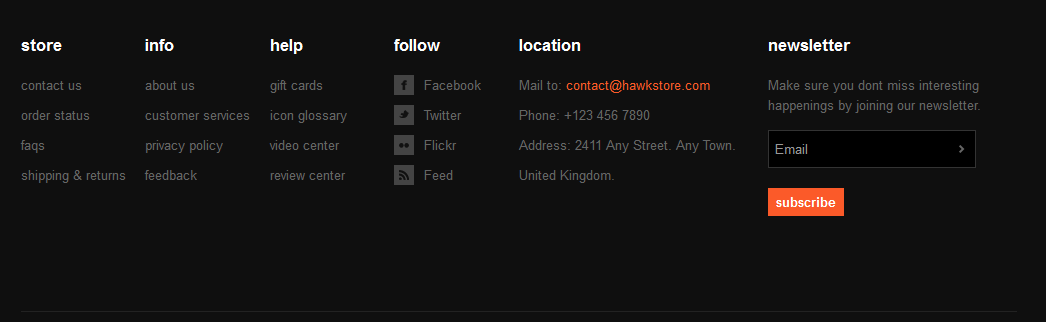
September 8, 2013 at 8:38 pm #190400Hi I would like to display information like info, help, location, newsletter, like in template Hawkstore in the Fixel template.
I have duplicated spotlight-2 and created new spotlight-1 with positions footer-1, footer-2 etc.
Now I have to render exact CSS with white color of module heading, dark background and padding of menu modules similar to that Hawkstore. What CSS needs to be copied into custom.css folder ?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 9, 2013 at 4:31 am #504993Hi sunnyjey,
You can make change easily by using Google chrome inspect element or Firebug for Firefox. What I usually do is set Optimize CSS in Template manager to No, then hover on any html element (heading, title, ..) you want and right click on it and then click on inspect element, it will show you which CSS class it is using and which CSS file and the path to this element on the right side. Then you can apply to custom.css file
1 user says Thank You to Saguaros for this useful post
 saswiss
Friend
saswiss
Friend
saswiss
- Join date:
- August 2013
- Posts:
- 144
- Downloads:
- 149
- Uploads:
- 43
- Thanks:
- 7
- Thanked:
- 2 times in 2 posts
September 9, 2013 at 8:53 am #505063Hi sunnyjey,
would love to hear how you managed this! I’m interested to do something similar too, but my programming skills are non-existing:((
sunnyjey Friend
sunnyjey
- Join date:
- March 2007
- Posts:
- 36
- Downloads:
- 25
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
September 9, 2013 at 11:56 am #505107Dear Saguaros Thank you for replying. As per your suggestion with the help of Firebug
, I have made background of the new footer module dark by selecting class=container.But, I am not able to get color change for module-title, I pasted, following code in both /public_html/t3-assets/dev/mycustomtheme/templates.ja_fixel.less.modules.less.css as well as in /public_html/templates/ja_fixel/css/custom.css
But no use. Please help.
.t3-footer .module-title {
background: none repeat scroll 0 0 transparent;
color: #FFFFFF
font-size: 17px;
padding-top: 0;
text-transform: lowercase;
}Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 9, 2013 at 2:44 pm #505116Dear sunnyjey,
Could you post your site url here for taking a look? also set Optimize css in template manager to No.
sunnyjey Friend
sunnyjey
- Join date:
- March 2007
- Posts:
- 36
- Downloads:
- 25
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
September 9, 2013 at 6:17 pm #505129Please check this: http://119.18.59.21/~irad11
Sorry but I couldnt find option ti disable Optimize css in template manager.
Regards.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 3 voices, and was last updated by
Saguaros 11 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
How to add bottom footer modules like hawkstore in Fixel
Viewing 7 posts - 1 through 7 (of 7 total)