-
AuthorPosts
-
April 21, 2011 at 12:01 pm #163060
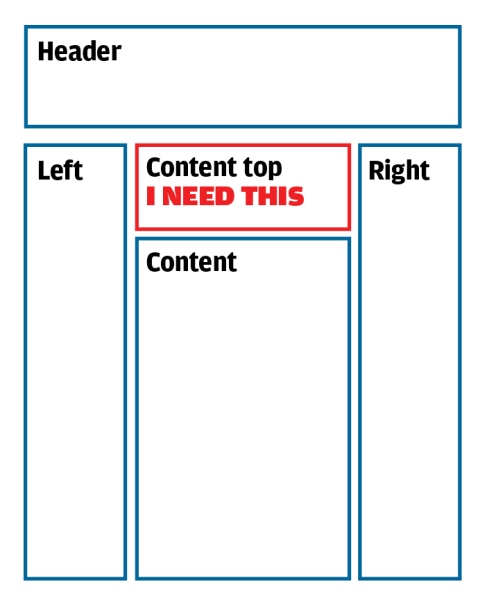
Hello, I guess the headline of this thread tells it all. However here is an image attached to illustrate what I need. The module position at top of the content…
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
April 21, 2011 at 4:46 pm #387532Hi,
– Edit default layout (login backend–>goto Extensions–>Template manager–>your template–>layout tab–> default layout), add this code
<block name="content-mass-top" type="modules">content-mass-top</block>
into
<blocks name="middle" colwidth="22">
– Set position of module is content-mass-topApril 21, 2011 at 9:24 pm #387555Well I tried it and it’s not working. Now my code in the middle looks like this:
<blocks name="middle" colwidth="35">
<block name="inset1" width="18">left</block>
<block name="content-mass-top" type="modules">content-mass-top</block>
<block name="right1">right</block>
</blocks>
And I added “content-mass-top” position into templatedetails.xml
The module now goes at the top of left block and middle block, and I want it to go just on the top of middle block.
What do you think why its not working? Anything I missed to do?
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
April 22, 2011 at 5:56 pm #387670Sorry about my mistake. Use this code (without type=”modules”)
<block name="content-mass-top">content-mass-top</block>
April 22, 2011 at 6:29 pm #387679I’m not sure why, but its still going over the top of my left colon? Cant believe that it’s such a pain only to add module position… I guess this should be built into framework..
Do you have any other advice for me please?
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
April 22, 2011 at 7:00 pm #387682Hi,
Could you give me username+password of your website?AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
khoand 13 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
How to add "Content top module position"
Viewing 6 posts - 1 through 6 (of 6 total)